
Cet article détaille comment créer une carte d'image dynamique à l'aide de la couleur de pixel, offrant une alternative rapide et flexible aux cartes d'image traditionnelles. La méthode évite les limites des zones de taille fixe et permet toute forme ou taille.
Avantages clés:
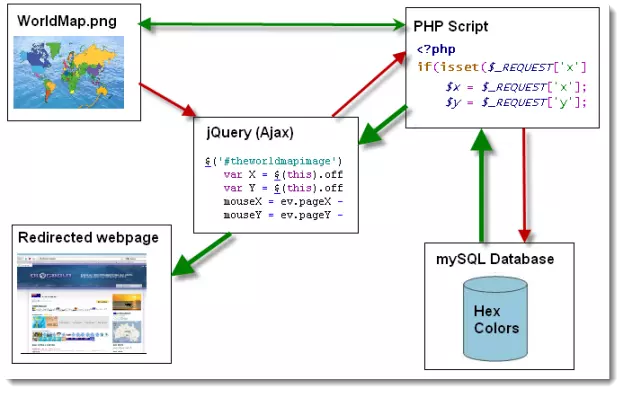
Comment cela fonctionne:

Implémentation:
Cette solution nécessite trois composants: une image, une base de données et du code.
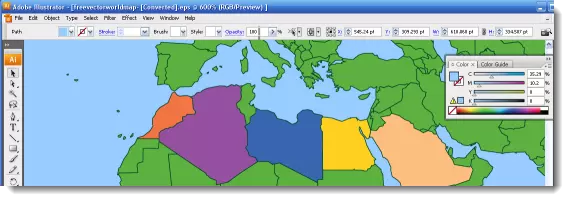
Image: Créer une image avec des codes de couleur hexques uniques pour chaque pays (EG, en utilisant Adobe Illustrateur). 
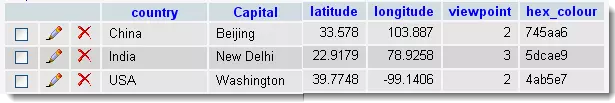
Database: Stockez les codes de couleur hex et leur correspondant. 
CODE: Le code suivant Snippets démontre le JQUERY et PHP.
jQuery:
jQuery (document) .ready (function ($) {$ ('# theworldmapimage'). on ('click', function (ev) {var x = $ (this) .offset (). Left; var y = $ (this) .offset (). Top; Mousex = ev.pagex - x; mousey = ev. // Correction de la marge d'axe de l'axe // mousey - = 5; // alerte (données); <pre class="brush:php;toolbar:false"> if (isset ($ _ request ['x'])) {$ x = $ _request ['x']; $ y = $ _request ['y']; $ im = ImageCreateFrompng ($ domain. "/ images / worldmap-coloured.png"); $ rgb = ImageColorat ($ im, $ x, $ y); $ r = ($ rgb & gt; & gt; 16) & amp; 0xff; $ g = ($ rgb & gt; & gt; 8) & amp; 0xff; $ b = $ rgb & amp; 0xff; fonction rgb2html ($ r, $ g = -1, $ b = -1) {// ... (la fonction reste inchangée) ...} $ hex = rgb2html ($ r, $ g, $ b); $ debug = ("r". $ r. "g". $ g. "b". $ b. "hex = #". $ hex); $ html = ""; $ qry = "Select Country dans` Pays` où hex_colour = '". $ hex."' limite 1; "; if (mysqli_query ($ conn, $ qry)) {// Utilisez mysqli au lieu de MySQL $ Resultage déconseillée = MySQLI_Query ($ congn, $ qry); while ($ row = mysqli_fetch_assoc ($ result)) {$ country_filename = converttofileName ($ row ['country']); $ html = $ domain. "/". $ country_filename. "/"; $ debug. = "". $ country_filename; }} mysqli_close ($ Conn); // Fermez la connexion MySQLI Echo $ html; }? & gt; Remarque: Le code PHP a été mis à jour pour utiliser mysqli pour l'interaction de la base de données, en remplaçant les fonctions MySQL . Assurez-vous que vous avez une connexion de la base de données établie ( $ conn ).
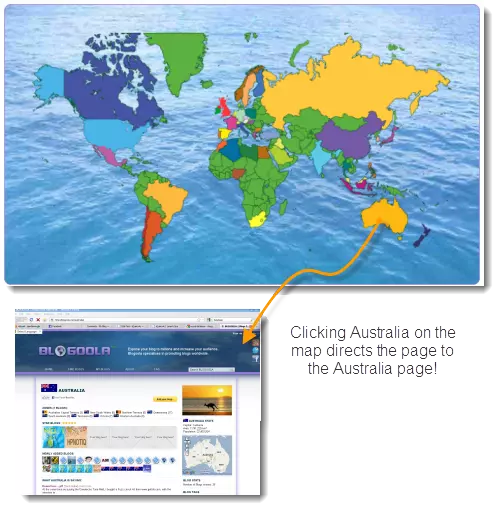
Résultat final: La carte d'image dynamique résultante. 
CLICT ONE CLO (cliquez sur la carte mondiale "Show" pour montrer la carte dynamique, alors cliquez sur une carte Demo sur la carte mondiale "Show" pour montrer la dynamique de la carte Dynamic pays).
Cette approche offre des avantages pour la conception réactive, le référencement (via le texte ALT et les attributs de titre) et l'optimisation des performances (mise en cache et compression d'image). La section FAQS fournit plus de détails sur les techniques de gestion des erreurs et d'optimisation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!