 Les sujets
Les sujets
 excel
excel
 Changer la couleur, la largeur et le style de la bordure dans la table Outlook
Changer la couleur, la largeur et le style de la bordure dans la table Outlook
Changer la couleur, la largeur et le style de la bordure dans la table Outlook
Dans cet article, vous verrez comment appliquer la mise en forme conditionnelle aux frontières de la table dans Outlook. Je vais vous montrer comment changer leur couleur, leur largeur et leur style. Ensuite, je vais vous apprendre à apporter plusieurs modifications à la fois et colorer votre table des perspectives de différentes manières.
Tout d'abord, j'aimerais faire un petit note de tête pour ce blog. Les nouveaux arrivants. Comme aujourd'hui, nous parlerons de la mise en forme conditionnelle dans les modèles, je vais vous montrer comment les configurer correctement en utilisant nos modèles de messagerie partagés pour Outlook. Cet outil peut vous aider à coller des modèles parfaitement formatés à vos e-mails et à réduire votre routine de correspondance à quelques clics.
Si vous avez déjà lu mon didacticiel conditionnel de mise en forme dans Outlook Tables, vous savez comment modifier le contenu des cellules et la couleur d'arrière-plan. Cependant, ce n'est pas tout ce que vous pouvez faire pour égayer votre table Outlook. Aujourd'hui, je vais vous montrer les moyens de colorer conditionnellement les bordures de votre table et de modifier leur largeur et leur style.
De plus, un petit bonus vous attend dans le dernier chapitre où je vais vous montrer comment appliquer plusieurs modifications en même temps et rendre votre table aussi colorée et lumineuse que les feux d'artifice le 4 juillet;)
Changer la couleur des frontières des cellules
Pour vous montrer comment fonctionne la peinture des frontières, j'utiliserai les mêmes échantillons du tutoriel de la dernière semaine. L'affaire est la suivante: je colle un modèle et choisis le taux d'actualisation pour remplir le tableau. Selon mon choix, les bordures de la cellule seront colorées dans la couleur particulière.
La table que je colorerai aujourd'hui serait celle ci-dessous:
| Échantillon en-tête 1 | Échantillon en-tête 2 | Échantillon en-tête 3 |
| ~% Whatoenter [{ensemble de données: 'ensemble de données avec des remises', colonne: 'rabais', titre: 'select rabais'}] remise |
Comme le formatage conditionnel est géré dans HTML des modèles, ouvrons d'abord le code HTML de ce tableau:
- Ouvrez le modèle d'intérêt et appuyez sur Modifier :

- Recherchez l'icône HTML Afficher ( ) dans la barre d'outils du modèle:

- Voir le HTML d'origine qui sera modifié plusieurs fois:

Si vous vous interrogez sur les couleurs et leur connexion avec les taux d'actualisation, je vous donnerai un indice :) ensemble de données! Vous n'avez aucune idée de ce que c'est? Ensuite, prenez une petite pause et lisez d'abord mon didacticiel de modèles Outlook remplissant.
Voici l'ensemble de données d'origine que j'utiliserai au début et que je m'améliore un peu en quelques chapitres:
| Rabais | Code couleur |
| 10% | # 00B0F0 |
| 15% | # 00B050 |
| 20% | # FFC000 |
| 25% | # 4630A0 |
Quand j'ai besoin de récupérer le code couleur nécessaire de ce tableau, j'utiliserai la macro suivante:
~% WhatToenter [{ensemble de données: 'ensemble de données avec des réductions', colonne: 'Color Code'}]Comme nous avons toutes les bases couvertes, commençons à changer de couleurs :)
Mettez à jour la couleur de la bordure d'une cellule
Pour colorer les bordures d'une seule cellule dans une table, trouvons d'abord sa ligne dans le HTML du modèle et examinons de plus près ses composants:
- « Style = » représente l'ensemble des paramètres de base d'une cellule.
- «Largeur: 32%; bordure: 1px solide #aabab » sont la largeur, la couleur et le style de la cellule de la cellule.
- «~% WhatToenter [] Remise» est le contenu de la cellule.
Cette ligne de code signifie que je verrai une cellule avec des bordures grises 1px d'un style solide. Si je remplace l'un de ces paramètres, il peut corrompre l'apparence de la table dans mon modèle, c'est-à-dire que les frontières seront invisibles (bien que tout ressemblera parfaitement après le collage).
J'adorerais avoir une table standard dans un modèle et le faire modifier lors du collage. Donc, j'ajoute un nouvel attribut avec les paramètres qui remplaceront ceux d'origine lors de la collation:
Examinons la ligne HTML ci-dessus:
- « Est le premier attribut. Ce sont les caractéristiques originales de la cellule.
- « Data-Set-Style = » est un paramètre spécial qui m'aidera à remplacer l'attribut ci-dessus par l'ensemble des propriétés nécessaire pendant le collage.
- « Border: 1px solide; bordure de bordure: » est la partie du deuxième attribut où nous allons faire une pause. Vous voyez, le début est identique à l'original, la même largeur et style de bordure. Cependant, en ce qui concerne la couleur (le paramètre que je veux changer), je le remplace par la bordure de la bordure: et je colle la macro WhatToenter. Par conséquent, selon le choix déroulant, la macro sera remplacée par le code couleur et la bordure sera repeinte.
- «~% WhatToenter [] Discount» est toujours le contenu de la cellule qui ne nécessite aucun changement.
Par conséquent, le HTML complet avec la cellule de couleur future ressemblera à ceci:
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Sélectionner la remise'}] Discount | & nbsp; | & nbsp; |
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Select Discount'}] Discount | & nbsp; | & nbsp; |
| Rabais | Code couleur | Largeur des frontières |
| 10% | # 00B0F0 | 2 |
| 15% | # 00B050 | 2.5 |
| 20% | # FFC000 | 3 |
| 25% | # 4630A0 | 3.5 |
Modifions maintenant le deuxième attribut de chaque ligne et remplaçons 1PX par le texte suivant:
largeur de bordure: ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Largeur de bordure'}]Ensuite, je le répète pour les trois cellules de la deuxième ligne et j'obtiens le HTML suivant dans le résultat:
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Select Discount'}] Discount | & nbsp; | & nbsp; |
| Rabais | Style de bordure |
| 10% | En pointillé |
| 15% | Double |
| 20% | Pointé |
| 25% | Crête |
J'ai associé chaque taux d'actualisation à un style de bordure et enregistré cet ensemble de données pour l'avenir. La macro pour récupérer le style de mon HTML serait celle ci-dessous:
~% WhatToenter [{ensemble de données: "ensemble de données avec remises", colonne: "style de bordure"}]Maintenant, je devrai mettre à jour les attributs de la deuxième ligne en remplaçant Solid (le style par défaut que j'utilise depuis le début) par la macro ci-dessus pour obtenir le morceau de code suivant:
largeur de données: 100%; Border-Collapse: s'effondrer; Style de la frontière: solide; Border-Color: #AABAB; "Border =" 1PX ">
table>
Si vous copiez ce HTML et collez sur vos modèles, le résultat ne vous fera pas attendre:

Configurez le formatage conditionnel pour modifier la mise en évidence, la couleur du texte et la largeur des bordures en même temps
Nous avons atteint la partie la plus intéressante car je suis sur le point de vous montrer comment appliquer plusieurs modifications à la fois. Tout d'abord, je vais mettre à jour l'ensemble de données, je vais récupérer les données. Étant donné que j'ai décidé de modifier la mise en évidence des cellules, la couleur du texte et la largeur des bordures, tous ces paramètres doivent être spécifiés. Par conséquent, mon nouvel ensemble de données ressemblerait à ça:
| Rabais | Code couleur | Code d'arrière-plan | Largeur des frontières |
| 10% | # 00B0F0 | # Deebf6 | 2 |
| 15% | # 00B050 | # E2efd9 | 2.5 |
| 20% | # FFC000 | # Fff2cc | 3 |
| 25% | # 4630A0 | # Fbe5d5 | 3.5 |
Donc, si je choisis 10%, le texte nécessaire sera peint en bleu (# 00b0f0 ), l'arrière-plan des cellules choisi sera ombragée dans un ton bleu clair (# DEEBF6 ) et leurs frontières seront élargies deux fois.
Mais comment cet ensemble de données peut être connecté à une table Outlook afin qu'elle soit formatée? Je vous ai préparé à cette tâche dans 2 articles :) Voici le HTML qui gérera toutes les modifications nécessaires:
| Span Data-Set-> En-tête d'échantillonnage 1 | Span Data-Set-> En-tête d'échantillonnage 2 | Span Data-Set-> En-tête d'échantillonnage 3 |
| Data-Set-> ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Sélectionner la remise'}] Discount | Data-Set -> & nbsp; | Data-Set -> & nbsp; |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
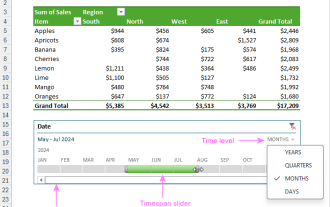
 Comment créer une chronologie dans Excel pour filtrer les tables et graphiques de pivot
Mar 22, 2025 am 11:20 AM
Comment créer une chronologie dans Excel pour filtrer les tables et graphiques de pivot
Mar 22, 2025 am 11:20 AM
Cet article vous guidera tout au long du processus de création d'une chronologie pour les tables et graphiques de pivot Excel et montrera comment vous pouvez l'utiliser pour interagir avec vos données de manière dynamique et engageante. Vous avez organisé vos données dans un pivo
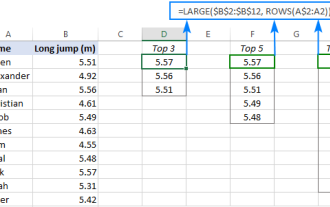
 Formule Excel pour trouver des valeurs top 3, 5, 10 dans la colonne ou la ligne
Apr 01, 2025 am 05:09 AM
Formule Excel pour trouver des valeurs top 3, 5, 10 dans la colonne ou la ligne
Apr 01, 2025 am 05:09 AM
Ce didacticiel montre comment localiser efficacement les n valeurs supérieures dans un ensemble de données et récupérer les données associées à l'aide de formules Excel. Que vous ayez besoin des critères les plus élevés, les plus bas ou les plus élevés, ce guide fournit des solutions. Findi
 Tout ce que vous devez savoir pour trier les données dans Google Sheets
Mar 22, 2025 am 10:47 AM
Tout ce que vous devez savoir pour trier les données dans Google Sheets
Mar 22, 2025 am 10:47 AM
Master Google Sheets Tri: un guide complet Le tri des données dans Google Sheets n'a pas besoin d'être complexe. Ce guide couvre diverses techniques, du tri des feuilles entières à des gammes spécifiques, par couleur, date et plusieurs colonnes. Que vous soyez un novi
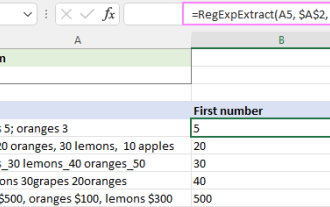
 Regex pour extraire les chaînes dans Excel (une ou toutes les correspondances)
Mar 28, 2025 pm 12:19 PM
Regex pour extraire les chaînes dans Excel (une ou toutes les correspondances)
Mar 28, 2025 pm 12:19 PM
Dans ce tutoriel, vous apprendrez à utiliser des expressions régulières dans Excel pour trouver et extraire des sous-chaînes correspondant à un modèle donné. Microsoft Excel fournit un certain nombre de fonctions pour extraire du texte des cellules. Ces fonctions peuvent faire face à la plupart
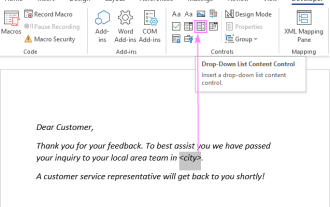
 Ajouter une liste déroulante sur le modèle d'e-mail Outlook
Apr 01, 2025 am 05:13 AM
Ajouter une liste déroulante sur le modèle d'e-mail Outlook
Apr 01, 2025 am 05:13 AM
Ce didacticiel vous montre comment ajouter des listes déroulantes à vos modèles de messagerie Outlook, y compris plusieurs sélections et population de bases de données. Bien que Outlook ne prenne pas directement en charge les listes déroulantes, ce guide fournit des solutions créatives. Modèles de messagerie SAV
 Comment activer les modèles dans Gmail - Guide de configuration rapide
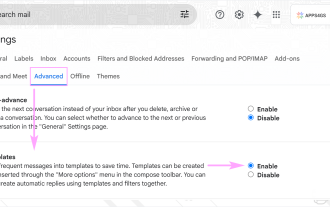
Mar 21, 2025 pm 12:03 PM
Comment activer les modèles dans Gmail - Guide de configuration rapide
Mar 21, 2025 pm 12:03 PM
Ce guide vous montre deux façons faciles d'activer les modèles de messagerie dans Gmail: utiliser les paramètres intégrés de Gmail ou installer les modèles de messagerie partagés pour l'extension Gmail Chrome. Les modèles Gmail sont un énorme gain de temps pour les e-mails fréquemment envoyés, éliminant
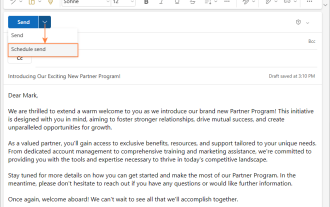
 Comment planifier l'envoi de perspectives
Mar 22, 2025 am 09:57 AM
Comment planifier l'envoi de perspectives
Mar 22, 2025 am 09:57 AM
Ne serait-il pas pratique si vous pouviez composer un e-mail maintenant et l'avoir envoyé plus tard et plus opportun? Avec la fonction de planification d'Outlook, vous pouvez faire exactement cela! Imaginez que vous travaillez tard dans la nuit, inspiré par un IDE brillant
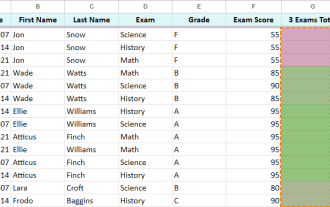
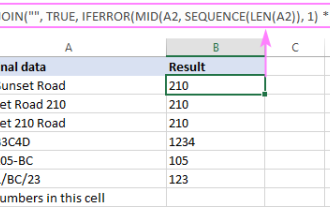
 Comment supprimer / diviser le texte et les nombres dans Excel Cell
Apr 01, 2025 am 05:07 AM
Comment supprimer / diviser le texte et les nombres dans Excel Cell
Apr 01, 2025 am 05:07 AM
Ce tutoriel montre plusieurs méthodes de séparation du texte et des nombres dans les cellules Excel, en utilisant à la fois des fonctions intégrées et des fonctions VBA personnalisées. Vous apprendrez à extraire les nombres tout en supprimant le texte, isolez le texte tout en jetant les nombres











