这是首页
jquery Mobile入门—多页面切换示例学习_jquery
1、在JQuery Mobile中,多个页面的切换是通过元素、并将
2、多页面切换示例代码:
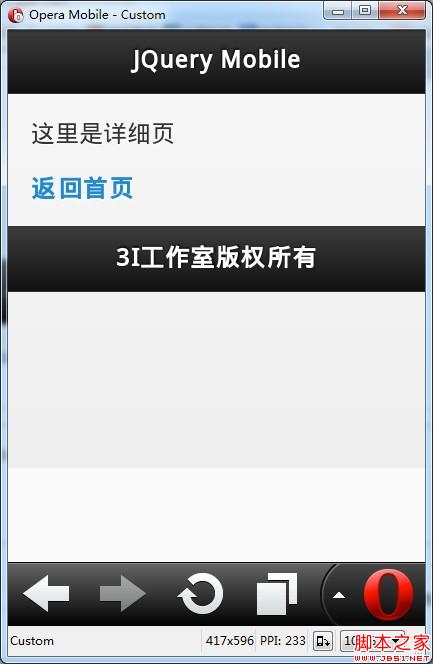
3、效果图预览:

点击详细页将切换到另一页:

4、除了内链接外,还有外链接,实现方法与内链接相同,只是在中增加了另外一个rel属性,并将该属性值设为external表示外链,如:
5、动画效果切换页面,只需在中添加data-transition属性,如:
slide:从右到左滑动的动画效果
pop:以弹出的效果打开页面
slideup:向上滑动的动画效果
slidedown:向下滑动的动画效果
fade:渐变褪色的效果
flip:飞入的效果

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Yaber T2 (Plus) : projecteur compact avec résolution Full HD, batterie, son JBL et fonctions intelligentes
Jun 27, 2024 am 10:31 AM
Yaber T2 (Plus) : projecteur compact avec résolution Full HD, batterie, son JBL et fonctions intelligentes
Jun 27, 2024 am 10:31 AM
Les produits Yaber sont disponibles sur Amazon et la société propose désormais un nouveau projecteur – Yaber T2. Le modèle est disponible en deux versions : le Yaber T2 et le Yaber T2 Plus. Le Yaber T2 Plus coûte 349 dollars au lieu de 299 dollars et est livré avec une télévision
 Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
 Conseils et bonnes pratiques pour utiliser les effets de transition pour réaliser un changement de page dans Vue
Jun 25, 2023 am 10:53 AM
Conseils et bonnes pratiques pour utiliser les effets de transition pour réaliser un changement de page dans Vue
Jun 25, 2023 am 10:53 AM
Conseils et bonnes pratiques pour utiliser les effets de transition pour implémenter le changement de page dans Vue Dans les applications Web, le changement de page est un comportement interactif très important qui peut aider les utilisateurs à comprendre la structure et les fonctions de l'application. Cependant, si la vitesse de changement est trop rapide, les utilisateurs risquent de se sentir confus et déçus. S'il n'y a pas d'effets de transition, le changement de page semblera également rigide et peu naturel. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser les effets de transition dans Vue pour changer de page. Cet article expliquera les techniques et les meilleures pratiques d'utilisation des effets de transition. vu
 Qu'est-ce qu'Hélium Mobile ? Interprétation complète des jetons mobiles
Jul 17, 2024 pm 12:57 PM
Qu'est-ce qu'Hélium Mobile ? Interprétation complète des jetons mobiles
Jul 17, 2024 pm 12:57 PM
Qu’est-ce qu’HeliumMobile ? Interprétation complète du jeton HeliumMobile ! HeliumMobile a le potentiel de créer un impact significatif dans le secteur des communications grâce à son économie symbolique unique et à ses partenariats. Cependant, le succès du projet dépendra de sa capacité à continuer à innover, à élargir l'acceptation du marché et à surmonter les défis techniques et réglementaires. Aujourd'hui, l'éditeur de ce site partagera avec vous une introduction détaillée à HeliumMobile. Les amis qui en ont besoin peuvent y jeter un œil ! Qu'est-ce qu'HeliumMobile ? HeliumMobile est un service de téléphonie sans fil construit sur le réseau Helium décentralisé et alimenté par le cryptage. Ce service innovant fournit une connectivité cellulaire via le réseau décentralisé Helium et est soutenu par T
 Stratégie de configuration et d'optimisation d'UniApp pour obtenir un effet de changement de page
Jul 04, 2023 pm 08:43 PM
Stratégie de configuration et d'optimisation d'UniApp pour obtenir un effet de changement de page
Jul 04, 2023 pm 08:43 PM
Stratégie de configuration et d'optimisation d'UniApp pour obtenir un effet de changement de page 1. Introduction UniApp est un cadre de développement d'applications multiplateformes basées sur Vue.js, qui peut obtenir l'effet d'écrire une fois et de s'exécuter sur plusieurs terminaux. Dans UniApp, le changement de page est l'un des comportements interactifs courants dans les applications. Cet article présentera les stratégies de configuration et d'optimisation permettant à UniApp d'obtenir des effets de changement de page et donnera des exemples de code correspondants. 2. Configuration des effets de changement de page UniApp fournit des effets de changement de page intégrés. Les développeurs peuvent configurer la page.
 Comment utiliser le routage pour implémenter les sauts de page et le changement dans Vue
Oct 15, 2023 pm 12:57 PM
Comment utiliser le routage pour implémenter les sauts de page et le changement dans Vue
Oct 15, 2023 pm 12:57 PM
Il est très simple d'utiliser le routage pour sauter et changer de page dans Vue. VueRouter est le gestionnaire de routage officiel de Vue.js, qui peut nous aider à implémenter le changement de page et la navigation dans les applications Vue. Cet article utilisera des exemples de code spécifiques pour présenter comment utiliser VueRouter pour sauter et changer de page. Tout d’abord, nous devons installer VueRouter. VueRouter peut être installé via npm ou Yarn. npminstallvue-r
 Application de la fonction d'effet de transition de changement de page dans le document Vue
Jun 20, 2023 am 09:01 AM
Application de la fonction d'effet de transition de changement de page dans le document Vue
Jun 20, 2023 am 09:01 AM
Vue est un framework JavaScript frontal populaire pour créer des applications Web dynamiques et interactives. Dans Vue, les effets de transition constituent une partie importante du changement de page. Les effets de transition de changement de page peuvent ajouter une sensation dynamique et fluide au changement de page, améliorant ainsi l'expérience utilisateur. Il existe une variété de fonctions d'effet de transition fournies dans la documentation Vue. Cet article explique comment utiliser ces fonctions dans les applications Vue. Nom de classe de transition La fonction d'effet de transition dans Vue consiste à ajouter un nom de classe spécifique à l'attribut de classe de l'élément.
 Comment utiliser le routage pour obtenir un effet de changement de page dans le projet Vue ?
Jul 21, 2023 pm 07:07 PM
Comment utiliser le routage pour obtenir un effet de changement de page dans le projet Vue ?
Jul 21, 2023 pm 07:07 PM
Comment utiliser le routage pour obtenir un effet de changement de page dans le projet Vue ? Avec le développement continu du développement front-end, la méthode de développement d'applications monopages (SPA) devient de plus en plus populaire parmi les développeurs. Dans SPA, il est très courant d'obtenir des effets de commutation entre les pages via le routage. Dans Vue.js, nous pouvons utiliser VueRouter pour réaliser cette fonction. VueRouter est l'outil de routage officiellement fourni par Vue.js. Il peut nous aider à naviguer et à passer d'une page à l'autre du projet Vue. en dessous de moi






