ejs v9 javascript模板系统_javascript技巧
本版本就是改回v6的形态,后端数据还是带@前端才方便查看与调试。昨天也与一TX前端工程师讨论过这个必要性。取得模板中的需要填写的变量,再与后端传过来的JSON进行比较,尽早进行数据验证。这种技术,可以看一看PHP的变量命名就知了,带是带$前缀。
在之前的版本中,如果输出语句带分号或逗号是会报错的
因为内部生成的字符串是这个样子的:
__views(data.tr.name;)
为了防止用户顺手把个逗号或分号上去,本版本自动帮你处理了.
rlastSemi = /[,;]\s*$/
// 略
case "="://处理后台返回的变量(输出到页面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
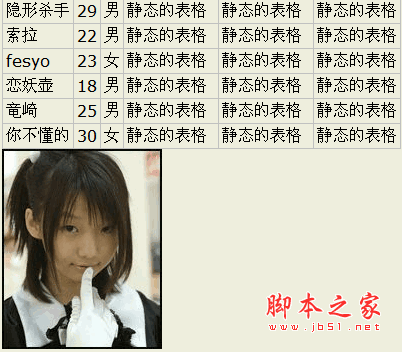
例子
下面是一个模板,放置于浏览器会忽略解析JS代码的script标签之内, 注意trs与href前面都带有@标识符。
这是它的JS代码:
$.require("ready,more/ejs,node", function(){
var trs = [
{name:"隐形杀手",age:29,sex:"男"},
{name:"索拉",age:22,sex:"男"},
{name:"fesyo",age:23,sex:"女"},
{name:"恋妖壶",age:18,sex:"男"},
{name:"竜崎",age:25,sex:"男"},
{name:"你不懂的",age:30,sex:"女"}
]
var html = $.ejs("table_tmpl",{
trs: trs,
href: "http://www.jb51.net//rubylouvre/202906/o_type4.jpg"
});
$("#table_tc").html(html)
});

ejs源代码
$.define("ejs", "lang",function(){
var
_startOfHTML = "\t__views.push(",
_endOfHTML = ");\n",
sRight = "&>",
rLeft = /\s*rRight = /\s*&>\s*/,
rAt = /(^|[^\w\u00c0-\uFFFF_])(@)(?=\w)/g,
rLastSemi = /[,;]\s*$/
var ejs2 = $.ejs = function(id,data){
data = data || {};
if( !ejs2[id] ){
var rleft = rLeft,
rright = rRight,
sright = sRight,
rlastSemi = rLastSemi,
startOfHTML = _startOfHTML,
endOfHTML = _endOfHTML, str , logic,
el = document.getElementById(id);
if (!el) throw "can not find the target element";
str = el.innerHTML;
var arr = str.trim().split(rleft),
buff = ["var __views = [];\n"],temp = [],i = 0,n = arr.length,els,segment;
while(i segment = arr[i++];
els = segment.split(rright);
if( ~segment.indexOf(sright) ){//这里不使用els.length === 2是为了避开IE的split bug
switch ( els[0].charAt(0) ) {
case "="://处理后台返回的变量(输出到页面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
case "#"://处理注释
break;
default://处理逻辑
logic = els[0];
if(logic.indexOf("@")!==-1){
temp.push( logic.replace(rAt,"$1data."), "\n" );
}else{
temp.push( logic, "\n" );
}
}
//处理静态HTML片断
els[1] && temp.push(startOfHTML, $.quote( els[1] ), endOfHTML)
}else{
//处理静态HTML片断
temp.push(startOfHTML, $.quote( els[0] ), endOfHTML );
}
}
ejs2[id] = new Function("data",buff.concat(temp).join("")+';return __views.join("");');
return ejs2[id]( data )
}
return ejs2[id]( data )
}
})
// ejs v9!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Modèles d'e-mails PHP : personnalisez et personnalisez le contenu de vos e-mails.
Sep 19, 2023 pm 01:21 PM
Modèles d'e-mails PHP : personnalisez et personnalisez le contenu de vos e-mails.
Sep 19, 2023 pm 01:21 PM
Modèles de courrier électronique PHP : personnalisez le contenu de votre courrier électronique Avec la popularité et l'utilisation généralisée du courrier électronique, les modèles de courrier électronique traditionnels ne peuvent plus répondre aux besoins des utilisateurs en matière de contenu de courrier électronique personnalisé et personnalisé. Nous pouvons désormais créer des modèles d'e-mails personnalisés en utilisant le langage de programmation PHP. Cet article vous montrera comment utiliser PHP pour atteindre cet objectif et fournira quelques exemples de code spécifiques. 1. Créer un modèle d'e-mail Tout d'abord, nous devons créer un modèle d'e-mail de base. Ce modèle peut être un HTM
 Comment ajouter un masque PPT
Mar 20, 2024 pm 12:28 PM
Comment ajouter un masque PPT
Mar 20, 2024 pm 12:28 PM
Concernant le masquage PPT, beaucoup de gens ne doivent pas le connaître. La plupart des gens ne le comprennent pas complètement lorsqu'ils créent un PPT, mais l'inventent simplement pour créer ce qu'ils aiment. Par conséquent, beaucoup de gens ne savent pas ce que signifie le masquage PPT et ne le comprennent pas non plus. Je sais ce que fait ce masque, et je ne sais même pas s'il peut rendre l'image moins monotone. Amis qui veulent apprendre, venez apprendre et ajoutez des masques PPT à vos images PPT. Alors, comment ajouter un masque PPT ? S'il vous plaît lire ci-dessous. 1. Nous ouvrons d'abord PPT, sélectionnons une image vierge, puis cliquons avec le bouton droit sur [Définir le format d'arrière-plan] et sélectionnons une couleur unie. 2. Cliquez sur [Insérer], Word Art, entrez le mot 3. Cliquez sur [Insérer], cliquez sur [Forme]
 Effets de la spécialisation des modèles C++ sur la surcharge et la réécriture des fonctions
Apr 20, 2024 am 09:09 AM
Effets de la spécialisation des modèles C++ sur la surcharge et la réécriture des fonctions
Apr 20, 2024 am 09:09 AM
Les spécialisations de modèles C++ affectent la surcharge et la réécriture des fonctions : Surcharge de fonctions : les versions spécialisées peuvent fournir différentes implémentations d'un type spécifique, affectant ainsi les fonctions que le compilateur choisit d'appeler. Remplacement de fonction : la version spécialisée dans la classe dérivée remplacera la fonction modèle dans la classe de base, affectant le comportement de l'objet de classe dérivée lors de l'appel de la fonction.
 Modèle de métaprogrammation en C++ FAQ Questions d'entretien
Aug 22, 2023 pm 03:33 PM
Modèle de métaprogrammation en C++ FAQ Questions d'entretien
Aug 22, 2023 pm 03:33 PM
C++ est un langage de programmation largement utilisé dans divers domaines. Sa métaprogrammation de modèles est une technologie de programmation avancée qui permet aux programmeurs de transformer des types et des valeurs au moment de la compilation. La métaprogrammation de modèles est un sujet largement discuté en C++, les questions qui y sont liées sont donc assez courantes dans les entretiens. Voici quelques modèles courants de questions d'entretien de métaprogrammation en C++ qui pourraient vous être posées. Qu’est-ce que la métaprogrammation de modèles ? La métaprogrammation de modèles est une technique permettant de manipuler des types et des valeurs au moment de la compilation. Il utilise des modèles et des métafonctions pour générer en fonction des types et des valeurs
 Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ?
Aug 17, 2023 am 08:49 AM
Comment implémenter le traitement des modèles d'images et des masques dans Vue ? Dans Vue, nous devons souvent effectuer des traitements spéciaux sur les images, comme l'ajout d'effets de modèle ou de masques. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets de traitement d'image. 1. Traitement du modèle d'image Lorsque nous utilisons Vue pour traiter des images, nous pouvons utiliser l'attribut filter de CSS pour obtenir des effets de modèle. L'attribut filtre ajoute des effets graphiques à l'élément et le filtre de luminosité peut modifier la luminosité de l'image. nous pouvons changer
 Flask-Bootstrap : ajout de modèles aux applications Flask
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap : ajout de modèles aux applications Flask
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap : ajout de modèles aux applications Flask Flask est un framework Web Python léger qui fournit un moyen simple et flexible de créer des applications Web. Il s'agit d'un framework très populaire, mais ses modèles par défaut ont des fonctionnalités limitées. Pour créer des interfaces utilisateur attrayantes, utilisez des frameworks ou des bibliothèques supplémentaires. C'est là qu'intervient Flask-Bootstrap. Flask-Bootstrap est un outil basé sur Twitter
 Comment utiliser des modèles dans OneNote pour améliorer la productivité
Apr 30, 2023 am 11:31 AM
Comment utiliser des modèles dans OneNote pour améliorer la productivité
Apr 30, 2023 am 11:31 AM
Saviez-vous que l'utilisation de modèles peut vous permettre de prendre des notes plus rapidement et d'être plus efficace pour capturer des idées importantes ? OneNote propose un ensemble de modèles prêts à l'emploi que vous pouvez utiliser. La meilleure partie est que vous pouvez également concevoir le modèle en fonction de vos besoins. Que vous soyez étudiant, un guerrier d'entreprise ou un indépendant effectuant un travail créatif. Les modèles OneNote peuvent être utilisés pour enregistrer des notes importantes dans une structure et un format adaptés à votre style. Un modèle peut être un aperçu d’un processus de prise de notes. Les amateurs prennent simplement des notes, les professionnels prennent des notes et en établissent des liens via des notes bien structurées à l'aide de modèles. Voyons comment utiliser les modèles dans OneNote. Utiliser le modèle OneNote par défaut Étape 1 : Appuyez sur Windows+R sur votre clavier. TypeOneno
 Comparaison des modèles C++ et des génériques ?
Jun 04, 2024 pm 04:24 PM
Comparaison des modèles C++ et des génériques ?
Jun 04, 2024 pm 04:24 PM
La différence entre les modèles et les génériques en C++ : Modèles : définis au moment de la compilation, clairement typés, haute efficacité et petite taille de code. Génériques : typage à l'exécution, interface abstraite, offre flexibilité, faible efficacité.






