Javascript引用指针使用介绍_javascript技巧
请尝试完成下列完形填空:
/* 创建一个队列,头为head0,尾为tail0 */
function IntList(head0, tail0){
this.head = head0 || 0;
this.tail = tail0 || null;
}
/* 返回一个IntList包含数组中的所有数 */
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args.length,
p = sentinel;
for(var i = 0; i p.tail = new IntList(__args[i]);
p = p.tail;
}
return sentinel.tail;
};
/* 返回该对象的字符串表示 */
IntList.prototype.toString = function(){
var temp = "";
temp += "[";
for(var L = this; L !== null; L = L.tail){
temp = temp + " " + L.head;
}
temp += " ]";
return temp;
};
/** 返回一个IntList,包含IntList A和IntList B,
* 其中B的元素在A的后面。不能使用new关键字。
*/
function dcatenate(A, B){
/* 完成功能 */
}
/** 返回一个新的IntList,其长度为len,
* 以#start元素为开头(其中#0是第一个元素),
* 不能改变L。
*/
function sublist(L, start, len){
/* 完成功能 */
}
这是一个用Javascript写的链表题。由于链表拥有较为复杂的引用操作,正好可以用来考察下对Javascript的引用的理解。附带简单的测试用例:
/* 测试dcatenate和sublist函数是否正确 */
function test(){
var A = IntList.list([4,6,7,3,8]),
B = IntList.list([3,2,5,9]);
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert("dcatenate函数正确。");
}else{
alert("dcatenate函数错误。");
}
var L = IntList.list([3,4,5,2,6,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert("sublist函数正确。");
}else{
alert("sublist函数正确。");
}
}
Javascript引用?
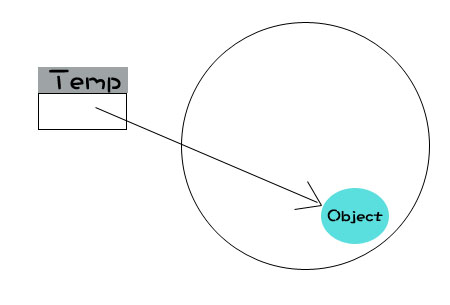
实际上,在对变量赋予引用类型实例时,变量保存的是该实例的引用:
var temp = new Object();

这种表现非常切合它的名字,引用类型,其实例当然是来引用的。
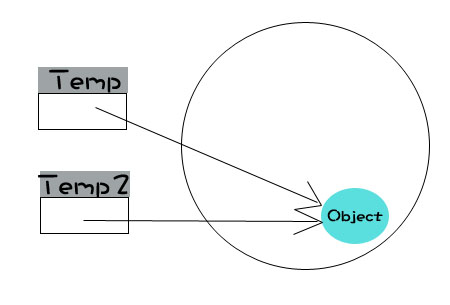
而当将该变量再付给另一个变量的时候,实际上只是进行了对引用的复制操作:
var temp2 = temp;

所以虽然从定义式来看:temp2 = temp,但他们并没有直接联系,例如修改了temp的引用:
var temp = {
name: "temp"
};
var temp2 = temp;
temp = {
name: "not temp2"
};
temp === temp2; //false
当然,如果我们修改的只是指针指向的实例本身,那么temp2依然等于temp:
var temp = {
name: "temp"
};
var temp2 = temp;
temp.name = "also temp2";
temp === temp2; //true
IntList是什么东东?
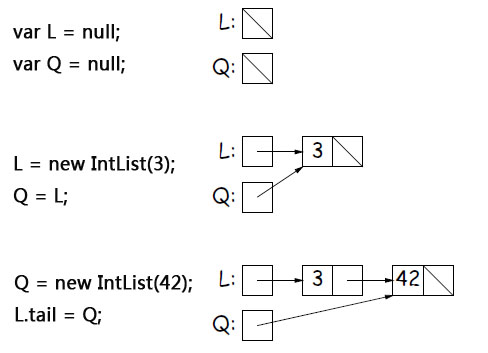
我们来分析一下下图:

- 创建两个空的变量,所以右图中L和Q是空的。创建一个新的IntList其头部为3,尾部为空,将L引用的值赋给Q,所以L和Q都指向这个新的IntList。Q指向一个新创建的IntList其头部为42,尾部为空,将Q的指针赋给L.tail,这样两个IntList被套嵌起来。
可见IntList是个通过指针达到多重套嵌的数据结构,被称为链表(Linked List)。
1.创建两个空的变量,所以右图中L和Q是空的。2.创建一个新的IntList其头部为3,尾部为空,将L引用的值赋给Q,所以L和Q都指向这个新的IntList。
3.Q指向一个新创建的IntList其头部为42,尾部为空,将Q的指针赋给L.tail,这样两个IntList被套嵌起来。
可见IntList是个通过指针达到多重套嵌的数据结构,被称为链表(Linked List)。
IntList合并
我们只需要将其中一个的尾部指向另一个就行了。这样这两个IntList就连接起来了:
/** 返回一个IntList,包含IntList A和IntList B,
* 其中B的元素在A的后面。不能使用new关键字。
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail){
if(p.tail === null){
p.tail = B;
break;
}
}
return A
}
IntList截取
由于题目要求不能改变原IntList,所以我们只能从原IntList取出数据再重建一个新的数据。
/** 返回一个新的IntList,其长度为len,
* 以#start元素为开头(其中#0是第一个元素),
* 不能改变L。
*/
function sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start + len;
for(P = L; i if(i continue;
}else if(i === start){
K = new IntList(P.head);
J = K;
}else if(i > start && i J.tail = new IntList(P.head);
J = J.tail;
}else if(i >= end){
break;
}
}
return K;
}
思考题
1.函数传参数的时候是怎么传的?例如下面代码的引用过程是怎样的?
var obj = {
name: "anything"
};
function getName(__obj){
return __obj.name;
}
var name = getName(obj);

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






