
Comme la logique du code de js devient de plus en plus lourde, un fichier js peut contenir des milliers de lignes, ce qui est très défavorable au développement et à la maintenance. Récemment, j'ai divisé le JS à forte logique en modules. Lorsque j'avais du mal à utiliser requirejs ou seajs, j'ai finalement préféré requirejs. Après tout, les documents officiels sont plus professionnels...
Cependant, même avec une documentation officielle complète, nous rencontrons encore de nombreux problèmes, comme par exemple l'utilisation de jquery-ui.
Ce qui suit est une explication étape par étape des problèmes que j'ai rencontrés et des solutions.
Compréhension de la DMLA et du CMD
Un exemple typique d'AMD (définition de module asynchrone) est requirejs, tandis qu'un exemple typique de CMD (définition de module commune) est le seajs de Taobao.
Ce qu'ils ont en commun, c'est qu'ils chargent tous les deux js de manière asynchrone. Mais la différence est que require.js sera exécuté immédiatement après le chargement ; tandis que seajs ne sera exécuté que lorsqu'il entrera dans la fonction principale et devra être exécuté.
Si vous utilisez seajs, l'efficacité de chargement et d'exécution initiale sera plus élevée, mais js peut être récupéré et exécuté pendant l'utilisation, donc des décalages peuvent survenir et affecter l'expérience utilisateur (je ne l'ai pas essayé, donc si je me trompe, Ne soyez pas surpris). Et requirejs exécute tous les js chargés au début, s'il existe des méthodes d'exécution dans votre module, elles peuvent ne pas être exécutées dans l'ordre souhaité.
Par conséquent, si vous êtes habitué à la programmation asynchrone et souhaitez disposer d'une documentation complète, il est recommandé d'utiliser requirejs ; si vous souhaitez avoir des exigences particulières pour l'ordre d'exécution et faciliter le développement, vous pouvez également utiliser seajs ;
Comment résoudre le problème de dépendance circulaire dans requirejs
Si un module a que vous définissez utilise le module b et que le module b utilise le module a, alors une exception de dépendance circulaire sera levée.
Par exemple, j'ai écrit ici un exemple de dépendance circulaire.
Page principale :
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
Méthode principale :
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});Dans le module a.js, la méthode test() fournit la méthode d'appel de b, et la méthode testfromb() appelle la méthode de b
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});Dans le module b, la méthode de a est appelée.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
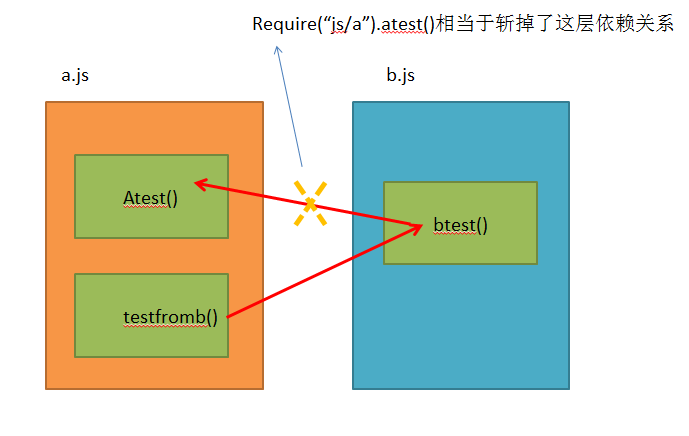
});Cela équivaut à un appel à la méthode de b, mais la méthode de b dépend de la méthode de a, ce qui crée une dépendance circulaire. Le navigateur affichera une erreur :
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
Selon la documentation officielle, il s'agit d'un problème de conception et doit être évité autant que possible. Alors, que devez-vous faire si vous ne pouvez pas l’éviter ? Le module b peut être modifié comme ceci :
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});Voici attendre que la méthode test() soit exécutée avant de charger le module a. A ce moment, le module a a évidemment été chargé. Vous pouvez voir les informations de sortie :
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

De la même manière, cela risque de ne pas fonctionner si vous modifiez un. En effet, l'ordre de chargement des modules commence à partir de b.
Pour le code source des dépendances circulaires, veuillez vous référer au disque cloud
Comment utiliser jquery dans requirejs
Si vous souhaitez utiliser jquery relativement facilement, ajoutez simplement les dépendances correspondantes directement dans main.js :
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});Comment utiliser le plugin jquery dans requirejs
Pour les plug-ins jquery, une approche courante consiste à transmettre un objet jquery et à ajouter les méthodes correspondantes du plug-in basées sur cet objet jquery.
Vous devez d'abord ajouter les dépendances du plug-in jquery. Voici deux plug-ins à titre d'exemple - jquery-ui et jquery-datatables
.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});Étant donné que les plug-ins jquery doivent tous dépendre de jquery, la dépendance peut être spécifiée dans le shim.
En plus de la méthode d'utilisation ci-dessus, vous pouvez également utiliser les appels de style commonJS :
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});Cependant, lors de l'exécution du code ci-dessus, une exception sera signalée :
Uncaught TypeError: _table.dataTable is not a function
C'est parce que dataTables n'est pas un module de style require, donc s'il est introduit directement comme ceci, ses fonctions anonymes internes ne seront pas exécutées. Vous pouvez modifier sa fonction anonyme, en passant l'objet $, dans la dernière ligne :
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
C'est aussi une méthode de recherche sur Internet, mais le principe est dû au manque d'expérience....
Vous pouvez vous référer au disque cloud pour l'exemple de code. Étant donné que les ressources importées ne sont pas complètes, une erreur sera signalée et pourra être ignorée, car pouvoir exécuter le plug-in d'interface utilisateur signifie qu'il a réussi.
Problèmes d'utilisation de jquery-ui avec requirejs
Étant donné que requirejs sera exécuté immédiatement après le chargement du fichier js, si votre plug-in jquery ui doit actualiser la page DOM, cela peut entraîner l'échec des événements de la page.
Par exemple, une fois votre module chargé, un événement de clic est lié à un certain élément $('#test') sur la page. Cependant, si un certain plug-in d'interface utilisateur est utilisé, ce plug-in restituera l'élément DOM et l'événement de clic correspondant au test deviendra invalide.
Solution :
•Retarder la liaison d'événement jusqu'à ce que l'élément DOM soit rendu, puis déclencher manuellement la liaison
;
•La capture d'événements peut également être utilisée à la place de la liaison d'événements des éléments DOM (trop gênant... déconseillé).
Par exemple, dans le module JS reconstruit DOM, le code qui exécute le rendu est le suivant :
require("xxx").initEvents();
Scénarios courants :
Par exemple, j'utilise le plug-in d'interface utilisateur jquery-steps sur la page, qui restituera la page. Cela a rendu invalides les événements que j'avais initialement liés... Je ne pouvais que reporter la liaison jusqu'à ce que la page js soit reconstruite, puis lier à nouveau.
Ce qui précède est la description complète de l'analyse par l'éditeur des problèmes quotidiens de programmation modulaire avec RequireJS et JQuery. J'espère que cela sera utile à tout le monde !