
Cet article détaille la création d'un captcha convivial à l'aide de jQuery, Ajax et PHP pour protéger les formulaires contre les bots et le spam. Il couvre les étapes clés de l'obtention de touches Google Recaptcha pour personnaliser l'apparence du captcha.

Points clés:
recaptchalib.php et le style du captcha pour correspondre à la conception du site Web. Qu'est-ce qu'un captcha?
Les captchas sont essentiels pour protéger les formes en ligne des bots et du spam. Ce guide utilise Google Recaptcha, connu pour sa facilité d'implémentation. Le téléchargement fourni comprend: showform.php, jquerycaptcha.js, validateform.php et recaptchalib.php.
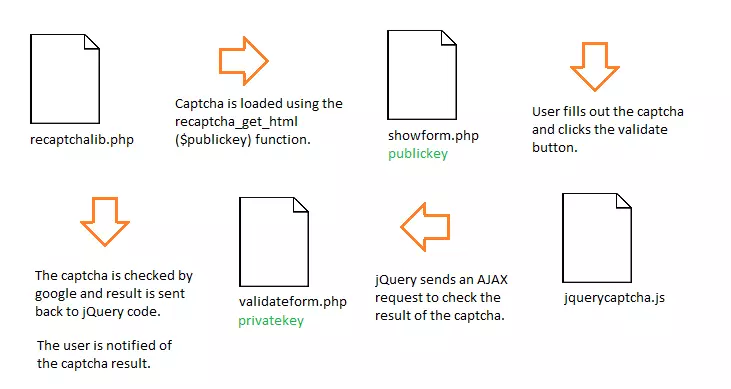
comment cela fonctionne:

résoudre un problème commun:
Le guide résout un problème fréquent: perte de données sur les erreurs CAPTCHA. Il utilise l'Ajax pour éviter cela, en préservant les données de formulaire si le captcha est incorrect.
Étapes de configuration du captcha:
recaptchalib.php. jquerycaptcha.js) pour valider le captcha en utilisant ajax. validateform.php) pour vérifier la réponse CAPTCHA contre les serveurs de Google. showcaptcha.php) pour afficher le captcha sur le formulaire. RecaptchaOptions. Questions fréquemment posées (FAQ):
La section FAQ répond de manière globale aux questions sur l'importance de Captcha, l'expérience utilisateur, les options de personnalisation, la sécurité, l'accessibilité, les comparaisons avec des solutions alternatives, la compatibilité WordPress, le dépannage, les implications SEO et le processus de mise à jour.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!