js DOM 元素ID就是全局变量_DOM
标准规范
HTML5规范文档中指出:如果一个元素符合下面两条规则中的任一条,则window对象中必须要有与之对应的一个属性,属性值就是这个对象.
- 如果一个元素拥有ID属性,那么ID属性的属性值就会成为window对象的属性名.
- 如果一个元素拥有name属性,那么name属性的属性值就会成为window对象的属性名.但这个元素的标签名必须是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一个.
让我们看一个例子.假定存在一个页面,该页面包含了一个ID属性为“foo”的div元素:
这样一来,上面的的div元素就可以通过window.foo(和其他的window属性一样),或者全局变量foo来访问到.比如,在Chrome控制台中,你可以这样做:
> "foo" in window
true
> foo
Firefox
火狐(14)的工作方式略有不同.
> "foo" in window
false
> typeof foo // 这个全局变量到底有木有?
object
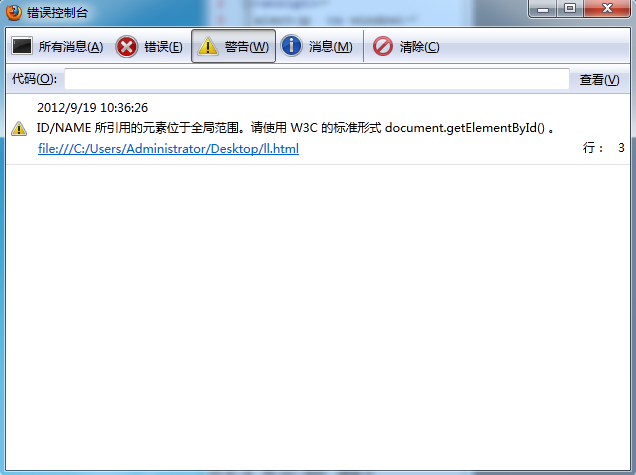
//错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.> "foo" in window true
> "foo" in window
false
> typeof foo // 这个全局变量到底有木有?
object
//错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//错误控制台输出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.> "foo" in window true
这到底是怎么一回事?初始化时,window并没有属性foo.但在第一次访问这个属性的时候(通过window.foo属性直接访问或者通过全局变量foo来访问都可以),它会被自动建立.
译者注:我在Firefox14,15,18中都没有发现警告,不过在Firefox12试验时,的确有警告. 
[注意:例子中的代码只能在网页中通过script标签运行才能见效,不能通过终端运行.这是因为终端在处理全局对象时,使用了不同的方式.]
译者注:我在Firebug中尝试例子中的代码,并没发现有什么差别.
一旦你尝试读取foo的值,虽然会正常返回那个div元素,但同时错误控制台会有警告,告诉你不应该那么做.很显然,这样的警告是正确的:在终端调试的时候,你可以使用这个特性,但在实际的代码中,不应该使用.
Cody Lindley写了一个jsPerf测试来比较通过全局变量访问foo和通过window.foo来访问foo的性能差别.有趣的是,只有在Firefox中访问window.foo更快点.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Correction de l'erreur de disque ID d'événement 55, 50, 98, 140 dans l'observateur d'événements
Mar 19, 2024 am 09:43 AM
Correction de l'erreur de disque ID d'événement 55, 50, 98, 140 dans l'observateur d'événements
Mar 19, 2024 am 09:43 AM
Si vous trouvez l'ID d'événement 55, 50, 140 ou 98 dans l'Observateur d'événements de Windows 11/10, ou si vous rencontrez une erreur indiquant que la structure du système de fichiers du disque est endommagée et ne peut pas être utilisée, veuillez suivre le guide ci-dessous pour résoudre le problème. Que signifie l'événement 55, Structure du système de fichiers sur le disque corrompue et inutilisable ? À la session 55, la structure du système de fichiers sur le disque Ntfs est corrompue et inutilisable. Veuillez exécuter l'utilitaire chkMSK sur le volume. Lorsque NTFS ne parvient pas à écrire des données dans le journal des transactions, une erreur avec l'ID d'événement 55 est déclenchée, ce qui empêchera NTFS de terminer l'opération incapable d'écrire les données de transaction. Cette erreur se produit généralement lorsque le système de fichiers est corrompu, probablement en raison de la présence de secteurs défectueux sur le disque ou de l'inadéquation du système de fichiers du sous-système de disque.
 Où puis-je trouver l'identifiant Alibaba ?
Mar 08, 2024 pm 09:49 PM
Où puis-je trouver l'identifiant Alibaba ?
Mar 08, 2024 pm 09:49 PM
Dans le logiciel Alibaba, une fois que vous avez enregistré un compte avec succès, le système vous attribuera un identifiant unique, qui servira d'identité sur la plateforme. Mais pour de nombreux utilisateurs, ils souhaitent interroger leur identifiant, mais ne savent pas comment le faire. Ensuite, l'éditeur de ce site Web vous présentera ci-dessous une introduction détaillée aux étapes de la stratégie, j'espère que cela pourra vous aider ! Où puis-je trouver la réponse à l'identifiant Alibaba : [Alibaba]-[Mon]. 1. Ouvrez d'abord le logiciel Alibaba. Après avoir accédé à la page d'accueil, nous devons cliquer sur [Mon] dans le coin inférieur droit. 2. Ensuite, après avoir accédé à la page Mon, nous pouvons voir [id] en haut de la page ; L'ID est-il le même que Taobao ID et Taobao ID sont différents, mais les deux
 Quelle est la différence entre les variables locales et les variables globales d'une fonction C++ ?
Apr 19, 2024 pm 03:42 PM
Quelle est la différence entre les variables locales et les variables globales d'une fonction C++ ?
Apr 19, 2024 pm 03:42 PM
La différence entre les variables locales C++ et les variables globales : Visibilité : les variables locales sont limitées à la fonction de définition, tandis que les variables globales sont visibles dans tout le programme. Allocation de mémoire : les variables locales sont allouées sur la pile, tandis que les variables globales sont allouées dans la zone de données globales. Portée : les variables locales se trouvent dans une fonction, tandis que les variables globales se trouvent dans tout le programme. Initialisation : les variables locales sont initialisées lorsqu'une fonction est appelée, tandis que les variables globales sont initialisées au démarrage du programme. Récréation : les variables locales sont recréées à chaque appel de fonction, tandis que les variables globales ne sont créées qu'au démarrage du programme.
![ID d'événement 4660 : objet supprimé [Correctif]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
ID d'événement 4660 : objet supprimé [Correctif]
Jul 03, 2023 am 08:13 AM
Certains de nos lecteurs ont rencontré l'événement ID4660. Ils ne savent souvent pas quoi faire, c'est pourquoi nous l'expliquons dans ce guide. L'ID d'événement 4660 est souvent enregistré lorsque des objets sont supprimés. Nous explorerons donc également quelques moyens pratiques de le corriger sur votre ordinateur. Qu'est-ce que l'événement ID4660 ? L'ID d'événement 4660 est lié aux objets dans Active Directory et sera déclenché par l'un des facteurs suivants : Suppression d'objet – Un événement de sécurité avec l'ID d'événement 4660 est enregistré chaque fois qu'un objet est supprimé d'Active Directory. Modifications manuelles – L'ID d'événement 4660 peut être généré lorsqu'un utilisateur ou un administrateur modifie manuellement les autorisations d'un objet. Cela peut se produire lors de la modification des paramètres d'autorisation, de la modification des niveaux d'accès ou de l'ajout ou de la suppression de personnes ou de groupes.
 Où vérifier l'identifiant vidéo Tencent
Feb 24, 2024 pm 06:25 PM
Où vérifier l'identifiant vidéo Tencent
Feb 24, 2024 pm 06:25 PM
Où puis-je vérifier l'ID vidéo Tencent ? Il existe un identifiant exclusif dans l'application Tencent Video, mais la plupart des utilisateurs ne savent pas comment vérifier l'ID vidéo Tencent. Voici ensuite le didacticiel graphique sur la façon de vérifier l'ID vidéo Tencent apporté par l'application. éditeur pour les utilisateurs intéressés, venez jeter un oeil ! Tutoriel d'utilisation de Tencent Video Où vérifier l'ID de Tencent Video 1. Ouvrez d'abord l'application Tencent Video et entrez dans la zone spéciale via [Centre personnel] dans le coin inférieur droit de la page principale ; Fonction Paramètres] ; 3. Accédez ensuite à la page Paramètres, cliquez sur [Quitter le compte] en bas. 4. Enfin, vous pouvez afficher le numéro d'identification exclusif sur la page ci-dessous ;
 Le langage Go a-t-il des variables globales statiques ?
Jul 11, 2023 pm 03:37 PM
Le langage Go a-t-il des variables globales statiques ?
Jul 11, 2023 pm 03:37 PM
Le langage go n'a pas de variables globales statiques. Il utilise une manière plus flexible de gérer le besoin de variables globales. Les variables globales sont généralement déclarées au niveau du package, c'est-à-dire les variables déclarées en dehors de la fonction. . sont visibles et peuvent être utilisés dans n’importe quelle fonction du package.
 Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
La signification chinoise de request est "request". Il s'agit d'une variable globale en PHP et c'est un tableau contenant "$_POST", "$_GET" et "$_COOKIE". La variable "$_REQUEST" peut obtenir des données et des informations COOKIE soumises par POST ou GET.






