jquery实现的让超出显示范围外的导航自动固定屏幕最顶上_jquery
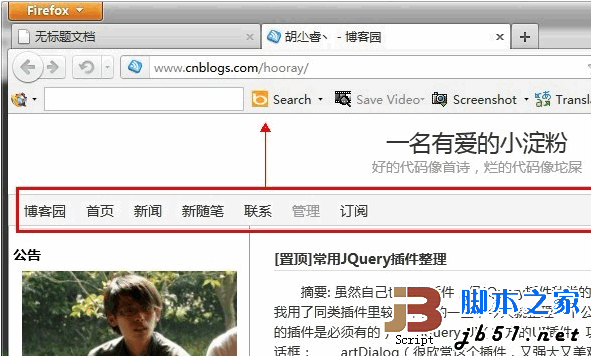
其实实现起来并不难,我们先把实现流程大致想一下,首先,如果导航在显示范围内,就不用做修改。当导航超出显示范围,也就是导航距离屏幕顶部的距离小于0的时候,我们要让它浮动在屏幕顶上,然后大于0的时候,进行一个复原操作,原理就是这么简单,大致看下效果图吧 
$().ready(function(){
//导航距离屏幕顶部距离
var _defautlTop = $("#navigator").offset().top - $(window).scrollTop();
//导航距离屏幕左侧距离
var _defautlLeft = $("#navigator").offset().left - $(window).scrollLeft();
//导航默认样式记录,还原初始样式时候需要
var _position = $("#navigator").css('position');
var _top = $("#navigator").css('top');
var _left = $("#navigator").css('left');
var _zIndex = $("#navigator").css('z-index');
//鼠标滚动事件
$(window).scroll(function(){
if($(this).scrollTop() > _defautlTop){
//IE6不认识position:fixed,单独用position:absolute模拟
if($.browser.msie && $.browser.version=="6.0"){
$("#top").css({'position':'absolute','top':eval(document.documentElement.scrollTop),'left':_defautlLeft,'z-index':99999});
//防止出现抖动
$("html,body").css({'background-image':'url(about:blank)','background-attachment':'fixed'});
}else{
$("#navigator").css({'position':'fixed','top':0,'left':_defautlLeft,'z-index':99999});
}
}else{
$("#navigator").css({'position':_position,'top':_top,'left':_left,'z-index':_zIndex});
}
});
});
没有太多好讲的,需要注意的一点就是,IE6不认识position:fixed,需要用position:absolute去模拟,然后实时计算出top的值,另外需要给html和body加两个样式,防止滚动的时候出现抖动,具体可以了解《完美解决IE6不支持position:fixed的bug》。
另外需要注意的一点就是,导航的宽度必须是固定值,不能是auto或者100%因为fixed和absolute都不认识,当然你也可以手动获取到导航的宽度,然后写到浮动导航样式里,不过有个前提,导航原先样式里不能有:position:relative,情况可能比较多,最简单的方法还是把导航宽度定死。
以上代码可以复制复制到后台设置的HTML页脚代码里,如果遇到浮动导航宽度出问题了,就参考我刚才做的处理办法解决吧。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Le package vocal de navigation de football du logiciel « Amap Navigation » est l'un des packages vocaux de navigation pour la version automobile de la carte Amap. Le contenu est la voix de navigation de la version de commentaire de football de Huang Jianxiang. Méthode de paramétrage : 1. Ouvrez le logiciel Amap ; 2. Cliquez pour accéder à l'option « Plus d'outils » – « Navigation Voice » ; 3. Recherchez « Huang Jianxiang Passionate Voice » et cliquez sur « Télécharger » 4. Sur la page contextuelle ; , cliquez sur " Utilisez simplement la voix".
 Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Les versions Android et iOS de Baidu Map App ont publié la version 18.8.0, qui introduit pour la première fois la fonction radar des feux de circulation, leader du secteur. Selon l'introduction officielle, après avoir allumé le radar des feux de circulation, il prend en charge la détection automatique. des feux de circulation pendant la conduite sans avoir à saisir une destination. Beidou High-Precision peut positionner en temps réel, plus d'un million de feux de circulation à travers le pays déclenchent automatiquement des rappels de vagues vertes. De plus, la nouvelle fonction offre également une navigation entièrement silencieuse, rendant la zone de la carte plus concise, les informations clés claires en un coup d'œil et aucune diffusion vocale, permettant au conducteur de se concentrer davantage sur la conduite. Baidu Maps lancera une fonction de compte à rebours des feux de circulation. Octobre 2020, prenant en charge la prévision du compte à rebours en temps réel, la navigation affichera automatiquement les secondes restantes du compte à rebours à l'approche d'un carrefour de feux de circulation, permettant aux utilisateurs de toujours comprendre les conditions routières à venir. Compte à rebours aux feux tricolores jusqu'au 31 décembre 2022
 Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Le chiffre 8 horizontal sur la carte de navigation signifie brume, modéré est un signal d'avertissement jaune 8 et grave est un signal d'avertissement orange 8.
 Amap lance une version améliorée du service ETA de conduite : analyse en temps réel des conditions routières actuelles et heure d'arrivée estimée plus précise
Apr 30, 2024 am 08:37 AM
Amap lance une version améliorée du service ETA de conduite : analyse en temps réel des conditions routières actuelles et heure d'arrivée estimée plus précise
Apr 30, 2024 am 08:37 AM
Selon les informations de ce site le 29 avril, Amap a officiellement annoncé le lancement d'une version améliorée de la conduite ETA (Remarque de ce site : ETA est l'heure d'arrivée estimée, qui fait référence au temps estimé qu'il faudra à l'utilisateur pour partir. à partir du moment présent et suivre un itinéraire donné jusqu'à la destination), qui vise à aider les utilisateurs à établir des estimations plus précises de la durée de la planification d'itinéraire et des conditions de circulation, et à les aider à prendre des décisions de voyage. Cette application cartographique est la dernière mise à niveau de l'application Amap. Elle introduit le « modèle de réseau neuronal convolutionnel à graphique à très grande échelle », qui peut mieux capturer et apprendre les modèles de flux de trafic, prendre en charge les réseaux routiers urbains et les systèmes autoroutiers, et peut décrire avec précision l'évolution spatio-temporelle. changements dynamiques des conditions de circulation. De plus, la nouvelle version de la carte intègre davantage le modèle de prédiction de séries chronologiques iTransformer pour prendre en charge l'analyse en temps réel.
 Comment implémenter le saut de page et la navigation dans Uniapp
Oct 20, 2023 pm 02:07 PM
Comment implémenter le saut de page et la navigation dans Uniapp
Oct 20, 2023 pm 02:07 PM
Comment implémenter les sauts de page et la navigation dans Uniapp. Uniapp est un framework frontal qui prend en charge le codage unique et la publication multi-end. Les développeurs peuvent utiliser Uniapp pour développer rapidement des applications mobiles. Dans Uniapp, la mise en œuvre de sauts de page et de navigation est une exigence très courante. Cet article expliquera comment implémenter le saut de page et la navigation dans uniapp, et fournira des exemples de code spécifiques. 1. Saut de page Utilisez les méthodes fournies par uniapp pour sauter la page. Uniapp fournit un ensemble de méthodes d'implémentation.
 Comment implémenter la navigation dans les images et la navigation par vignettes via Vue ?
Aug 18, 2023 pm 02:51 PM
Comment implémenter la navigation dans les images et la navigation par vignettes via Vue ?
Aug 18, 2023 pm 02:51 PM
Comment implémenter la navigation dans les images et la navigation par vignettes via Vue ? Avec le développement des applications web, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Dans de nombreux cas, nous devons implémenter des fonctions de navigation dans les images et par vignettes. Cet article expliquera comment utiliser le framework Vue pour réaliser cette fonction et fournira des exemples de code. Dans Vue, nous pouvons utiliser le plug-in Vue pour implémenter des fonctions de navigation dans les images et par vignettes. Un plugin populaire est vue-gallery, qui fournit une interface simple et facile à utiliser
 Utiliser PHP et XML pour implémenter la navigation et les menus des pages Web
Aug 07, 2023 am 11:34 AM
Utiliser PHP et XML pour implémenter la navigation et les menus des pages Web
Aug 07, 2023 am 11:34 AM
Utilisez PHP et XML pour implémenter la navigation et les menus des pages Web. La navigation et les menus sont des éléments courants dans les pages Web. Ils permettent aux utilisateurs de trouver rapidement les informations ou les fonctions dont ils ont besoin. Dans le développement Web, PHP et XML sont souvent utilisés pour traiter et stocker les données de navigation et de menu. Cet article explique comment utiliser PHP et XML pour implémenter la navigation et les menus des pages Web, et fournit des exemples de code pertinents. 1. Créer un fichier de données de menu XML Tout d'abord, nous devons créer un fichier XML pour stocker nos données de menu. Ce qui suit est un exemple de fichier XML qui
 Comment configurer l'écran de navigation de la carte Baidu pour qu'il soit toujours allumé
Apr 01, 2024 pm 06:22 PM
Comment configurer l'écran de navigation de la carte Baidu pour qu'il soit toujours allumé
Apr 01, 2024 pm 06:22 PM
Baidu Map est utilisé par de nombreux amis lorsqu'ils sortent. Il peut fournir l'itinéraire le plus rapide et peut également vérifier différentes méthodes de déplacement. Si vous souhaitez définir des constantes sur l'écran de navigation, rendez-vous sur le site Web chinois PHP pour voir ce que l'éditeur a apporté. Comment configurer l'écran de navigation pour qu'il reste affiché sur Baidu Map : 1. Cliquez d'abord pour ouvrir l'application Baidu Map sur votre téléphone mobile, puis cliquez sur [Avatar personnel] dans le coin supérieur gauche de la page pour l'ouvrir. 2. Après avoir accédé à la page du centre personnel, recherchez la fonction [Paramètres] et cliquez dessus pour y accéder. 3. Ensuite, cliquez sur l'élément [Paramètres généraux] dans la page des paramètres pour y accéder. 4. Il y a une fonction [Écran toujours activé] dans la page des paramètres généraux. Un bouton de commutation est affiché derrière. Cliquez sur le curseur circulaire pour activer le bouton.






