
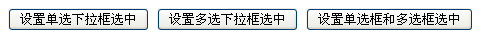
看下面的一个例子:


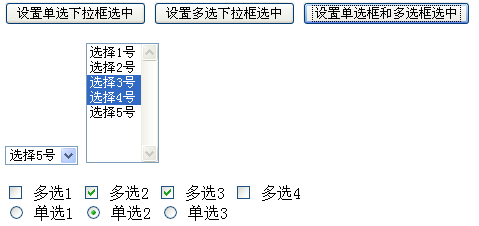
则会发现,默认的选中项已经变为你要设置的项了。如下所示:

 Le rôle de Cortana dans Windows 10
Le rôle de Cortana dans Windows 10
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10
 vue instructions communes
vue instructions communes
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Logiciel gratuit pour créer des sites Web
Logiciel gratuit pour créer des sites Web
 diablotin oracle
diablotin oracle
 Que sont les identifiants Python ?
Que sont les identifiants Python ?