40个有创意的jQuery图片和内容滑动及弹出插件收藏集之二_jquery
在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第二篇,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
11 Skitter
(Demo演示 | Download下载)
Skitter是一个外观很酷的图片幻灯片滑动切换jQuery插件。专门用于照片的切换展示,并且有很好的扩展性。

jQuery图片滑动切换插件 - Skitter
12 Diapo
(Demo演示 | Download下载)
Diapo也是一款免费开源的jQuery图片幻灯片展示插件。你可以将其用在任何商业用途。它可以用于首页和多张照片切换展示。

jQuery图片滑动切换插件 - Diapo
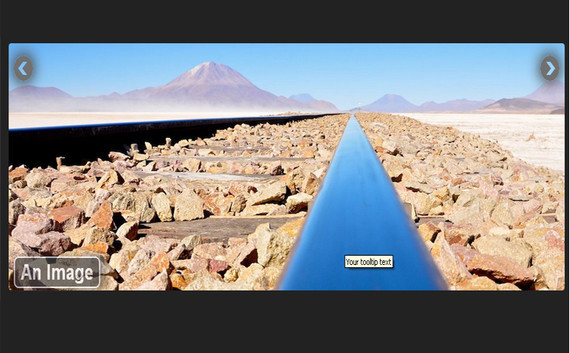
13 Craftyslide
(Demo演示 | Download下载)
Craftyslide也是一个基于jQuery的照片幻灯片展示插件。它的界面很简洁,整合到网页项目中的方法也很简单。

jQuery图片滑动切换插件 - Craftyslide
14 Responsly.js
(Demo演示 | Download下载)
Resonsly.js是一个基于CSS3和jQuery的交互式照片幻灯片滑动切换显示插件。其使用了最新的CSS3效果。

jQuery图片滑动切换插件 - Responsly.js
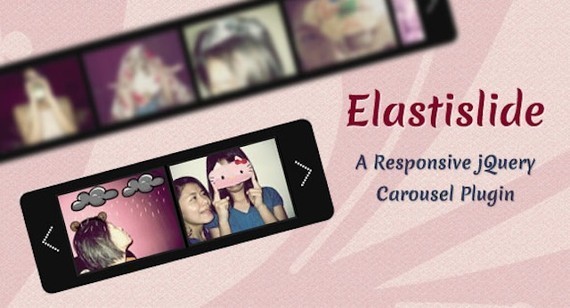
15 Elastislide
(Demo演示 | Download下载)
Elastislide是一款基于jQuery的交互式图片循环切换的幻灯片展示插件。这个插件的特点在于它可以自动调整和缩放图片的大小以适应各种尺寸的显示器。

jQuery图片滑动切换插件 - Elastislide
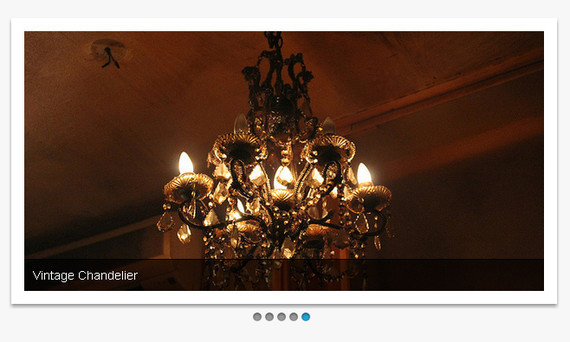
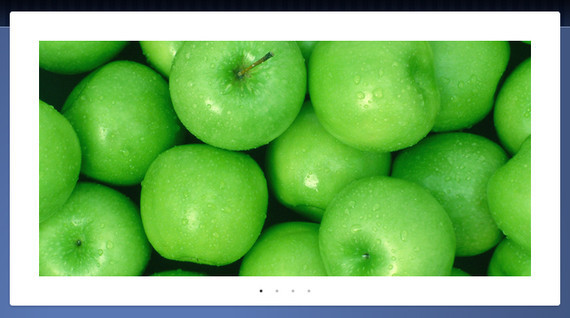
16 Blueberry
(Demo演示 | Download下载)
Blueberry也是一个开源的jQuery交互式照片滑动切换插件。它是一个简约风格的插件。

jQuery图片滑动切换插件 - Blueberry
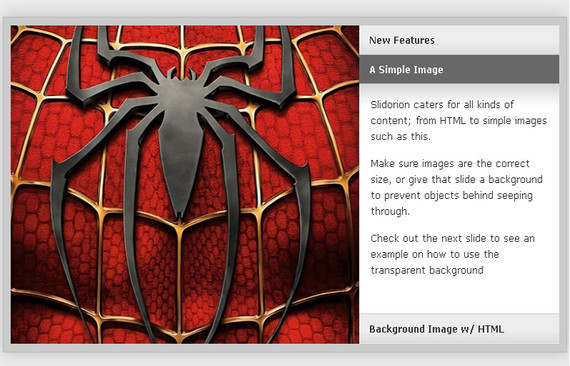
17 Slidorion
(Demo演示 | Download下载)
Slidorion这个图片滑动切换插件会在右侧显示补充文字内容。访问者点击对应的文字标题切换到相应的幻灯片。这是一个传统样式的滑动切换插件。

jQuery图片滑动切换插件 - Slidorion
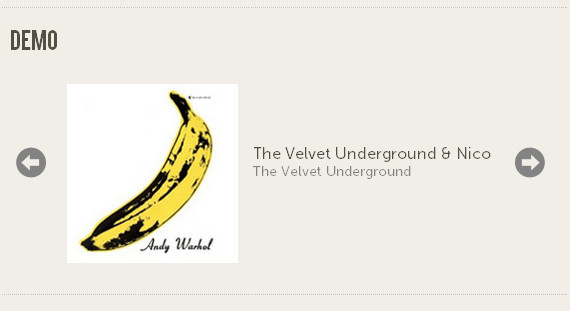
18 bxSlider
(Demo演示 | Download下载)
bxSlider是一个优雅的幻灯片滑动切换插件。左侧显示图片,右侧显示文字内容。它没有边框,显示效果很好。

jQuery图片滑动切换插件 - bxSlider
19 Minimit
(Demo演示 | Download下载)
Minimit是一个可以自定义的jQuery插件,它完美地支持了照片库和幻灯片的交互切换操作。

jQuery图片滑动切换插件 - Minimit
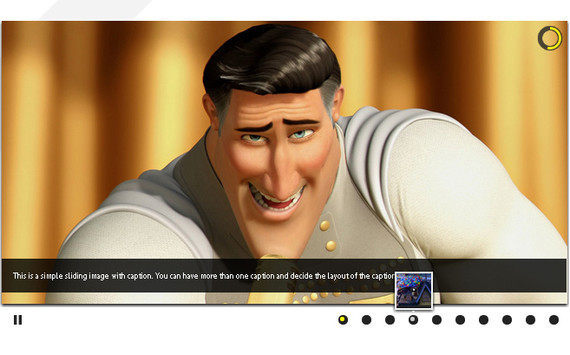
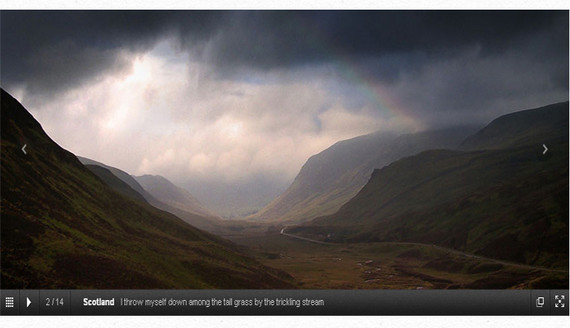
20 Galleria
(Demo演示 | Download下载)
Galleria是介绍的第20个照片库幻灯片滑动切换jQuery插件。它支持照片的左右切换,暂停、标题和简介内容。也可以全屏和支持在新窗口中展示图片。是一款功能非常完善的照片滑动切换循环滚动展示插件。非常适合照片的展示。

jQuery图片滑动切换插件 - Galleria
原文出处

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






