JavaScript mapreduce工作原理简析_基础知识
谷歌在2003到2006年间连续发表了三篇非常有影响力的文章,分别是2003年在SOSP上发布的GFS,2004年在OSDI上发布的MapReduce,以及2006年在OSDI上发布的BigTable。GFS是文件系统相关的,其对后来的分布式文件系统设计具有指导意义;MapReduce是一种并行计算的编程模型,用于作业调度;BigTable是一个用于管理结构化数据的分布式存储系统,构建在GFS、Chubby、SSTable等Google技术之上。相当多的Google应用使用了这三种技术,比如Google Search、Google Earth和Google Analytics等等。因此这三种技术并称为谷歌技术”三宝”。今天,D瓜哥班门弄斧,对MapReduce来个”庖丁解牛”!
MapReduce简介
MapReduce是一个编程模型,也是一个处理和生成超大数据集的算法模型的相关实现。用户首先创建一
个Map函数处理一个基于key/value pair的数据集合,输出中间的基于key/value pair的数据集合;然后
再创建一个Reduce函数用来合并所有的具有相同中间key值的中间value值。
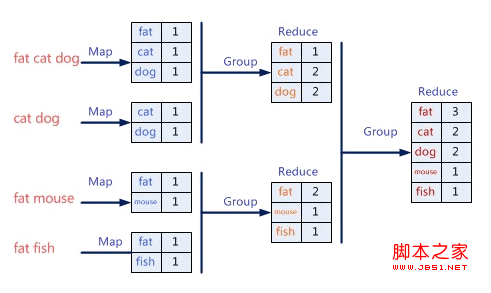
一图胜千言,下面我们用一张图来说明一下MapReduce:

编程实践
常言道:”实践出真知” 。是骡子是马,拉出来遛遛才知道。所以,如果真的想搞懂这个原理,还是亲自写代码实践一下才是硬道理。
最近和几个朋友一起学习JavaScript,所以就比较关注JavaScript。昨天上网瞎逛时,惊奇地发现,竟然有牛人使用JavaScript实现了MapReduce算法。然后转过来和大家分享,同时再加上我自己的一些狗尾续貂的介绍,希望有助于大家理解MapReduce。具体代码实现如下:
var Job = {
//待处理的数据
data : [
"We are glad to see you here. This site is dedicated to",
"poetry and to the people who make poetry possible",
"poets and their readers. FamousPoetsAndPoems.com is",
"a free poetry site. On our site you can find a large",
"collection of poems and quotes from over 631 poets",
"Read and Enjoy Poetry",
"I, too, sing America",
"I am the darker brother",
"They send me to eat in the kitchen",
"When company comes",
"But I laugh",
"And eat well",
"And grow strong",
"Tomorrow",
"Ill be at the table",
"When company comes",
"Nobodyll dare",
"Say to me",
"Eat in the kitchen",
"Then",
"Besides",
"Theyll see how beautiful I am",
"And be ashamed",
"I, too, am America"
],
//将数据中的每行字符串用空格分隔开,
//并"重组"成诸如{key: 单词, value: 1}格式的对象,返回对象数组
map : function(line) {
var splits = line.split(" ");
var temp = [];
for(var i=0; i
}
return temp;
},
//计算每个单词在"数据"(data)中出现的次数
reduce : function(allSteps) {
var result = {};
for(var i=0; i
result[step.key] = result[step.key] ? (result[step.key] + 1) : 1;
}
return result;
},
//初始化,同时是运行的入口。
init : function() {
var allSteps = [];
for(var i=0; i
allSteps = allSteps.concat(Job.map(Job.data[i]));
}
//美中不足,这里不能多线程调用Job.reduce函数??
var result = Job.reduce(allSteps)
console.log(JSON.stringify(result));
}
}; // Job
//开始执行
Job.init();
复制这些代码,直接粘贴到浏览器的控制台(Console)中,或者放到一个HTML文件中,用浏览器打开,就可以在控制台输出中,看到效果如下:
美中不足
这篇文章发布出来之后,就有网友“咆哮”:“一个连多线程都没有的js 搞什么MapReduce啊?”其实,这个问题,D瓜哥也发现了。在看到这个代码的解释后,D瓜哥就纳闷JavaScript不是单进程吗?怎么还能模拟MapReduce?在认真阅读代码,单步调试之后,更加印证了D瓜哥的看法。(关于D瓜哥的疑问已经在代码中注释出来。)
不过,再想一下,这些并不影响我们去理解MapReduce的原理。这只是个单进程,最基础的版本。先理解了这个,再去整个多线程的也许就更容易理解了。
未完待续
其实,D瓜哥现在考虑在这个例子的基础上,用Java实现一个多线程版本,那样模拟的MapReduce更逼真。等D瓜哥把一些问题思考清楚之后,就把代码发出来。敬请期待!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que la pièce SOL ? Comment fonctionne la pièce SOL ?
Mar 16, 2024 am 10:37 AM
Qu'est-ce que la pièce SOL ? Comment fonctionne la pièce SOL ?
Mar 16, 2024 am 10:37 AM
Solana Blockchain et SOL Token Solana est une plate-forme blockchain axée sur la fourniture de hautes performances, de sécurité et d'évolutivité pour les applications décentralisées (dApps). En tant qu'actif natif de la blockchain Solana, les jetons SOL sont principalement utilisés pour payer les frais de transaction, s'engager et participer aux décisions de gouvernance. Les caractéristiques uniques de Solana sont ses délais de confirmation de transaction rapides et son débit élevé, ce qui en fait un choix privilégié parmi les développeurs et les utilisateurs. Grâce aux jetons SOL, les utilisateurs peuvent participer à diverses activités de l'écosystème Solana et promouvoir conjointement le développement et le progrès de la plateforme. Comment fonctionne Solana Solana utilise un mécanisme de consensus innovant appelé Proof of History (PoH), capable de traiter efficacement des milliers de transactions.
 Quelle est l'architecture et le principe de fonctionnement de Spring Data JPA ?
Apr 17, 2024 pm 02:48 PM
Quelle est l'architecture et le principe de fonctionnement de Spring Data JPA ?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA est basé sur l'architecture JPA et interagit avec la base de données via le mappage, l'ORM et la gestion des transactions. Son référentiel fournit des opérations CRUD et les requêtes dérivées simplifient l'accès à la base de données. De plus, il utilise le chargement paresseux pour récupérer les données uniquement lorsque cela est nécessaire, améliorant ainsi les performances.
 Qu'est-ce que la pièce VET ? Comment fonctionne la pièce VET ?
Mar 16, 2024 am 11:40 AM
Qu'est-ce que la pièce VET ? Comment fonctionne la pièce VET ?
Mar 16, 2024 am 11:40 AM
VET Coin : écosystème IoT basé sur la blockchain VeChainThor (VET) est une plate-forme basée sur la technologie blockchain qui vise à améliorer le domaine de l'Internet des objets (IoT) en garantissant la crédibilité des données et en permettant un transfert sûr de la valeur de la chaîne d'approvisionnement et des processus commerciaux. . La pièce VET est le jeton natif de la blockchain VeChainThor et a les fonctions suivantes : Payer les frais de transaction : les pièces VET sont utilisées pour payer les frais de transaction sur le réseau VeChainThor, y compris le stockage de données, l'exécution de contrats intelligents et la vérification d'identité. Gouvernance : les détenteurs de jetons VET peuvent participer à la gouvernance de VeChainThor, notamment en votant sur les mises à niveau et les propositions de la plateforme. Incitations : les pièces d'EFP sont utilisées pour inciter les validateurs du réseau à garantir le
 Qu'est-ce que la pièce SHIB ? Comment fonctionne la pièce SHIB ?
Mar 17, 2024 am 08:49 AM
Qu'est-ce que la pièce SHIB ? Comment fonctionne la pièce SHIB ?
Mar 17, 2024 am 08:49 AM
ShibaInu Coin : crypto-monnaie inspirée des chiens ShibaInu Coin (SHIB) est une crypto-monnaie décentralisée inspirée de l'emblématique emoji Shiba Inu. La cryptomonnaie a été lancée en août 2020 et vise à être une alternative au Dogecoin sur le réseau Ethereum. Principe de fonctionnement La pièce SHIB est une monnaie numérique construite sur la blockchain Ethereum et conforme à la norme de jeton ERC-20. Il utilise un mécanisme de consensus décentralisé, Proof of Stake (PoS), qui permet aux détenteurs de mettre en jeu leurs jetons SHIB pour vérifier les transactions et gagner des récompenses pour ce faire. Principales caractéristiques Offre énorme : l'offre initiale de pièces SHIB est de 1 000 000 milliards de pièces, ce qui en fait l'une des plus grandes crypto-monnaies en circulation. Bas prix
 Qu'est-ce que la pièce Polygone ? Comment fonctionne la pièce Polygon ?
Mar 16, 2024 am 09:22 AM
Qu'est-ce que la pièce Polygone ? Comment fonctionne la pièce Polygon ?
Mar 16, 2024 am 09:22 AM
Polygon : une blockchain multifonctionnelle construisant l'écosystème Ethereum Polygon est une plate-forme blockchain multifonctionnelle construite sur Ethereum, anciennement connue sous le nom de MaticNetwork. Son objectif est de résoudre les problèmes d’évolutivité, de frais élevés et de complexité du réseau Ethereum. Polygon offre aux développeurs et aux utilisateurs une expérience blockchain plus rapide, moins chère et plus simple en fournissant des solutions d'évolutivité. Voici comment fonctionne Polygon : Sidechain Network : Polygon crée un réseau de plusieurs sidechains. Ces chaînes latérales fonctionnent en parallèle avec la chaîne principale Ethereum et peuvent gérer de gros volumes de transactions, augmentant ainsi le débit global du réseau. Framework Plasma : Polygon utilise le framework Plasma, qui
 Qu'est-ce que la pièce AR ? Comment fonctionne la pièce AR ?
Mar 15, 2024 pm 07:25 PM
Qu'est-ce que la pièce AR ? Comment fonctionne la pièce AR ?
Mar 15, 2024 pm 07:25 PM
AR Coin : monnaie numérique basée sur la technologie de réalité augmentée AR Coin est une monnaie numérique qui utilise la technologie de réalité augmentée pour offrir aux utilisateurs l'expérience d'interagir avec du contenu numérique, leur permettant de créer des expériences immersives dans le monde réel. Comment ça marche AR Coin fonctionne sur la base des concepts clés suivants : Réalité augmentée (AR) : la technologie AR superpose des informations numériques sur le monde réel, permettant aux utilisateurs d'interagir avec des objets virtuels. Blockchain : La blockchain est une technologie de grand livre distribué utilisée pour enregistrer et vérifier les transactions. Il assure la sécurité et la transparence des pièces AR. Contrats intelligents : les contrats intelligents sont des codes stockés sur la blockchain qui sont utilisés pour automatiser des opérations spécifiques. Ils jouent un rôle essentiel dans la création et la gestion des pièces AR. Le flux de travail des pièces AR est le suivant : Créer un corps AR
 Qu'est-ce que la pièce d'Algorand ? Comment fonctionne la pièce Algorand ?
Mar 17, 2024 am 08:30 AM
Qu'est-ce que la pièce d'Algorand ? Comment fonctionne la pièce Algorand ?
Mar 17, 2024 am 08:30 AM
Algorand : Une plateforme blockchain basée sur un protocole de consensus byzantin pur Algorand est une plateforme blockchain construite sur un protocole de consensus purement byzantin et vise à fournir des solutions blockchain efficaces, sécurisées et évolutives. La plateforme a été fondée en 2017 par le professeur Silvio Micali du MIT. Principe de fonctionnement Le cœur d'Algorand réside dans son protocole de consensus purement byzantin unique, le consensus d'Algorand. Ce protocole permet aux nœuds de parvenir à un consensus dans un environnement sans confiance, même s'il existe des nœuds malveillants dans le réseau. Le consensus d'Algorand atteint cet objectif en une série d'étapes. Génération de clé : chaque nœud génère une paire de clés publiques et privées. Phase de proposition : un nœud sélectionné au hasard propose une nouvelle zone
 Qu'est-ce que Beam Coin ? Comment fonctionne Beam Coin ?
Mar 15, 2024 pm 09:50 PM
Qu'est-ce que Beam Coin ? Comment fonctionne Beam Coin ?
Mar 15, 2024 pm 09:50 PM
Beam Coin : crypto-monnaie axée sur la confidentialité Beam Coin est une crypto-monnaie axée sur la confidentialité conçue pour fournir des transactions sécurisées et anonymes. Il utilise le protocole MimbleWimble, une technologie blockchain qui améliore la confidentialité des utilisateurs en fusionnant les transactions et en masquant les adresses des expéditeurs et des destinataires. Le concept de conception de Beam Coin est de fournir aux utilisateurs une option de monnaie numérique qui garantit la confidentialité des informations de transaction. En adoptant ce protocole, les utilisateurs peuvent effectuer des transactions avec une plus grande confiance sans craindre la fuite de leurs informations personnelles. Cette fonctionnalité de préservation de la confidentialité permet au protocole Beam Coin d'améliorer la confidentialité en : Fusion de transactions : il combine plusieurs transactions en une.






