<script> <BR>//当失去交点以后 让文本框内的文字获得焦点 并且光标移到最后一个字后面 <BR>function myfocus(myid) { <BR>if(isNav){ <BR>document.getElementById(myid).focus();// 获取焦点 <br><br>}else{ <BR>setFocus.call(document.getElementById(myid)); <BR>} <BR>} <BR>var isNav = (window.navigator.appName.toLowerCase().indexOf("netscape")>=0); <BR>var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0); <BR>function setFocus() { <BR>var range = this.createTextRange(); //建立文本选区 <BR>range.moveStart('character', this.value.length); //选区的起点移到最后去 <BR>range.collapse(true); <BR>range.select(); <BR>} <BR></script>
示例:
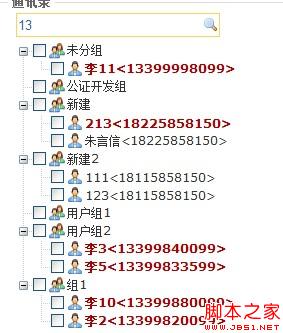
 这里使用的是ztree的模糊搜索
这里使用的是ztree的模糊搜索 一开始所有的树节点都是闭合的,但是如果输入搜索内容的时候进行查询,展开查询内容的父节点之后,会使得input里面的失去焦点,用户体验效果不好,这里就在父节点展开之后,再让input获得焦点,如果只是使用focus()的话,那光标就会出现在该文本框的最前面。当然这样也不是我想要的效果。调用上面的代码,就可以实现在查询后,光标定位到查询文字的后面。


 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Comment démarrer le service MySQL
Comment démarrer le service MySQL
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants