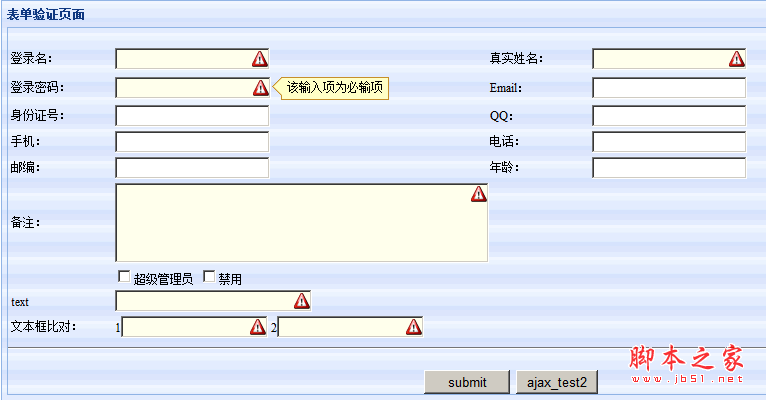
jquery 实现表单验证功能代码(简洁)_jquery

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Flask-WTF pour implémenter la validation de formulaire
Aug 03, 2023 pm 06:53 PM
Comment utiliser Flask-WTF pour implémenter la validation de formulaire
Aug 03, 2023 pm 06:53 PM
Comment utiliser Flask-WTF pour implémenter la validation de formulaire Flask-WTF est une extension Flask pour gérer la validation de formulaire Web. Elle fournit un moyen concis et flexible de valider les données soumises par l'utilisateur. Cet article vous montrera comment utiliser l'extension Flask-WTF pour implémenter la validation de formulaire. Installer Flask-WTF Pour utiliser Flask-WTF, vous devez d'abord l'installer. Vous pouvez utiliser la commande pip pour installer : pipinstallFlask-WTF importer les modules requis en F
 Comment utiliser le framework CodeIgniter4 en php ?
May 31, 2023 pm 02:51 PM
Comment utiliser le framework CodeIgniter4 en php ?
May 31, 2023 pm 02:51 PM
PHP est un langage de programmation très populaire et CodeIgniter4 est un framework PHP couramment utilisé. Lors du développement d'applications Web, l'utilisation de frameworks est très utile. Elle peut accélérer le processus de développement, améliorer la qualité du code et réduire les coûts de maintenance. Cet article expliquera comment utiliser le framework CodeIgniter4. Installation du framework CodeIgniter4 Le framework CodeIgniter4 peut être téléchargé depuis le site officiel (https://codeigniter.com/). Vers le bas
 Développement Laravel : Comment valider les requêtes de formulaire à l'aide de Laravel Validation ?
Jun 13, 2023 pm 01:34 PM
Développement Laravel : Comment valider les requêtes de formulaire à l'aide de Laravel Validation ?
Jun 13, 2023 pm 01:34 PM
Laravel est un framework de développement Web PHP populaire qui offre de nombreuses fonctionnalités pratiques pour accélérer le travail des développeurs. Parmi eux, LaravelValidation est une fonction très pratique qui peut nous aider à valider facilement les demandes de formulaire et les données saisies par l'utilisateur. Cet article explique comment utiliser LaravelValidation pour valider les demandes de formulaire. Qu'est-ce que LaravelValidationLaravelValidation est La
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Conseils de validation de formulaire PHP : Comment utiliser la fonction filter_input pour vérifier la saisie de l'utilisateur
Aug 01, 2023 am 08:51 AM
Conseils de validation de formulaire PHP : Comment utiliser la fonction filter_input pour vérifier la saisie de l'utilisateur
Aug 01, 2023 am 08:51 AM
Conseils de validation de formulaire PHP : Comment utiliser la fonction filter_input pour vérifier les entrées de l'utilisateur Introduction : Lors du développement d'applications Web, les formulaires sont un outil important pour interagir avec les utilisateurs. La validation correcte des entrées utilisateur est l'une des étapes clés pour garantir l'intégrité et la sécurité des données. PHP fournit la fonction filter_input, qui peut facilement vérifier et filtrer les entrées de l'utilisateur. Cet article explique comment utiliser la fonction filter_input pour vérifier les entrées de l'utilisateur et fournit des exemples de code pertinents. un,
 Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment utiliser un middleware pour gérer la validation de formulaire dans Laravel, des exemples de code spécifiques sont requis Introduction : Dans Laravel, la validation de formulaire est une tâche très courante. Afin de garantir la validité et la sécurité des données saisies par les utilisateurs, nous vérifions généralement les données soumises dans le formulaire. Laravel fournit une fonction pratique de validation de formulaire et prend également en charge l'utilisation de middleware pour gérer la validation de formulaire. Cet article présentera en détail comment utiliser le middleware pour gérer la validation des formulaires dans Laravel et fournira des exemples de code spécifiques.
 Méthodes de validation et de filtrage des formulaires en PHP ?
Jun 29, 2023 pm 10:04 PM
Méthodes de validation et de filtrage des formulaires en PHP ?
Jun 29, 2023 pm 10:04 PM
PHP est un langage de script largement utilisé dans le développement Web, et la validation et le filtrage des formulaires sont des éléments très importants. Lorsque l'utilisateur soumet le formulaire, les données saisies par l'utilisateur doivent être vérifiées et filtrées pour garantir la sécurité et la validité des données. Cet article présentera les méthodes et techniques permettant d'effectuer la validation et le filtrage de formulaires en PHP. 1. Validation du formulaire La validation du formulaire consiste à vérifier les données saisies par l'utilisateur pour garantir que les données sont conformes à des règles et exigences spécifiques. La vérification courante des formulaires comprend la vérification des champs obligatoires, du format de l'e-mail et du format du numéro de téléphone mobile.
 Comment effectuer la validation de formulaire dans ThinkPHP6 ?
Jun 12, 2023 am 09:36 AM
Comment effectuer la validation de formulaire dans ThinkPHP6 ?
Jun 12, 2023 am 09:36 AM
ThinkPHP6 est un framework MVC basé sur PHP qui simplifie grandement le développement d'applications Web. Parmi eux, la validation de formulaire est une fonction très basique et importante. Dans cet article, nous présenterons comment effectuer des opérations de validation de formulaire dans ThinkPHP6. 1. Définition des règles de validation Dans ThinkPHP6, les règles de validation doivent être définies dans le contrôleur Nous pouvons définir les règles en définissant un attribut $validate dans le contrôleur, comme indiqué ci-dessous : usethinkVa.