 interface Web
interface Web
 js tutoriel
js tutoriel
 Le composant déroulant Bootstrap du composant JS étend les compétences de survol event_javascript
Le composant déroulant Bootstrap du composant JS étend les compétences de survol event_javascript
Le composant déroulant Bootstrap du composant JS étend les compétences de survol event_javascript
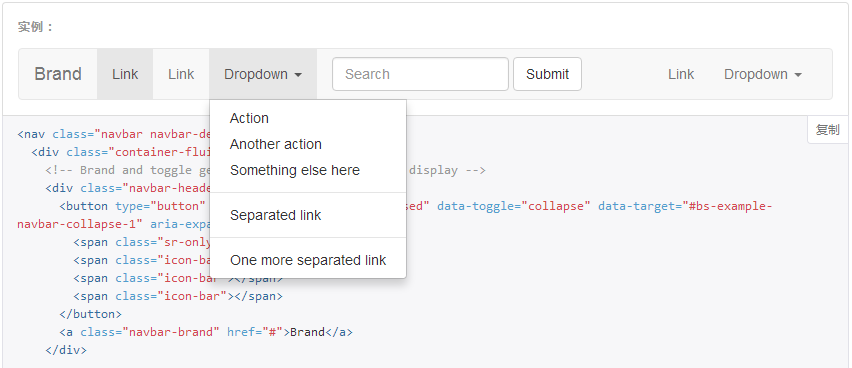
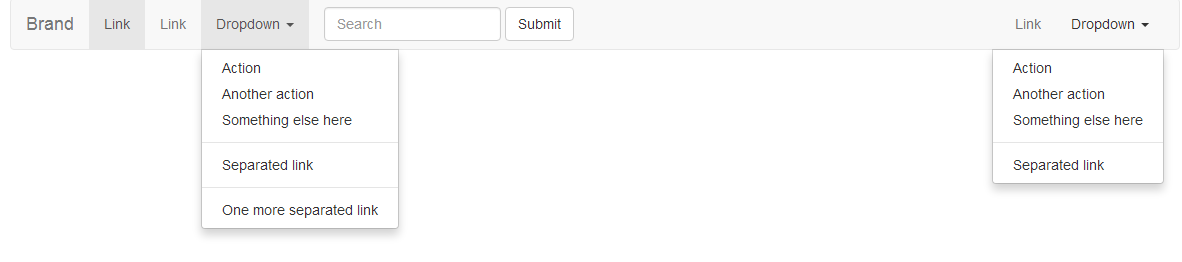
Le composant déroulant dans la barre de navigation bootstrap est utilisé très fréquemment. Cet article présentera le composant déroulant dans bootstrap pour étendre l'événement de survol. Le contenu spécifique est le suivant
.
Comment implémenter cet événement de survol ? En fait, cela peut être facilement réalisé en fonction de l'événement de clic du composant déroulant. Ceux qui font attention peuvent constater que lorsque la liste déroulante apparaît, son parent aura un attribut de classe ouvert. Il nous suffit d'ajouter ou de supprimer la classe ouverte au parent lors de l'écoute de l'événement de survol.
plugin boostrap-hover-dropdown.js, URL de code hébergé sur github : Voir
Ce qui suit est le code complet du plug-in js :
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);Vous pouvez voir que l'auteur a ajouté un point-virgule ; devant le plug-in pour augmenter la compatibilité du plug-in, car le code js précédent n'a peut-être pas été écrit ;. , cela peut provoquer une erreur js car il n'y a pas de saut de ligne.
Paramètres facultatifs
delay : (facultatif) Délai en millisecondes. C'est le temps d'attendre avant de fermer la liste déroulante lorsque la souris ne survole plus le menu déroulant ou le bouton/élément de navigation, l'activant. La valeur par défaut est 500.
instantCloseOthers : (facultatif) Une valeur booléenne qui, si elle est vraie, fermera immédiatement tous les autres menus déroulants utilisés lorsque vous lancerez un nouveau sélecteur correspondant à la navigation. La valeur par défaut est vraie.
Après avoir ajouté le code js ci-dessus, l'effet ne peut pas être obtenu pour le moment, car nous devons faire une étape supplémentaire, qui consiste à ajouter l'attribut data-* à l'élément :
data-hover="dropdown"
Code complet de l'élément HTML :
Les options peuvent être définies via les attributs de données, ou via data-delay et data-close-others
Bien sûr, il existe le moyen le plus simple, qui consiste à utiliser le contrôle de survol CSS
[/code].nav> li:hover .dropdown-menu {display: block;}[/code]
Une telle ligne de code peut également obtenir l'effet de survol souhaité, mais si vous cliquez sur le composant en survolant, puis survolez un autre composant, l'effet suivant apparaîtra :

Ce qui précède explique comment utiliser le composant déroulant Bootstrap pour étendre l'événement de survol. J'espère qu'il sera utile à tout le monde de maîtriser l'événement de survol.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





