十个迅速提升JQuery性能让你的JQuery跑得更快_jquery
本文提供即刻提升你的脚本性能的十个步骤。不用担心,这并不是什么高深的技巧。人人皆可运用!这些技巧包括:
使用最新版本
合并、最小化脚本
用for替代each
用ID替代class选择器
给选择器指定前后文
建立缓存
避免DOM操作
避免使用concat(),利用join()处理长字串
返回false值
利用小抄和参考文档
使用最新版本
jQuery一直处于不断的开发和改进过程中。 John 和他的团队不断研究着提升程序性能的新方法。
一点题外话,几个月前他还发布了Sizzle,一个据说能在Firefox中把程序性能提升3倍的JS选择器库。
如果你不想时刻关注是否有新版本,然后再花时间下载上传,Google 就又能帮你一把了。他们的服务器上存储了大量Ajax库供您选择。
另一个更为简单快速的方法是直接使用脚本链接。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用最新版,下面这句代码就够了:
特定版本的还可以这样加载:
合并、最小化脚本
大部分浏览器都不能同时处理多个脚本文件,所以它们都是排队加载——加载时间也相应地延长了。
考虑到你网站的每个页面都会加载这些脚本,你应该考虑把它们放到单个文件中,然后利用压缩工具(比如 Dean Edwards 的这款)把它们最小化。更小的文件无疑将带来更快的加载速度。
JavaScript和CSS压缩的目的是在保持脚本的执行性能的同时,减少数据传递的字节数(可以通过减小原始文件,也可以利用gzip。大多数产品级的网络服务器都把gzip作为HTTP协议的一部分)。引自 YUI compressor,一款 jQuery官方推荐的压缩脚本的工具。
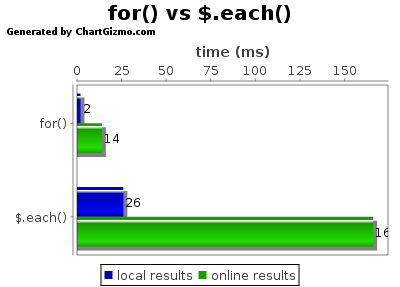
用for替代each
原生函数总是比辅助组件更快。
如果遇到需要遍历对象的情况(如从远程接收的JSON对象),你最好重写你的(JSON)对象为一个数组,数组的循环处理要容易些。
利用Firebug,我们能测定每个函数的执行时间。
var array = new Array ();
for (var i=0; iarray[i] = 0;
}
console.time('native'); //原生for函数
var l = array.length;
for (var i=0; i}

上面的结果显示原生代码只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒。而且这还只是我在本机上测试一个基本上啥也没做的函数的结果,当遇到更复杂的情况,例如设置css属性或DOM操作时,时间差异肯定更大。
用ID替代class选择器
利用ID选择对象要好得多,因为这时jQuery会使用浏览器的原生函数getElementByID()来获取对象,查询速度很快。
因此,比起利用那些方便的css选择技巧,使用更为复杂的选择器也是值得的(jQuery也为我们提供了复杂选择器)。你也可以手工书写自己的选择器(其实比你想象中简单),或者为你想要选择的元素指定一个有ID的容器。
//下例创建一个列表并且填充条目内容
//然后每个条目都被选择一次
//首先使用class选择
console.time('class');
var list = $('#list');
var items = '
';
for (i=0; iitems += '
item
';
}
items += '
';
list.html (items);
for (i=0; ivar s = $('.item' + i);
}
console.timeEnd('class');
//然后利用ID选择
console.time('id');
var list = $('#list');
var items = '
';
for (i=0; iitems += '
item
';
}
items += '
';
list.html (items);
for (i=0; ivar s = $('#item' + i);
}
console.timeEnd('id');
上面的例子很好地说明了不同选择方式之间的显著性能差异。请看下图,利用class来做选择,时间无限增大,甚至超过了五秒。
给选择器指定前后文
jQuery的参考文档里说:传递给jQuery() 原始DOM节点的前后文(如果没有东西被传递,则前后文为整个文档)。目的是连同选择器一起,实现更为准确的查询。
所以,如果你一定要利用class来指定目标,至少为选择器指定上下文,以免jQuery费精力去遍历整个DOM文档:
与其这样写:
$('.class').css ('color' '#123456');
为选择器加上前后文比较好(expression: 目标选择器;context: 前后文):
$(expression, context)
也就是说:
$('.class', '#class-container').css ('color', '#123456');
这样做要快得多,因为它不用遍历整个DOM。只要找到#class-container就好了。
建立缓存
不要犯不断重新选择同一个东西的错误。你应该把你要处理的元素缓存为一个变量。
更不要在一个循环里重复选择同一个元素!这样做十分影响速度!
$('#item').css('color', '#123456');
$('#item').html('hello');
$('#item').css('background-color', '#ffffff');
// 这样写更好
$('#item').css('color', '#123456').html('hello').css('background-color', '#ffffff');
// 甚至这样
var item = $('#item');
item.css('color', '#123456');
item.html('hello');
item.css('background-color', '#ffffff');
// 遇到循环,这样做非常不好
console.time('no cache');
for (var i=0; i$('#list').append(i);
}
console.timeEnd('no cache');
// 下面这样要好得多
console.time('cache');
var item = $('#list');
for (var i=0; iitem.append (i);
}
console.timeEnd('cache');
避免DOM操作
DOM操作应该越少越好,因为诸如prepend(),append(),after()的插入动作都很费时。上面的例子如果用html()会更快:
var list = '';
for (var i=0; ilist += '
'+i+'
';
}
('#list').html (list);
避免使用concat(),利用join()处理长字串
听起来可能挺奇怪,不过这样做真的能提升速度,尤其是当连接特别长的字串时。先建立一个数组,放入你想要串联的东西。join()方法比字符串的concat()函数要快得多。
var array = [];
for (var i=0; iarray[i] = '
'+i+'';
}
$('#list').html(array.join (''));
“ += 操作符更快——比把字串片段放到数组中然后join起来还要快”,“作为字串缓冲(string buffer)的数组在大部分浏览器中都比string.prototype.concat.apply方法效率更高,Windows下的Firefox 2.0.0.14例外。” — Tom Trenka
返回false值
您可能已经注意到,如果函数执行后不返回false,你就会被跳转到页面顶部。如果页面较长,这种反应是很烦人的。
所以,与其这样:
$('#item').click (function () {
// stuff here
});
不如多加一句:
$('#item').click (function () {
// stuff here
return false;
});
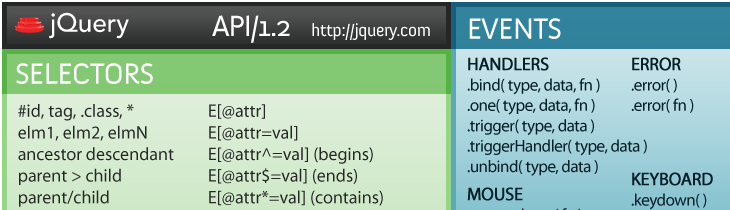
额外小贴士 – 小抄和参考文档

这条建议并不直接提升函数的执行速度,不过如果你肯花时间在这上面,研究研究这些小抄和参考文档,你将来定能节约很多时间。
请在手边随时放一张小抄以作快速参考。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ? Avec le développement et les progrès continus de la technologie, les systèmes d’exploitation sont constamment mis à jour et mis à niveau. En tant que l'un des plus grands développeurs de systèmes d'exploitation au monde, la série de systèmes d'exploitation Windows de Microsoft a toujours attiré beaucoup d'attention de la part des utilisateurs. En 2021, Microsoft a lancé le système d’exploitation Windows 11, ce qui a suscité de nombreuses discussions et attentions. Alors, quelle est la différence de performances entre Windows 10 et Windows 11 ?
 En comparant les performances des systèmes Win11 et Win10, lequel est le meilleur ?
Mar 27, 2024 pm 05:09 PM
En comparant les performances des systèmes Win11 et Win10, lequel est le meilleur ?
Mar 27, 2024 pm 05:09 PM
Le système d'exploitation Windows a toujours été l'un des systèmes d'exploitation les plus utilisés sur les ordinateurs personnels, et Windows 10 a longtemps été le système d'exploitation phare de Microsoft jusqu'à récemment, lorsque Microsoft a lancé le nouveau système Windows 11. Avec le lancement du système Windows 11, les gens se sont intéressés aux différences de performances entre les systèmes Windows 10 et Windows 11. Lequel est le meilleur entre les deux ? Jetons d’abord un coup d’œil à W
 Comparaison des langages PHP et Go : grosse différence de performances
Mar 26, 2024 am 10:48 AM
Comparaison des langages PHP et Go : grosse différence de performances
Mar 26, 2024 am 10:48 AM
PHP et Go sont deux langages de programmation couramment utilisés et présentent des caractéristiques et des avantages différents. Parmi eux, la différence de performances est un problème qui préoccupe généralement tout le monde. Cet article comparera les langages PHP et Go du point de vue des performances et démontrera leurs différences de performances à travers des exemples de code spécifiques. Tout d’abord, présentons brièvement les fonctionnalités de base du langage PHP et Go. PHP est un langage de script initialement conçu pour le développement Web. Il est facile à apprendre et à utiliser et est largement utilisé dans le domaine du développement Web. Le langage Go est un langage compilé développé par Google.
 Les performances d'exécution locale du service Embedding dépassent celles d'OpenAI Text-Embedding-Ada-002, ce qui est très pratique !
Apr 15, 2024 am 09:01 AM
Les performances d'exécution locale du service Embedding dépassent celles d'OpenAI Text-Embedding-Ada-002, ce qui est très pratique !
Apr 15, 2024 am 09:01 AM
Ollama est un outil super pratique qui vous permet d'exécuter facilement des modèles open source tels que Llama2, Mistral et Gemma localement. Dans cet article, je vais vous présenter comment utiliser Ollama pour vectoriser du texte. Si vous n'avez pas installé Ollama localement, vous pouvez lire cet article. Dans cet article, nous utiliserons le modèle nomic-embed-text[2]. Il s'agit d'un encodeur de texte qui surpasse OpenAI text-embedding-ada-002 et text-embedding-3-small sur les tâches à contexte court et à contexte long. Démarrez le service nomic-embed-text lorsque vous avez installé avec succès o
 Comparaison des performances de différents frameworks Java
Jun 05, 2024 pm 07:14 PM
Comparaison des performances de différents frameworks Java
Jun 05, 2024 pm 07:14 PM
Comparaison des performances de différents frameworks Java : Traitement des requêtes API REST : Vert.x est le meilleur, avec un taux de requêtes de 2 fois SpringBoot et 3 fois Dropwizard. Requête de base de données : HibernateORM de SpringBoot est meilleur que l'ORM de Vert.x et Dropwizard. Opérations de mise en cache : le client Hazelcast de Vert.x est supérieur aux mécanismes de mise en cache de SpringBoot et Dropwizard. Cadre approprié : choisissez en fonction des exigences de l'application. Vert.x convient aux services Web hautes performances, SpringBoot convient aux applications gourmandes en données et Dropwizard convient à l'architecture de microservices.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Quel impact les fonctions C++ ont-elles sur les performances du programme ?
Apr 12, 2024 am 09:39 AM
Quel impact les fonctions C++ ont-elles sur les performances du programme ?
Apr 12, 2024 am 09:39 AM
L'impact des fonctions sur les performances du programme C++ comprend la surcharge des appels de fonction, la surcharge des variables locales et de l'allocation d'objets : La surcharge des appels de fonction : y compris l'allocation de trame de pile, le transfert de paramètres et le transfert de contrôle, ce qui a un impact significatif sur les petites fonctions. Surcharge d'allocation de variables locales et d'objets : un grand nombre de créations et de destructions de variables locales ou d'objets peuvent entraîner un débordement de pile et une dégradation des performances.
 Comment optimiser les performances des programmes multi-thread en C++ ?
Jun 05, 2024 pm 02:04 PM
Comment optimiser les performances des programmes multi-thread en C++ ?
Jun 05, 2024 pm 02:04 PM
Les techniques efficaces pour optimiser les performances multithread C++ incluent la limitation du nombre de threads pour éviter les conflits de ressources. Utilisez des verrous mutex légers pour réduire les conflits. Optimisez la portée du verrou et minimisez le temps d’attente. Utilisez des structures de données sans verrouillage pour améliorer la simultanéité. Évitez les attentes occupées et informez les threads de la disponibilité des ressources via des événements.






