 interface Web
interface Web
 js tutoriel
js tutoriel
 Programmation modulaire basée sur RequireJS et JQuery - analyse complète des problèmes courants_compétences javascript
Programmation modulaire basée sur RequireJS et JQuery - analyse complète des problèmes courants_compétences javascript
Programmation modulaire basée sur RequireJS et JQuery - analyse complète des problèmes courants_compétences javascript
Comme la logique du code de js devient de plus en plus lourde, un fichier js peut contenir des milliers de lignes, ce qui est très défavorable au développement et à la maintenance. Récemment, j'ai divisé le JS à forte logique en modules. Lorsque j'avais du mal à utiliser requirejs ou seajs, j'ai finalement préféré requirejs. Après tout, les documents officiels sont plus professionnels...
Cependant, même avec une documentation officielle complète, nous rencontrons encore de nombreux problèmes, comme par exemple l'utilisation de jquery-ui.
Ce qui suit est une explication étape par étape des problèmes que j'ai rencontrés et des solutions.
Compréhension de la DMLA et du CMD
Un exemple typique d'AMD (définition de module asynchrone) est requirejs, tandis qu'un exemple typique de CMD (définition de module commune) est le seajs de Taobao.
Ce qu'ils ont en commun, c'est qu'ils chargent tous les deux js de manière asynchrone. Mais la différence est que require.js sera exécuté immédiatement après le chargement ; tandis que seajs ne sera exécuté que lorsqu'il entrera dans la fonction principale et devra être exécuté.
Si vous utilisez seajs, l'efficacité de chargement et d'exécution initiale sera plus élevée, mais js peut être récupéré et exécuté pendant l'utilisation, donc des décalages peuvent survenir et affecter l'expérience utilisateur (je ne l'ai pas essayé, donc si je me trompe, Ne soyez pas surpris). Et requirejs exécute tous les js chargés au début, s'il existe des méthodes d'exécution dans votre module, elles peuvent ne pas être exécutées dans l'ordre souhaité.
Par conséquent, si vous êtes habitué à la programmation asynchrone et souhaitez disposer d'une documentation complète, il est recommandé d'utiliser requirejs ; si vous souhaitez avoir des exigences particulières pour l'ordre d'exécution et faciliter le développement, vous pouvez également utiliser seajs ;
Comment résoudre le problème de dépendance circulaire dans requirejs
Si un module a que vous définissez utilise le module b et que le module b utilise le module a, alors une exception de dépendance circulaire sera levée.
Par exemple, j'ai écrit ici un exemple de dépendance circulaire.
Page principale :
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
Méthode principale :
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});Dans le module a.js, la méthode test() fournit la méthode d'appel de b, et la méthode testfromb() appelle la méthode de b
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});Dans le module b, la méthode de a est appelée.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
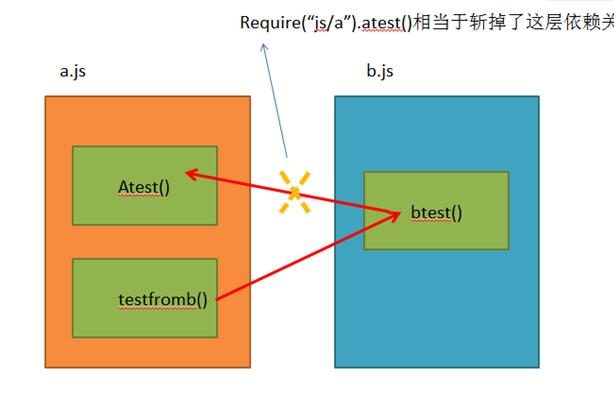
});Cela équivaut à un appel à la méthode de b, mais la méthode de b dépend de la méthode de a, ce qui crée une dépendance circulaire. Le navigateur affichera une erreur :
Erreur non détectée : le nom du module "js/a" n'a pas encore été chargé pour le contexte : _
Selon la documentation officielle, il s'agit d'un problème de conception et doit être évité autant que possible. Alors, que devez-vous faire si vous ne pouvez pas l’éviter ? Le module b peut être modifié comme ceci :
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});Voici attendre que la méthode test() soit exécutée avant de charger le module a. A ce moment, le module a a évidemment été chargé. Vous pouvez voir les informations de sortie :
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

De la même manière, cela risque de ne pas fonctionner si vous modifiez un. En effet, l'ordre de chargement des modules commence à partir de b.
Pour le code source des dépendances circulaires, veuillez vous référer au disque cloud
Comment utiliser jquery dans requirejs
Si vous souhaitez utiliser jquery relativement facilement, ajoutez simplement les dépendances correspondantes directement dans main.js :
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});如何在requirejs中使用jquery插件 对于jquery的插件,比较常见的做法都是传入一个jquery的对象,在这个jquery对象的基础上添加插件对应的方法。 首先需要添加jquery插件的依赖,这里用两个插件举例子——jquery-ui和jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});由于jquery插件都需要依赖于jquery,因此可以在shim中指定依赖关系。 除了上面这种使用方法,也可以使用commonJS风格的调用:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});Cependant, lors de l'exécution du code ci-dessus, une exception sera signalée :
Uncaught TypeError : _table.dataTable n'est pas une fonction
C'est parce que dataTables n'est pas un module de style require, donc s'il est introduit directement comme ceci, ses fonctions anonymes internes ne seront pas exécutées. Vous pouvez modifier sa fonction anonyme, en passant l'objet $, dans la dernière ligne :
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
C'est aussi une méthode de recherche sur Internet, mais le principe est dû au manque d'expérience....
Vous pouvez vous référer au disque cloud pour l'exemple de code. Étant donné que les ressources importées ne sont pas complètes, une erreur sera signalée et pourra être ignorée, car pouvoir exécuter le plug-in d'interface utilisateur signifie qu'il a réussi.
Problèmes d'utilisation de jquery-ui avec requirejs
Étant donné que requirejs sera exécuté immédiatement après le chargement du fichier js, si votre plug-in jquery ui doit actualiser la page DOM, cela peut entraîner l'échec des événements de la page.
Par exemple, une fois votre module chargé, un événement de clic est lié à un certain élément $('#test') sur la page. Cependant, si un certain plug-in d'interface utilisateur est utilisé, ce plug-in restituera l'élément DOM et l'événement de clic correspondant au test deviendra invalide.
Solution :
•Retarder la liaison d'événement jusqu'à ce que l'élément DOM soit rendu, puis déclencher manuellement la liaison
;
•La capture d'événements peut également être utilisée à la place de la liaison d'événements des éléments DOM (trop gênant... déconseillé).
Par exemple, dans le module JS reconstruit DOM, le code qui exécute le rendu est le suivant :
require("xxx").initEvents(); Scénarios courants :
Par exemple, j'utilise le plug-in d'interface utilisateur jquery-steps sur la page, qui restituera la page. Cela a rendu invalides les événements que j'avais initialement liés... Je ne pouvais que reporter la liaison jusqu'à ce que la page js soit reconstruite, puis lier à nouveau.
L'article ci-dessus - Programmation modulaire basée sur RequireJS et JQuery - Analyse complète des questions fréquemment posées est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





