JavaScript 高级篇之DOM文档,简单封装及调用、动态添加、删除样式(六)_基础知识
http://www.cnblogs.com/TomXu/archive/2012/02/16/2351331.html , 在回来看这里文章,你一定会有更深刻的认识。因为我在这里介绍概念上的东西比较少,看下面的例子,对初学的朋友可能会有些吃力!
1、DOM的架构
CSS Demo
我喜欢美女,特别是高个的美女
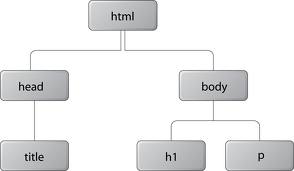
这个文档的DOM表示如下图:

图片表示一个HTML文档的树.
所有DOM树结构表现为不同种类的Node对象的一个数,firstChild,lastChild,nextSibling,previousSibling和ParentNode属性提供遍历节点的树的一种办法,appendChild,removeChild,replaceChildh和insertBefore这样的方法可以像文档中添加节点或者从文档中删除节点。不明白没关系接下来我将用大量的例子让你明白。
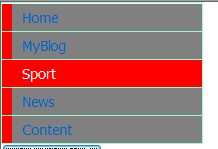
1、先创建一个使用CSS美化的列表2、加一个div 元素.
3、你现在应该看到如下图:

var Tools = {};
Tools.getElementCount = function(e){
var count =0;
elementTotal(e);
document.table.txt.value = "element:"+ count;
function elementTotal(e)
{
if(e.nodeType == 1) count++;
var children = e.childNodes;
for(var i = 0;i
elementTotal(children[i]);
}
}
};
备注:大家使用可以再body加入
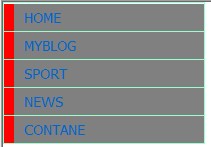
5、将文本全部大写
Tools.ModifyElement = function modify(e){
if(e.nodeType == 3)
e.data = e.data.toUpperCase();
else
{
for(var i = e.firstChild;i!=null;i=i.nextSibling)
modify(i);
}
};
备注:大家使用可以再body加入
效果:

Tools.documentSort = function(e){
var textArray = [];
if(typeof e =="string") e = document.getElementById(e);
for(var x = e.firstChild; x!= null;x=x.nextSibling)
if(x.nodeType == 1) textArray.push(x);
textArray.sort(function(n,m){
var s = n.firstChild.firstChild.data;
var t = m.firstChild.firstChild.data;
if(s>t) return -1;
else if(s
});
备注:大家使用可以再body加入
效果:

Tools.insertElement = function(n,e){
if(typeof n == "string") n = document.getElementById(n);
var li = document.createElement(e);
var a = document.createElement("a");
a.setAttribute("href","#");
var txt = document.createTextNode("HotBlog");
a.appendChild(txt);
li.appendChild(a);
var parent = n.parentNode;
parent.insertBefore(li,n);
};
备注:大家使用可以再body加入
效果:

1、样式表
.tooltip{background:url('2.jpg'); border:solid 1px #99ffcc; width:200px;height:200px;}//这里的图片大家要该一下
.toolcontent{background-color:#ffffff; border:solid 1px #99ff00; padding:5px; font:tahoma 12px; color:#000000;}
2、javascript类
function Tooltip()
{
this.tooltip = document.createElement("div");
this.tooltip.style.position = "absolute";
this.tooltip.className = "tooltip";
this.content = document.createElement("div");
this.content.style.position = "relative";
this.content.className = "toolcontent";
this.tooltip.appendChild(this.content);
}
Tooltip.prototype.show = function(text,x,y)
{
this.content.innerHTML = text;
this.tooltip.style.left = x+"px";
this.tooltip.style.top = y+"px";
this.tooltip.style.visibility = "visible";
if(this.tooltip.parentNode != document.body)
document.body.appendChild(this.tooltip);
};
Tooltip.prototype.hide = function(){ this.tooltip.style.visibility ="hidden";};
var t = new Tooltip();
function hide()
{
t.hide();
}
function show()
{
t.show("hello ",300,0);
}
function init()
{
document.operator.show.onclick = show;
document.operator.hide.onclick = hide;
}
备注:配合上面使用必须还完成以下步骤:1、将body中的onload=init();2 在body中添加 :
效果:(隐藏看到什么了)


1、样式表
.container{font-family:tahoma;font-size:14px;border:solid 1px #99ffcc; width:200px;height:140px;float:left;}
.container ul{list-style:none;padding:1px 0px 0px 0px; margin:0px;}
.container ul li{ border-bottom:solid 1px #99ffcc; margin:0px;height:27px;}
.container ul li a{background-color:gray;text-decoration:none;display:block; border-left:solid 10px red;margin:0px; padding:5px 0px 5px 10px;}
.container ul li a:hover{background-color:red; color:#ffffff; }
2、工具函数(动态添加、删除样式)
var CSSclass = {};
CSSclass.is = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
var classes = e.className;
if(!classes) return false;
if(classes == c) return true;
return e.className.search("\\b" +c +"\\b*") != -1;
};
CSSclass.add = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
if(CSSclass.is(e,c))return;
//if(e.className) c=""+c;
e.className += c;
};
CSSclass.remove = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
//e.id = e.id.replace(new RegExp("\\b" +e.id +"\\b\\s*","g"),"");
e.className = e.className.replace(new RegExp("\\b"+c+"\\b\\s*","g"),"");
};
3、在body中加入如下元素

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
Cet article décrit dix étapes simples pour augmenter considérablement les performances de votre script. Ces techniques sont simples et applicables à tous les niveaux de compétence. Restez à jour: utilisez un gestionnaire de packages comme NPM avec un bundler comme Vite pour vous assurer
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Sequelize est un ORM Node.js basé sur les promesses. Il peut être utilisé avec PostgreSQL, MySQL, MARIADB, SQLITE et MSSQL. Dans ce tutoriel, nous implémenterons l'authentification pour les utilisateurs d'une application Web. Et nous utiliserons Passport, l'authentification populaire Middlew








