jQuery 开发者应该注意的9个错误_jquery
jQuery is so easy to use that sometimes we just forget that it's not CSS. While using CSS, we don't have to give much thought to performance, because it's so fast that it's not worth the effort to optimize it. But when it comes to the real world, jQuery can drive developers crazy with performance issues. Sometimes you lose precious milliseconds without even noticing it. Also, it's so easy to forget about some functions and we keep using the old (and not-so-good) ones.
Let's take a look at a few of the most-common-and-easiest-to-fix mistakes while using jQuery in your projects.
1. You aren't using the latest jQuery version
Each version update means higher performance and several bug fixes. The current stable release is 1.7.2, and I'm pretty sure you know about plenty of sites developed using 1.6 and below. Ok, ok, you can't just update every old site for every jQuery update (unless your client is paying you to do so) but you should at least start using it for your new projects. So, forget about this local copy and just grab the latest release every time you start a new project.
2. You aren't using a CDN-hosted copy of jQuery
How many unique visitors you`ve got last month? I bet the number is still under 1 billion, right?
So you'd better use Google's copy of jQuery instead of yours. If your user still has the cached file of Google's website (or from many other sites that uses its CDN) his browser will just get the cached version, improving a lot your website's performance. You can use it by copying & pasting this HTML:
3. You aren't using a fallback for CDN version
I know I said Google is awesome and stuff, but they can fail. So, every time you rely upon external sources, make sure you have a local fallback. I've seen this snippet in the HTML5 boilerplate source code and just found it amazing. You should use it too:
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.2.min.js"><\/script>')</script>
4. You aren't chaining stuff
While doing common operations, you don't need to call the element every time you want to manipulate it. If you're doing several manipulations in a row, use chaining, so jQuery won't need to get the element twice.
Instead of this:
$(“#mydiv”).hide();
$(“#mydiv”).css(“padding-left”, “50px”);
Use this:
$(“#mydiv”).hide().css(“padding-left”, “50px”);
5. You aren't caching stuff
This is one of the most important performance tips. If you'll call an element at least twice, you should cache it. Caching is just saving the jQuery selector in a variable, so when you need to call it again you'll just reference the variable and jQuery won't need to search the whole DOM tree again to find your element.
/* you can use it this way because almost every jQuery function returns
the element, so $mydiv will be equal to $(“#mydiv”); also it's good to
use the $mydiv so you know it's a jQuery caching var */
var $mydiv = $(“#mydiv”).hide();
[.. lot of cool stuff going on here …]
$mydiv.show();
6. You aren't using pure js
Specially for attributes modification, we have several built in methods to get stuff done with pure javascript. You can even “convert” jQuery objects back to DOM nodes to use them with simpler methods, like this:
$mydiv[0].setAttribute('class', 'awesome'); //you can convert jQuery objects to DOM nodes using $jqObj[0]
7. You aren't checking plugins before including in your site
You know, jQuery is not the hardest thing in the world to code. But good JS (and jQuery), that is pretty hard. The bad news is that while you aren't a good programmer, you'll have to rely on trial and error to find out what is good and what isn't. A few points you must be aware of while including a plugin in your project:
File Size (the easiest to check!) – if a tooltip plugin is bigger than jQuery source, something is really wrong;
Performance – You can try it with firebug and others. They give you easy to understand charts to you'll know when something is out of place;
Cross-browsing – Test, at least on IE7, but Chrome, Firefox, Safari and Opera are good ones to try also
Mobile – Don't forget that everything is getting mobile. See if the plugin works, or at least doesn't crash your mobile browser
8. You aren't open to remove jQuery
Sometimes it's just better to remove it and use simple ol' CSS. Actually if you want, for instance, an opacity hover, or transition can be done with CSS along with good browser support. And there's no way jQuery can beat plain CSS.
9. You are using jQuery for server side tasks
I know that masking and validating are good, but don't rely just on jQuery for those. You need to recheck everything on the server side. That is especially important if you are thinking about using AJAX. Also, make sure everything will work with JS disabled.
So, it's your turn!
Do you have anything you think should be on this list? Share your thoughts!
About the Author

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Impossible de terminer l'opération (Erreur 0x0000771) Erreur d'imprimante
Mar 16, 2024 pm 03:50 PM
Si vous rencontrez un message d'erreur lors de l'utilisation de votre imprimante, tel que l'opération n'a pas pu être terminée (erreur 0x00000771), cela peut être dû au fait que l'imprimante a été déconnectée. Dans ce cas, vous pouvez résoudre le problème grâce aux méthodes suivantes. Dans cet article, nous verrons comment résoudre ce problème sur un PC Windows 11/10. Le message d'erreur complet indique : L'opération n'a pas pu être terminée (erreur 0x0000771). L'imprimante spécifiée a été supprimée. Correction de l'erreur d'imprimante 0x00000771 sur un PC Windows Pour corriger l'erreur d'imprimante, l'opération n'a pas pu être terminée (erreur 0x0000771), l'imprimante spécifiée a été supprimée sur un PC Windows 11/10, suivez cette solution : Redémarrez le spool d'impression
 Révéler les causes du code d'état HTTP 460
Feb 19, 2024 pm 08:30 PM
Révéler les causes du code d'état HTTP 460
Feb 19, 2024 pm 08:30 PM
Décryptage du code d'état HTTP 460 : pourquoi cette erreur se produit-elle ? Introduction : Lors de l'utilisation quotidienne du réseau, nous rencontrons souvent diverses invites d'erreur, notamment des codes d'état HTTP. Ces codes d'état sont un mécanisme défini par le protocole HTTP pour indiquer le traitement d'une requête. Parmi ces codes d’état, il existe un code d’erreur relativement rare, à savoir le 460. Cet article examinera ce code d'erreur et expliquera pourquoi cette erreur se produit. Définition du code d'état HTTP 460 : Tout d'abord, nous devons comprendre les bases du code d'état HTTP
 Échec du démarrage de Windows Sandbox - Accès refusé
Feb 19, 2024 pm 01:00 PM
Échec du démarrage de Windows Sandbox - Accès refusé
Feb 19, 2024 pm 01:00 PM
Windows Sandbox se termine-t-il avec Windows Sandbox impossible à démarrer, erreur 0x80070005, message Accès refusé ? Certains utilisateurs ont signalé que Windows Sandbox ne pouvait pas être ouvert. Si vous rencontrez également cette erreur, vous pouvez suivre ce guide pour la corriger. Windows Sandbox ne parvient pas à démarrer - Accès refusé Si Windows Sandbox se termine avec Windows Sandbox Impossible de démarrer, erreur 0x80070005, message Accès refusé, assurez-vous que vous êtes connecté en tant qu'administrateur. Ce type d'erreur est généralement dû à des autorisations insuffisantes. Essayez donc de vous connecter en tant qu'administrateur et voyez si cela résout le problème. Si le problème persiste, vous pouvez essayer les solutions suivantes : Exécutez le Wi-Fi en tant qu'administrateur
 Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Solution à l'erreur d'invite de mise à jour Windows 0x8024401c
Jun 08, 2024 pm 12:18 PM
Table des matières Solution 1 Solution 21. Supprimez les fichiers temporaires de Windows Update 2. Réparez les fichiers système endommagés 3. Afficher et modifier les entrées de registre 4. Éteignez la carte réseau IPv6 5. Exécutez l'outil WindowsUpdateTroubleshooter pour réparer 6. Éteignez le pare-feu et autres logiciels antivirus associés. 7. Fermez le service WidowsUpdate. Solution 3 Solution 4 Une erreur « 0x8024401c » se produit lors de la mise à jour de Windows sur les ordinateurs Huawei Symptôme Problème Cause Solution Toujours pas résolu ? Récemment, le serveur Web a dû être mis à jour en raison de vulnérabilités du système. Après la connexion au serveur, la mise à jour affiche le code d'erreur 0x8024401c.
 Comment résoudre le code d'erreur de connexion haut débit de l'ordinateur 651
Dec 24, 2023 am 11:19 AM
Comment résoudre le code d'erreur de connexion haut débit de l'ordinateur 651
Dec 24, 2023 am 11:19 AM
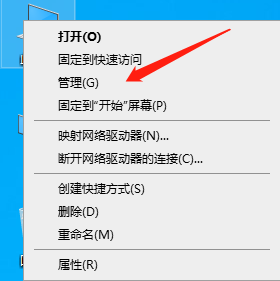
Lorsque de nombreux amis allument l'ordinateur pour se connecter au haut débit, l'ordinateur affiche l'erreur 651. Quelle est la situation ? L'apparition de 651 est causée par l'échec de la connexion entre l'ordinateur terminal de l'utilisateur et l'équipement du bureau central de China Netcom. Il peut s'agir d'une déconnexion externe ou d'un problème avec l'équipement, nous pouvons contacter l'opérateur pour le résoudre, ou jeter un œil au tutoriel spécifique. Méthode détaillée du didacticiel pour résoudre le problème de connexion haut débit de l'ordinateur. Erreur 651 1 : échec du pilote de la carte réseau 1. Considérez d'abord le problème du pilote de la carte réseau. Ce problème est relativement courant. Cliquez avec le bouton droit sur l'ordinateur de bureau - Gérer, comme indiqué dans la figure ci-dessous. 2. Sélectionnez "Gestion des périphériques" sur la page des propriétés de l'ordinateur "pour entrer. 3. Recherchez « Adaptateur réseau » sur la page Gestionnaire de périphériques. Il existe généralement deux cartes réseau, une filaire et une sans fil.
 Résoudre les erreurs rencontrées lors de l'installation d'autocad sous win11
Dec 30, 2023 pm 03:23 PM
Résoudre les erreurs rencontrées lors de l'installation d'autocad sous win11
Dec 30, 2023 pm 03:23 PM
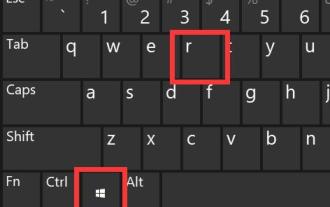
AutoCAD est l'un des logiciels de conception de dessins les plus couramment utilisés, mais lorsque nous souhaitons l'utiliser sur Win11, nous pouvons rencontrer une erreur lors de l'installation d'AutoCAD sur Win11. À ce stade, nous pouvons essayer de modifier le registre pour le résoudre. Une erreur s'est produite lors de l'installation d'autocad dans win11 : Première étape, appuyez sur "win logo + r" sur le clavier pour ouvrir l'exécution. Dans la deuxième étape, saisissez « regedit » et appuyez sur Entrée pour ouvrir le registre. 3. Collez « Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System » dans le chemin ci-dessus. 4. Après avoir entré, double-cliquez
 Le serveur a rencontré une erreur, 0x80070003, lors de la création d'une nouvelle machine virtuelle.
Feb 19, 2024 pm 02:30 PM
Le serveur a rencontré une erreur, 0x80070003, lors de la création d'une nouvelle machine virtuelle.
Feb 19, 2024 pm 02:30 PM
Si vous rencontrez le code d'erreur 0x80070003 lors de l'utilisation d'Hyper-V pour créer ou démarrer une machine virtuelle, cela peut être dû à des problèmes d'autorisation, à une corruption de fichier ou à des erreurs de configuration. Les solutions incluent la vérification des autorisations des fichiers, la réparation des fichiers endommagés, la garantie d'une configuration correcte, etc. Ce problème peut être résolu en excluant les différentes possibilités une à une. L'intégralité du message d'erreur ressemble à ceci : Le serveur a rencontré une erreur lors de la création de [nom de la machine virtuelle]. Impossible de créer une nouvelle machine virtuelle. Impossible d'accéder au magasin de configuration : le système ne trouve pas le chemin spécifié. (0x80070003). Certaines causes possibles de cette erreur incluent : Le fichier de la machine virtuelle est corrompu. Cela peut se produire en raison d’attaques de logiciels malveillants, de virus ou de logiciels publicitaires. Même si la probabilité que cela se produise soit faible, vous ne pouvez pas complètement
 Dépannage des erreurs Tomcat 404 : conseils rapides et pratiques
Dec 28, 2023 am 08:05 AM
Dépannage des erreurs Tomcat 404 : conseils rapides et pratiques
Dec 28, 2023 am 08:05 AM
Conseils pratiques pour résoudre rapidement les erreurs Tomcat404 Tomcat est un serveur d'applications JavaWeb couramment utilisé et est souvent utilisé lors du développement et du déploiement d'applications JavaWeb. Cependant, nous pouvons parfois rencontrer une erreur 404 de la part de Tomcat, ce qui signifie que Tomcat ne trouve pas la ressource demandée. Cette erreur peut être causée par plusieurs facteurs, mais dans cet article, nous aborderons quelques solutions et conseils courants pour vous aider à résoudre rapidement les erreurs Tomcat 404. Vérifier le chemin de l'URL






