
该插件就是为此而生,所以就写了一个.
不过目前并不支持IE6浏览器. 希望大家能多多指教. :)
pickerbox 1.0
介绍
pickerbox简称采摘盒子,是基于Jquery的插件,同时也依赖了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要为了解决选择多条件的数据.
-封装主要插件复杂的使用,关心主要的常用使用.
-支持树,导航导向呈现数据.
-支持跨iframe获取数据.
-灵活支持记录数据.
-提供重要事件回调.
-兼容IE8以上浏览器.
由于多个插件集成,未能面面俱到,请谅解.下载地址
https://github.com/chenchangwen/Pickerbox
脚本之家下载地址 http://www.jb51.net/jiaoben/60162.html
演示地址
http://demo.jb51.net/js/2012/Pickerbox/
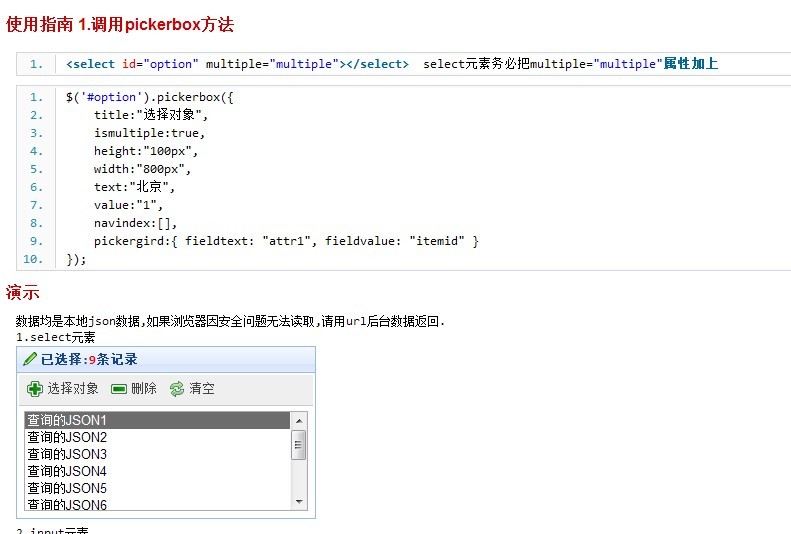
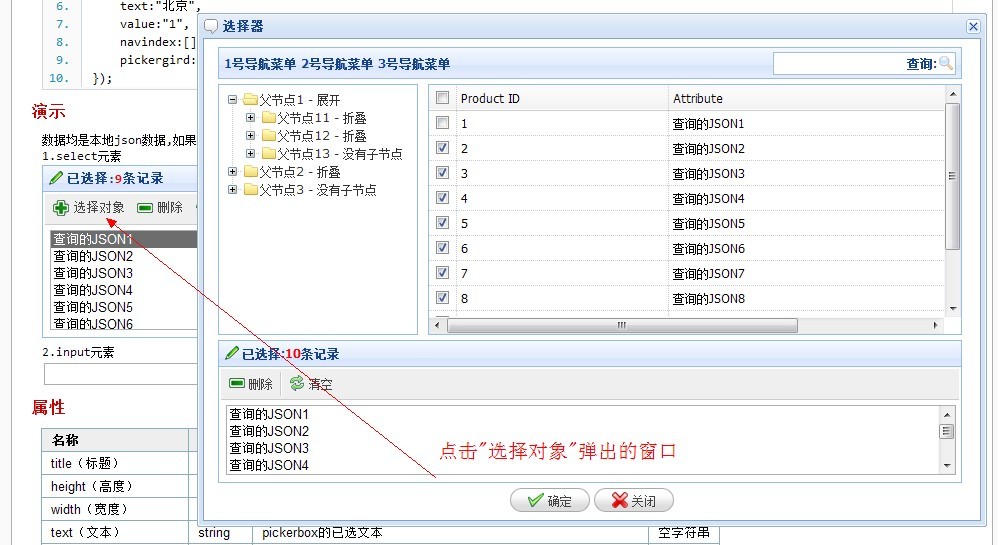
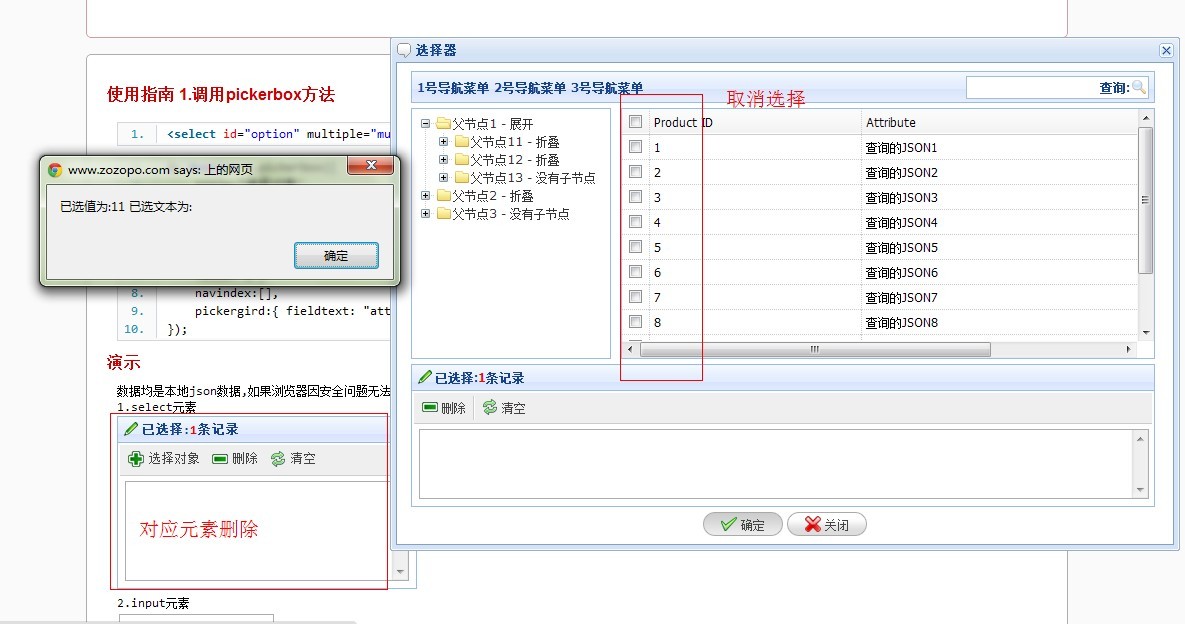
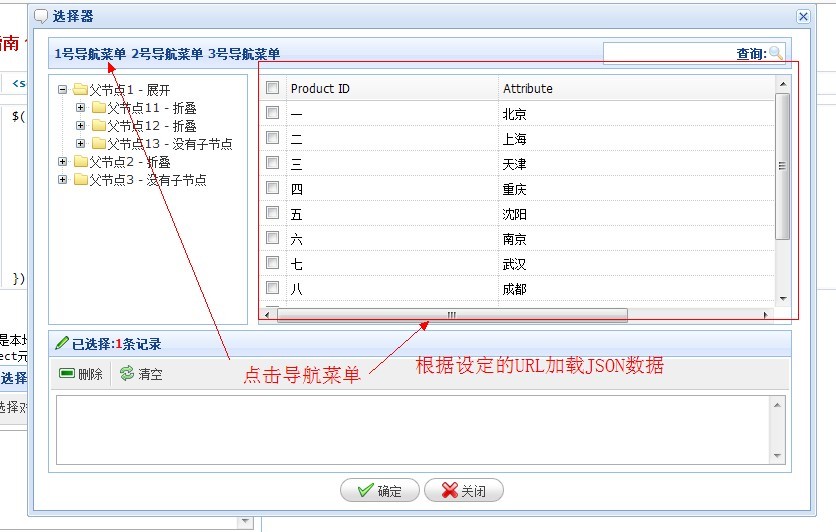
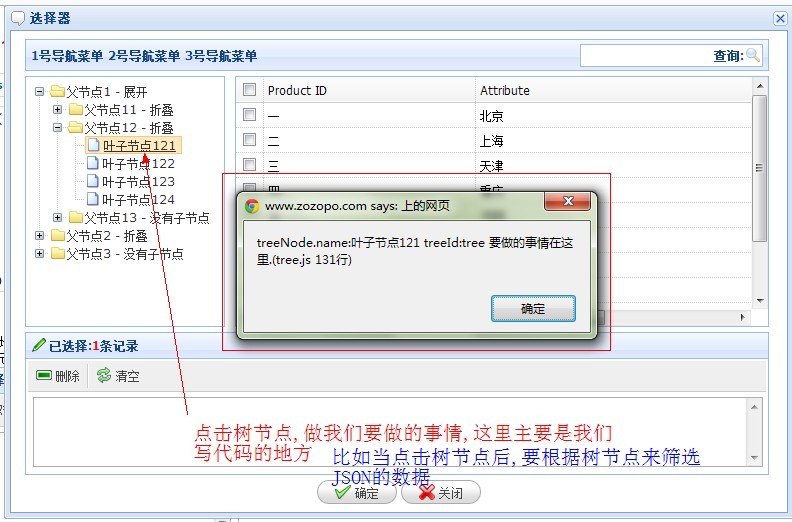
插件截图





 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle