interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des idées d'implémentation des composants en cascade CascadeView (idées de séparation et listes à chaînage unique)_compétences Javascript
Explication détaillée des idées d'implémentation des composants en cascade CascadeView (idées de séparation et listes à chaînage unique)_compétences Javascript
Explication détaillée des idées d'implémentation des composants en cascade CascadeView (idées de séparation et listes à chaînage unique)_compétences Javascript
Cet article présente l'idée de mise en œuvre d'une fonction en cascade similaire que j'ai récemment réalisée pour les provinces et les villes Afin de parvenir autant que possible à la séparation des responsabilités, des performances et des comportements, cette fonction a été divisée en deux composants et. une seule liste chaînée a été utilisée pour implémenter la logique en cascade des clés, le paragraphe suivant a un gif d'effet de démonstration. Bien qu'il s'agisse d'une fonction très courante, la logique de mise en œuvre de cet article est claire et le code est facile à comprendre. Il rompt avec la sémantique des cascades provinciales et municipales et considère la séparation entre performance et comportement, je l'espère. l'article peut apporter une référence à la valeur de votre travail, bienvenue à lire et à corriger.
Fonctionnement en cascade
CascadeType. PERSIST Opération de persistance (sauvegarde) en cascade
CascadeType. Opération de mise à jour (fusion) en cascade MERGE
CascadeType. Opération de rafraîchissement en cascade REFRESH, uniquement opération d'acquisition de requêtes
CascadeType. SUPPRIMER l'opération de suppression en cascade
CascadeType. ALL Cascade toutes les opérations ci-dessus
Récupère s'il faut retarder le chargement. Par défaut, celui avec un signifie un chargement immédiat, celui avec plus signifie un chargement retardé
entretien de la relation mappedBy
mappedBy= "parentid" indique que l'attribut parentid dans la classe children est utilisé pour maintenir la relation. Ce nom doit être exactement le même que le nom de l'attribut parentid dans la classe children.
Notez également que le type de collection dans la classe parent doit être List ou Set et ne peut pas être défini sur ArrayList, sinon une erreur sera signalée
Effet de démonstration (téléchargement de code, remarque : cet effet nécessite http pour s'exécuter, et les données de l'effet sont des données simulées, non réellement renvoyées par l'arrière-plan, donc les données déroulantes des provinces, villes et comtés que vous voyez sont pareil) :
Remarque : cet article utilise la mise en œuvre technique des blogs connexes précédents. Si nécessaire, vous pouvez cliquer sur le lien ci-dessous pour en savoir plus :
1) Explication détaillée de l'implémentation de l'héritage Javascript : fournir un class.js pour définir la relation d'héritage entre les classes JavaScript et les classes de construction
2) les compétences jquery permettent à n'importe quel composant de prendre en charge la gestion d'événements de type DOM : fournir un eventBase.js pour fournir des fonctions de gestion d'événements de type DOM pour n'importe quelle instance de composant
;3) Encapsulation secondaire des composants proxy de mise en cache ajax et ajax de jquery : AjaxCache : fournit ajax.js et ajaxCache.js, simplifie l'appel ajax de jquery et exécute un proxy de mise en cache côté client pour les requêtes.
Apprenons d’abord les exigences de cette fonction.
1. Analyse fonctionnelle
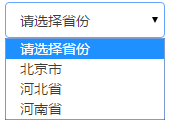
Utilisez un composant en cascade contenant trois éléments en cascade pour illustrer cette fonctionnalité :
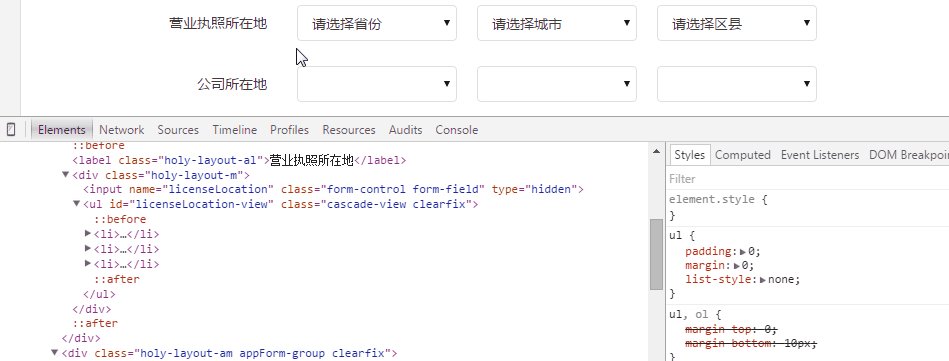
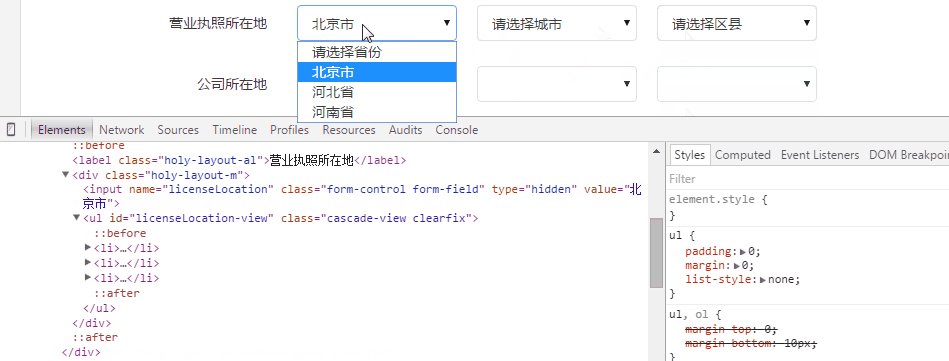
1) Chaque élément en cascade peut nécessiter une option utilisée comme invite de saisie :
Dans ce cas, une option vide peut être sélectionnée dans la liste de données de chaque élément en cascade (celui qui demande la saisie) :
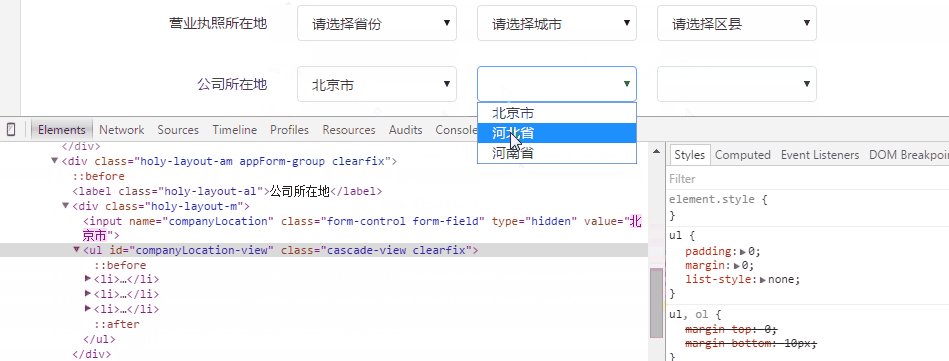
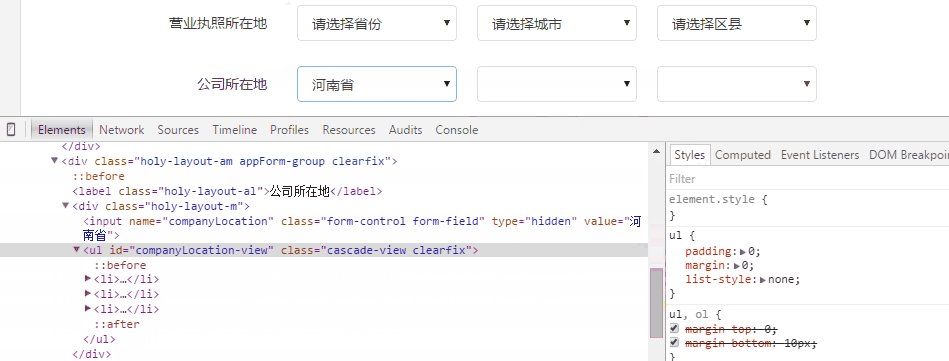
Les options utilisées comme invites de saisie peuvent également être inutiles :
Dans ce cas, seules les options de données peuvent être sélectionnées dans la liste de données de chaque élément en cascade, et les options vides ne peuvent pas être sélectionnées :
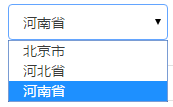
2) Si la page actuelle est interrogée depuis la base de données et que le champ correspondant au composant en cascade a une valeur, alors la valeur interrogée est renvoyée au composant en cascade :
Si le champ correspondant interrogé n'a aucune valeur, alors il sera affiché selon les deux situations décrites au point 1).
3) Chaque élément de cascade forme une seule relation de liste chaînée dans la structure de données. La liste de données de l'élément de cascade suivant est liée aux données sélectionnées par l'élément de cascade précédent.
4) Compte tenu des problèmes de performances, la liste de données de chaque élément en cascade est chargée et affichée de manière asynchrone à l'aide d'ajax.
5) Une fois le composant en cascade initialisé, chargez automatiquement la première liste d'éléments en cascade.
6) Lorsque l'élément de cascade précédent change, effacez la liste de données de tous les éléments de cascade directement ou indirectement liés. En même temps, si la valeur modifiée de l'élément de cascade précédent n'est pas vide, elle sera automatiquement chargée et directement. qui lui est associé. La liste de données de l'élément en cascade suivant. Lors de l'effacement de la liste de données de l'élément en cascade, veuillez noter : Si l'élément en cascade doit afficher une option pour les invites de saisie, l'option doit être conservée lors de l'effacement.
7) Tenez pleinement compte des problèmes de performances et évitez les chargements répétés.
8) Compte tenu du problème de soumission du formulaire, lorsqu'un élément en cascade du composant en cascade change, la valeur sélectionnée par le composant en cascade doit être reflétée dans un champ de texte masqué, afin que la valeur du composant en cascade puisse être transmise. le Le champ de texte est soumis à l'arrière-plan.
Les fonctions sont à peu près les mêmes que ci-dessus.
2. Idées de mise en œuvre
1) Structure des données
Le composant en cascade est différent des autres composants en ce sens qu'il a certaines dépendances sur les données d'arrière-plan. La structure de données que j'ai considérée comme la plus facile à mettre en œuvre est la suivante :
.
{
"id": 1,
"text": "北京市",
"code": 110000,
"parentId": 0
},
{
"id": 2,
"text": "河北省",
"code": 220000,
"parentId": 0
},
{
"id": 3,
"text": "河南省",
"code": 330000,
"parentId": 0
}id est l'identifiant unique des données. La relation entre les données est construite via parentId. Le texte et le code sont des champs commerciaux courants. Si nous suivons cette structure de données, notre interface pour interroger la liste de données d'éléments en cascade deviendra très simple :
//查第一个级联项的列表 /api/cascade?parentId=0 //根据第一个级联项选的值,查第二个级联项的列表 /api/cascade?parentId=1 //根据第二个级联项选的值,查第三个级联项的列表 /api/cascade?parentId=4
Cette structure est également facile à gérer pour le backend. Bien qu'il s'agisse structurellement d'une structure de table arborescente, les requêtes sont toutes monocouches, elle est donc facile à mettre en œuvre.
Comme le montre la démonstration de requête précédente, cette structure peut facilement nous aider à unifier l'interface et les paramètres de la requête de données en un seul, ce qui est très pratique pour le développement de composants. Après avoir obtenu cette structure de données en arrière-plan, nous analysons chaque élément de données en une option, telle que , donc que les deux Il peut compléter l'affichage déroulant de la liste de données et peut également collecter la valeur sélectionnée de l'élément de cascade actuel via la fonction de l'élément de formulaire de sélection. Enfin, lorsque l'élément de cascade change, l'option sélectionnée peut également être. obtenu et stocké dessus. La valeur de data-param-value est utilisée comme paramètre parentId pour charger la liste suivante d'éléments en cascade. C'est également l'idée d'interroger et d'analyser les données des composants en cascade.
Mais ce qu'il faut considérer ici, c'est la question de la flexibilité. Dans les projets réels, la structure de données des composants en cascade peut être définie sur la base de relations similaires telles que id parentId, mais leurs champs ne sont pas nécessairement appelés code texte id parentId, très probablement un autre domaine. C'est-à-dire : lors de l'analyse des données en options, il n'est pas certain quels champs sont utilisés pour analyser le texte et la valeur des options, et quelles valeurs de champ sont utilisées pour l'attribut data-param-value ; Le nom du paramètre parentId utilisé pour les données ne peut pas être corrigé. Parfois, si le personnel backend a d'abord écrit l'interface de requête et utilise un autre nom, vous ne pouvez pas lui demander de modifier les noms de ses paramètres car ils en ont besoin. La compilation et le déploiement sont plus difficiles que le front. -end; et la valeur 0 de parentId=0 ne peut pas être corrigée, car l'ID parent de la première couche de données du projet réel peut être vide ou -1. Ces éléments doivent être conçus comme des options. D'une part, ils fournissent des valeurs par défaut, et en même temps, ils sont laissés à l'extérieur pour être définis en fonction de la situation réelle. Par exemple, dans la mise en œuvre finale de cet article, ceci. l'option est définie comme ceci :
textField : 'text', //Le nom du champ à afficher dans l'élément
2) structure htmlSelon le point 1 de l'analyse fonctionnelle précédente, il existe deux types de structures HTML initiales pour les composants en cascade :
<ul id="licenseLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> <option value="">请选择省份</option> </select> </li> <li> <select class="form-control"> <option value="">请选择城市</option> </select> </li> <li> <select class="form-control"> <option value="">请选择区县</option> </select> </li> </ul>
<ul id="companyLocation-view" class="cascade-view clearfix"> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> <li> <select class="form-control"> </select> </li> </ul>
这两个结构唯一的区别就在于是否配置了用作输入提示的option。另外需要注意的是如果需要这个空的option,一定得把value属性设置成空,否则这个空的option在表单提交的时候会把option的提示信息提交到后台。
这两个结构最关键的是select元素,跟ul和li没有任何关系,ul跟li是为了UI而用到的;select元素没有任何语义,不用去标识哪个是省份,哪个是城市,哪个是区县。从功能上来说,一个select代表一个级联项,这些select在哪定义都不重要,我们只要告诉级联组件,它的级联项由哪些select元素构成就行了,唯一需要额外告诉组件的就是这些select元素的先后关系,但是这个通常都是用元素在html中的默认顺序来控制的。这个结构能够帮助我们把组件的功能尽可能地做到表现与行为分离。
3)职责分离和单链表的运用
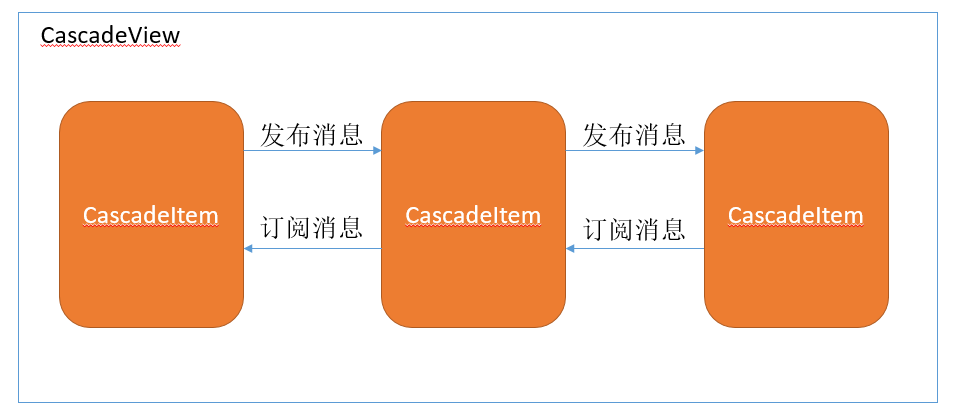
从前面的部分也差不多能看出来了,这个级联组件如果按职责划分,可以分成两个核心的组件,一个负责整体功能和内部级联项的管理(CascadeView),另一个负责级联项的功能实现(CascadeItem)。另外为了更方便地实现级联的逻辑,我们只需要把所有的级联项通过链表连起来,通过发布-订阅模式,后一个级联项订阅前一个级联项发生改变的消息;当前面的级联项发生改变的时候,发布消息,通知后面的级联项去处理相关逻辑;通过链表的作用,这个消息可能可以一直传递到最后一个级联项为止。用图来描述的话,大致就是这个样子:
我们需要做的就是控制好消息的发布跟传递。
4)表单提交
为了能够方便地将级联组件的值提交到后台,可以把整个级联组件当成一个整体,对外提供一个onChanged事件,外部可通过这个事件获取所有级联项的值。由于存在多个级联项,所以在发布onChanged这个事件时,只能在任意级联项发生改变的时候,都去触发这个事件。
5)ajax缓存
在这个组件里面得考虑两个层级的ajax缓存,第一个是组件这一层级的,比如我把第一个级联项切换到了北京,这个时候第二个级联项就把北京的数据加载出来了,然后我把第一个级联项从北京切换到河北再切换到北京,这个时候第二个级联项要显示的还是北京的关联数据列表,如果我们在第一次加载这个列表的时候就把它的数据缓存下来了,那么这次就不用发起ajax请求了;第二个是ajax请求这一层级的,假如页面上有多个级联组件,我先把第一个级联组件的第一个级联项切换到北京,浏览器发起一个ajax请求加载数据,当我再把第二个级联组件的第一个级联项切换到北京的时候,浏览器还会再发一个请求去加载数据,如果我把第一个组件第一次ajax请求的返回的数据,先缓存起来,当第二个组件,用同样的参数请求同样的接口时,直接拿之前缓存觉得结果返回,这样也能减少一次ajax请求。第二个层级的ajax缓存依赖上文《对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache》,对于组件来说,它内部只实现了第一个层级的缓存,但是它不用考虑第二个层级的缓存,因为第二个层级的缓存实现对它来说是透明的,它不知道它用到的ajax组件有缓存的功能。
3. 实现细节
最终的实现包含了三个组件,CascadeView、CascadeItem、CascadePublicDefaults,前面两个是组件的核心,最后一个只是用来定义一些option,它的作用在CascadeItem的注释里面有详细的描述。另外在下面的代码中有非常详细的注释解释了一些关键代码的作用,结合着前面的需求来看代码,应该还是比较容易理解的。我以前倾向于用文字来解释一些实现细节,后来我慢慢觉得这种方式有点费力不讨好,第一是细节层面的语言不好组织,有的时候言不达意,明明想把一件事情解释清楚,结果反而弄得更加迷糊,至少我自己看自己写的东西就会这样的感触;第二是本身开发人员都具有阅读源码的能力,而且大部分积极的开发人员都愿意通过琢磨别人的代码来理解实现思路;所以我改用注释的方式来说明实现细节:)
CascadePublicDefaults:
define(function () {
return {
url: '',//数据查询接口
textField: 'text', //返回的数据中要在<option>元素内显示的字段名称
valueField: 'text', //返回的数据中要设置在<option>元素的value上的字段名称
paramField: 'id', //当调用数据查询接口时,要传递给后台的数据对应的字段名称
paramName: 'parentId', //当调用数据查询接口时,跟在url后面传递数据的参数名
defaultParam: '', //当查询第一个级联项时,传递给后台的值,一般是0,'',或者-1等,表示要查询第上层的数据
keepFirstOption: true, //是否保留第一个option(用作输入提示,如:请选择省份),如果为true,在重新加载级联项时,不会清除默认的第一个option
resolveAjax: function (res) {
return res;
}//因为级联项在加载数据的时候会发异步请求,这个回调用来解析异步请求返回的响应
}
});CascadeView:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var CascadeItem = require('mod/cascadeItem');
/**
* PublicDefaults的作用见CascadeItem组件内的注释
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
$elements: undefined, //级联项jq对象的数组,元素在数据中的顺序代表级联的先后顺序
valueSeparator: ',', //获取所有级联项的值时使用的分隔符,如果是英文逗号,返回的值形如 北京市,区,朝阳区
values: '', //用valueSeparator分隔的字符串,表示初始时各个select的值
onChanged: $.noop //当任意级联项的值发生改变的时候会触发这个事件
});
var CascadeView = Class({
instanceMembers: {
init: function (options) {
//通过this.base调用父类EventBase的init方法
this.base();
var opts = this.options = this.getOptions(options),
items = this.items = [],
that = this,
$elements = opts.$elements,
values = opts.values.split(opts.valueSeparator);
this.on('changed.cascadeView', $.proxy(opts.onChanged, this));
$elements && $elements.each(function (i) {
var $el = $(this);
//实例化CascadeItem组件,并把每个实例的prevItem属性指向前一个实例
//第一个prevItem属性设置为undefined
var cascadeItem = new CascadeItem($el, $.extend(that.getItemOptions(), {
prevItem: i == 0 ? undefined : items[i - 1],
value: $.trim(values[i])
}));
items.push(cascadeItem);
//每个级联项实例发生改变都会触发CascadeView组件的changed事件
//外部可在这个回调内处理业务逻辑
//比如将所有级联项的值设置到一个隐藏域里面,用于表单提交
cascadeItem.on('changed.cascadeItem', function () {
that.trigger('changed.cascadeView', that.getValue());
});
});
//初始化完成自动加载第一个级联项
items.length && items[0].load();
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
getItemOptions: function () {
var opts = {}, _options = this.options;
for (var i in PublicDefaults) {
if (PublicDefaults.hasOwnProperty(i) && i in _options) {
opts[i] = _options[i];
}
}
return opts;
},
//获取所有级联项的值,是一个用valueSeparator分隔的字符串
//为空的级联项的值不会返回
getValue: function () {
var value = [];
this.items.forEach(function (item) {
var val = $.trim(item.getValue());
val != '' && value.push(val);
});
return value.join(this.options.valueSeparator);
}
},
extend: EventBase
});
return CascadeView;
});CascadeItem:
define(function (require, exports, module) {
var $ = require('jquery');
var Class = require('mod/class');
var EventBase = require('mod/eventBase');
var PublicDefaults = require('mod/cascadePublicDefaults');
var AjaxCache = require('mod/ajaxCache');
//这是一个可缓存的Ajax组件
var Ajax = new AjaxCache();
/**
* 有一部分option定义在PublicDefaults里面,因为CascadeItem组件不会被外部直接使用
* 外部用的是CascadeView组件,所以有一部分的option必须变成公共的,在CascadeView组件也定义一次
* 外部通过CascadeView组件传递所有的option
* CascadeView内部实例化CascadeItem的时候,再把PublicDefaults内的option传递给CascadeItem
*/
var DEFAULTS = $.extend({}, PublicDefaults, {
prevItem: undefined, // 指向前一个级联项
value: '' //初始时显示的value
});
var CascadeItem = Class({
instanceMembers: {
init: function ($el, options) {
//通过this.base调用父类EventBase的init方法
this.base($el);
this.$el = $el;
this.options = this.getOptions(options);
this.prevItem = this.options.prevItem; //前一个级联项
this.hasContent = false;//这个变量用来控制是否需要重新加载数据
this.cache = {};//用来缓存数据
var that = this;
//代理select元素的change事件
$el.on('change', function () {
that.trigger('changed.cascadeItem');
});
//当前一个级联项的值发生改变的时候,根据需要做清空和重新加载数据的处理
this.prevItem && this.prevItem.on('changed.cascadeItem', function () {
//只要前一个的值发生改变并且自身有内容的时候,就得清空内容
that.hasContent && that.clear();
//如果不是第一个级联项,同时前一个级联项没有选中有效的option时,就不处理
if (that.prevItem && $.trim(that.prevItem.getValue()) == '') return;
that.load();
});
var value = $.trim(this.options.value);
value !== '' && this.one('render.cascadeItem', function () {
//设置初始值
that.$el.val(value.split(','));
//通知后面的级联项做清空和重新加载数据的处理
that.trigger('changed.cascadeItem');
});
},
getOptions: function (options) {
return $.extend({}, this.getDefaults(), options);
},
getDefaults: function () {
return DEFAULTS;
},
clear: function () {
var $el = this.$el;
$el.val('');
if (this.options.keepFirstOption) {
//保留第一个option
$el.children().filter(':gt(0)').remove();
} else {
//清空全部
$el.html('');
}
//通知后面的级联项做清空和重新加载数据的处理
this.trigger('changed.cascadeItem');
this.hasContent = false;//表示内容为空
},
load: function () {
var opts = this.options,
paramValue,
that = this,
dataKey;
//dataKey是在cache缓存时用的键名
//由于第一个级联项的数据是顶层数据,所以在缓存的时候用的是固定且唯一的键:root
//其它级联项的数据缓存时用的键名跟前一个选择的option有关
if (!this.prevItem) {
paramValue = opts.defaultParam;
dataKey = 'root';
} else {
paramValue = this.prevItem.getParamValue();
dataKey = paramValue;
}
//先看数据缓存中有没有加载过的数据,有就直接显示出来,避免Ajax
if (dataKey in this.cache) {
this.render(this.cache[dataKey]);
} else {
var params = {};
params[opts.paramName] = paramValue;
Ajax.get(opts.url, params).done(function (res) {
//resolveAjax这个回调用来在外部解析ajax返回的数据
//它需要返回一个data数组
var data = opts.resolveAjax(res);
if (data) {
that.cache[dataKey] = data;
that.render(data);
}
});
}
},
render: function (data) {
var html = [],
opts = this.options;
data.forEach(function (item) {
html.push(['<option value="',
item[opts.valueField],
'" data-param-value="',//将paramField对应的值存放在option的data-param-value属性上
item[opts.paramField],
'">',
item[opts.textField],
'</option>'].join(''));
});
//采用append的方式动态添加,避免影响第一个option
//最后还要把value设置为空
this.$el.append(html.join('')).val('');
this.hasContent = true;//表示有内容
this.trigger('render.cascadeItem');
},
getValue: function () {
return this.$el.val();
},
getParamValue: function () {
return this.$el.find('option:selected').data('paramValue');
}
},
extend: EventBase
});
return CascadeItem;
});4. demo说明
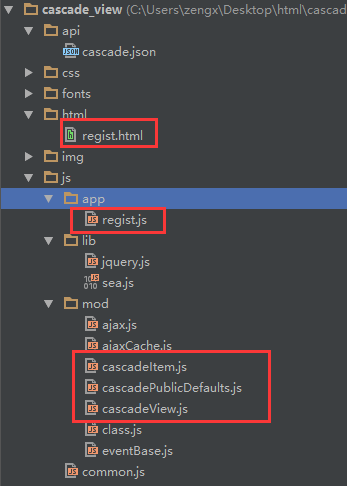
演示代码的结构:
其中框起来的就是演示的相关部分。html/regist.html是演示效果的页面,js/app/regist.js是演示效果的入口js:
define(function (require, exports, module) {
var $ = require('jquery');
var CascadeView = require('mod/cascadeView');
function publicSetCascadeView(fieldName, opts) {
this.cascadeView = new CascadeView({
$elements: $('#' + fieldName + '-view').find('select'),
url: '../api/cascade.json',
onChanged: this.onChanged,
values: opts.values,
keepFirstOption: this.keepFirstOption,
resolveAjax: function (res) {
if (res.code == 200) {
return res.data;
}
}
});
}
var LOCATION_VIEWS = {
licenseLocation: {
$input: $('input[name="licenseLocation"]'),
keepFirstOption: true,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.licenseLocation.$input.val(value);
}
},
companyLocation: {
$input: $('input[name="companyLocation"]'),
keepFirstOption: false,
setCascadeView: publicSetCascadeView,
onChanged: function(e, value){
LOCATION_VIEWS.companyLocation.$input.val(value);
}
}
};
LOCATION_VIEWS.licenseLocation.setCascadeView('licenseLocation', {
values: LOCATION_VIEWS.licenseLocation.$input.val()
});
LOCATION_VIEWS.companyLocation.setCascadeView('companyLocation', {
values: LOCATION_VIEWS.companyLocation.$input.val()
});
});注意以上代码中LOCATION_VIEWS这个变量的作用,因为页面上有多个级联组件,这个变量其实是通过策略模式,把各个组件的相关的东西都用一种类似的方式管理起来而已。如果不这么做的话,很容易产生重复代码;这种形式也比较有利于在入口文件这种处理业务逻辑的地方,进行一些业务逻辑的分离与封装。
5. others
这估计是在现在公司写的最后一篇博客,过两天就得去新单位去上班了,不确定还能否有这么多空余的时间来记录平常的工作思路,但是好歹已经培养了写博客的习惯,将来没时间也会挤出时间来的。今年的目标主要是拓宽知识面,提高代码质量,后续的博客更多还是在组件化开发这个类别上,希望以后能够得到大家的继续关注脚本之家网站!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session