
用$.fn.searchbox.defaults重写defaults。
依赖
menubutton
用法示例
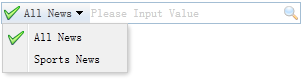
创建SearchBox
1. 从标记创建。把 'easyui-searchbox' 类加入到标记。
searcher="qq"
prompt="Please Input Value" menu="#mm" style="width:300px">
编程创建。
$('#ss').searchbox({
width:200,
searcher:function(value,name){
alert(value + "," + name)
},
menu:'#mm',
prompt:'Please Input Value'
});
|
名称 |
类型 |
说明 |
默认值 |
|
width |
number |
设置组件宽度。 |
auto |
|
propmt |
string |
显示在输入框里的提示信息。 |
'' |
|
value |
string |
输入的值。 |
'' |
|
menu |
selector |
搜索类型的菜单。 |
null |
|
searcher |
function(value,name) |
函数,当用户按搜索按钮或者按ENTER键时被调用。 |
null |
|
名称 |
参数 |
说明 |
|
options |
none |
返回options对象。 |
|
menu |
none |
返回搜索类型的菜单对象。 |
|
textbox |
none |
返回文本框对象。 |
|
getValue |
none |
返回当前的搜索用值。 |
|
setValue |
value |
设置新的搜索用值。 |
|
getName |
none |
返回当前搜索类型的名称。 |
|
destroy |
none |
销毁这个组件。 |
|
resize |
width |
重设组件的宽度。 |
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Comment télécharger du HTML
Comment télécharger du HTML
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 insérer dans la sélection
insérer dans la sélection
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile