重写javascript中window.confirm的行为_javascript技巧
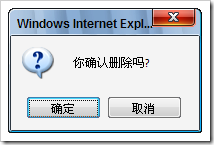
javascript中window.confirm这个方法很好用,可以弹出一个确认对话框
我们之所以弹出这个对话框,可能就是因为该操作很危险,所以要用户确认。但如果默认选择"确定",则可能违背了这个原则。
另外,confirm对话框的按钮都是固定在"确定"和"取消"这两个。可能有些时候也不是很直观。
所以,可以考虑用vbscript中的msgbox来改写这个行为。下面是一个范例
<script> <BR>function deleteConfirm(msg) <BR>{ <BR>function window.confirm(str) <BR>{ <BR>str= str.replace(/\'/g, "'& chr(39) &'").replace(/\r\n/g, "'& VBCrLf &'"); <BR>execScript("n = msgbox('"+ str +"', 289, '删除框')", "vbscript"); <BR>return(n == 1); <BR>} <BR>return window.confirm(msg); <BR>} <BR></script>
关于msgbox 方法的具体细节,还可以参考下面的介绍
MsgBox 函数
在对话框中显示消息,等待用户单击按钮,并返回一个值指示用户单击的按钮。
MsgBox(prompt[, buttons][, title][, helpfile, context])
参数
prompt
作为消息显示在对话框中的字符串表达式。prompt 的最大长度大约是 1024 个字符,这取决于所使用的字符的宽度。如果 prompt 中包含多个行,则可在各行之间用回车符 (Chr(13))、换行符 (Chr(10)) 或回车换行符的组合 (Chr(13) & Chr(10)) 分隔各行。
Buttons
数值表达式,是表示指定显示按钮的数目和类型、使用的图标样式,默认按钮的标识以及消息框样式的数值的总和。有关数值,请参阅“设置”部分。如果省略,则buttons 的默认值为 0。
Title
显示在对话框标题栏中的字符串表达式。如果省略 title,则将应用程序的名称显示在标题栏中。
Helpfile
字符串表达式,用于标识为对话框提供上下文相关帮助的帮助文件。如果已提供helpfile,则必须提供 context。在 16 位系统平台上不可用。
Context
数值表达式,用于标识由帮助文件的作者指定给某个帮助主题的上下文编号。如果已提供 context,则必须提供 helpfile。在 16 位系统平台上不可用。
设置
buttons 参数可以有以下值:
| 常数 | 值 | 描述 |
|---|---|---|
| vbOKOnly | 0 | 只显示确定按钮。 |
| vbOKCancel | 1 | 显示确定和取消按钮。 |
| vbAbortRetryIgnore | 2 | 显示放弃、重试和忽略按钮。 |
| vbYesNoCancel | 3 | 显示是、否和取消按钮。 |
| vbYesNo | 4 | 显示是和否按钮。 |
| vbRetryCancel | 5 | 显示重试和取消按钮。 |
| vbCritical | 16 | 显示临界信息图标。 |
| vbQuestion | 32 | 显示警告查询图标。 |
| vbExclamation | 48 | 显示警告消息图标。 |
| vbInformation | 64 | 显示信息消息图标。 |
| vbDefaultButton1 | 0 | 第一个按钮为默认按钮。 |
| vbDefaultButton2 | 256 | 第二个按钮为默认按钮。 |
| vbDefaultButton3 | 512 | 第三个按钮为默认按钮。 |
| vbDefaultButton4 | 768 | 第四个按钮为默认按钮。 |
| vbApplicationModal | 0 | 应用程序模式:用户必须响应消息框才能继续在当前应用程序中工作。 |
| vbSystemModal | 4096 | 系统模式:在用户响应消息框前,所有应用程序都被挂起。 |
第一组值 (0 - 5) 用于描述对话框中显示的按钮类型与数目;第二组值 (16, 32, 48, 64) 用于描述图标的样式;第三组值 (0, 256, 512) 用于确定默认按钮;而第四组值 (0, 4096) 则决定消息框的样式。在将这些数字相加以生成 buttons 参数值时,只能从每组值中取用一个数字。
返回值
MsgBox 函数有以下返回值:
| 常数 | 值 | 按钮 |
|---|---|---|
| vbOK | 1 | 确定 |
| vbCancel | 2 | 取消 |
| vbAbort | 3 | 放弃 |
| vbRetry | 4 | 重试 |
| vbIgnore | 5 | 忽略 |
| vbYes | 6 | 是 |
| vbNo | 7 | 否 |
说明
如果同时提供了 helpfile 和 context,则用户可以按 F1 键以查看与上下文相对应的帮助主题。
如果对话框显示取消按钮,则按 ESC 键与单击取消的效果相同。如果对话框包含帮助按钮,则有为对话框提供的上下文相关帮助。但是在单击其他按钮之前,不会返回任何值。
当MicroSoft Internet Explorer使用MsgBox函数时,任何对话框的标题总是包含"VBScript",以便于将其与标准对话框区别开来。
下面的例子演示了 MsgBox 函数的用法:
Dim MyVar
MyVar = MsgBox ("Hello World!", 65, "MsgBox Example")
' MyVar contains either 1 or 2, depending on which button is clicked

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






