
Ce billet de blog répond à la question d'un lecteur: comment ajouter JavaScript aux publications WordPress individuelles sans affecter d'autres pages. La méthode initiale du lecteur pour ajouter le script à header.php était inefficace.
Le problème: ajoutant JavaScript directement dans les balises HTML de l'éditeur WordPress ajoute <script></script>, brisant le code. Y compris le script à l'échelle mondiale dans header.php le charge inutilement sur chaque page.
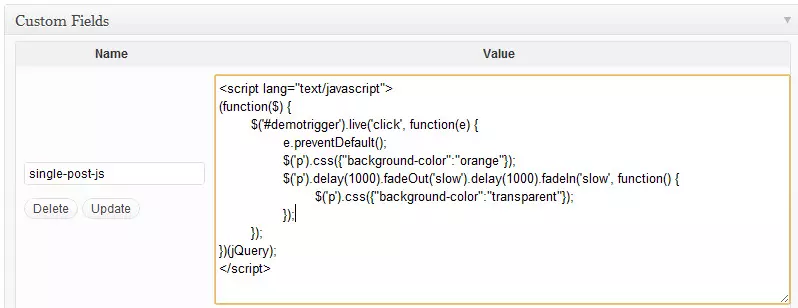
La solution: La meilleure solution consiste à créer un champ personnalisé (par exemple, "Single-Post-JS") dans chaque post. Ce champ conservera le code JavaScript. Ensuite, ajoutez ce code PHP à votre thème header.php:
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}Ce code vérifie si la page actuelle est une seule publication et si le champ personnalisé "Post-JS" existe. Si les deux sont vraies, il publie le code JavaScript du champ personnalisé.


Cette méthode garantit que JavaScript n'est chargé que sur les publications où il est spécifiquement nécessaire. L'exemple utilise jQuery, qui est inclus dans le champ personnalisé de cet article. L'auteur note que ce champ personnalisé pourrait également être utilisé pour CSS, bien qu'ils suggèrent de créer un champ séparé pour CSS.

Questions fréquemment posées: Le Post se termine par une section FAQ portant sur divers aspects de l'ajout de JavaScript à WordPress, y compris des méthodes alternatives (plugins), des problèmes de sécurité, du dépannage et des meilleures pratiques (en cours de scripts).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Comment Redis résout la cohérence des données
Comment Redis résout la cohérence des données
 Comment ouvrir jsp
Comment ouvrir jsp
 Comment changer l'adresse IP sous Linux
Comment changer l'adresse IP sous Linux
 La différence entre un classeur et une feuille de calcul
La différence entre un classeur et une feuille de calcul
 La signification du titre en HTML
La signification du titre en HTML
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal