

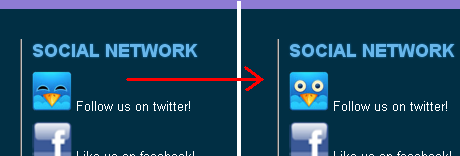
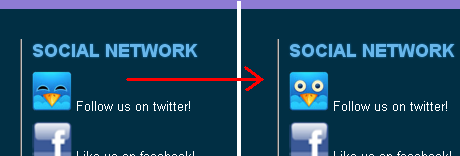
 Comment vous le faites: vous faites référence à la propriété SRC de l'image et la modifiez via 2 fonctions. La première fonction modifie l'image et la seconde le modifie. Ensuite, dans le HTML, nous ajoutons un événement à la zone que la souris déclenchera les fonctions (notez que ces déclencheurs pourraient également être ajoutés au javascript). Aussi simple que ça. Voir la démo en direct
Comment vous le faites: vous faites référence à la propriété SRC de l'image et la modifiez via 2 fonctions. La première fonction modifie l'image et la seconde le modifie. Ensuite, dans le HTML, nous ajoutons un événement à la zone que la souris déclenchera les fonctions (notez que ces déclencheurs pourraient également être ajoutés au javascript). Aussi simple que ça. Voir la démo en direct
<span>//this code sits outside the (document).ready function
</span>
<span>function twittereyesopen() {
</span> <span>//alert("open");
</span> <span>var name_element = $('#twitter-image');
</span> name_element<span>.src = "/images/page-images/twitter-eyes-open.jpg";
</span><span>}
</span>
<span>function twittereyesclosed() {
</span> <span>//alert("closed");
</span> <span>var name_element = $('#twitter-image');
</span> name_element<span>.src = "/images/page-images/twitter-eyes-closed.jpg";
</span><span>}</span> pour changer une image sur le plan en utilisant jQuery, vous devez utiliser la méthode Hover (). Cette méthode spécifie deux fonctions à exécuter lorsque le pointeur de souris plane sur les éléments sélectionnés. La première fonction est exécutée lorsque la souris entre dans l'élément HTML et la deuxième fonction est exécutée lorsque la souris laisse l'élément HTML. Voici un exemple simple:
$ (document) .ready (function () {
$ ("img"). Hover (function () {
$ (this) .attr ("src", "image2.jpg");
}, function () {
$ (this) .attr ("src", "image });
});
Dans cet exemple, lorsque vous survolez une image, il se transforme en «image2.jpg». Lorsque vous éloignez la souris, il revient en «image1.jpg».
img: hover {
contenu: url ('image2.jpg');
}
Dans cet exemple, lorsque vous survolez une image, il se transforme en «image2.jpg». Cependant, cette méthode ne fournit pas de moyen de changer l'image lorsque la souris quitte l'image. Pour cette fonctionnalité, vous devez utiliser JavaScript ou jQuery.
$ (document) .ready (function () {
$ ("# div1"). Hover (function () {
$ ("# div2"). Find ("img"). Att ("src", "image2.jpg");
}, function () {
$ ("# div2"). find ("img"). att ("src", "image1.jpg");
});
});
Dans cet exemple, lorsque vous survolez "Div1", l'image dans "Div2" se transforme en "image2.jpg". Lorsque vous éloignez la souris de «div1», l'image dans «div2» revient en «image1.jpg».
Pour modifier l'image sur le plan pour un élément de liste, vous pouvez utiliser la méthode Hover () en combinaison avec la méthode des enfants (). La méthode des enfants () renvoie tous les enfants directs de l'élément sélectionné. Voici un exemple:
$ (document) .ready (function () {
$ ("li"). Hover (function () {
$ (this) .children ("img"). Att ("src", "image2.jpg");
}, function () {
> $ (this) .children ("img"). attr ("src", "image1.jpg");
});
});
Dans cet exemple, lorsque vous survolez un élément de liste, l'image enfant de cet élément de liste change en "image2.jpg". Lorsque vous éloignez la souris de l'élément de liste, l'image de l'enfant revient en ‘Image1.jpg’.
pour ajouter une effet de transition lorsque l'image change sur Hover, vous pouvez utiliser les méthodes Fadein () et Fadeout (). Ces méthodes modifient progressivement l'opacité pour les éléments sélectionnés de caché à visible (fadein) et de visible à caché (fadeout). Voici un exemple:
$ (document) .ready (function () {
$ ("img"). Hover (function () {
$ (this) .fadeout (500, function () {
$ (this) .attr ("src", "image2.jpg"). function () {
$ (this) .fadeout (500, function () {
$ (this) .attr ("src", "image1.jpg"). fadein (500);
});
});
});
dans cet exemple, lorsque vous faites de Ensuite, lorsque vous éloignez la souris, elle s'estompe, revient en «image1.jpg», puis s'estompe. Le nombre 500 représente la durée de l'effet en millisecondes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commandes communes iscsiadm
commandes communes iscsiadm
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Pool de threads Python et ses principes et utilisations
Pool de threads Python et ses principes et utilisations
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ?