js页面滚动时层智能浮动定位实现(jQuery/MooTools)_jquery
一、应用展示
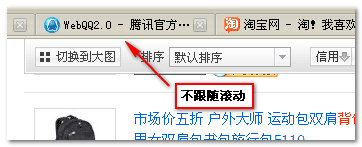
关于层的智能浮动效果早在几年前我就在国外的一些个人网站的垂直导航上见到了,现在似乎在国内一些商业网站上也屡见此效果,例如淘宝网的搜索结果页的排序水平条,在默认状态下,滚动条跟随页面滚动,如下: 
随着页面向下滚动,当此水平条接触浏览器的上边缘时,水平条独立出来,不跟随滚动条滚动了,如下图所示:
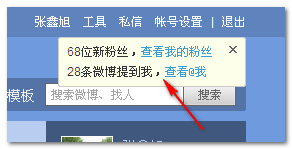
类似的效果在新浪微博上也有:
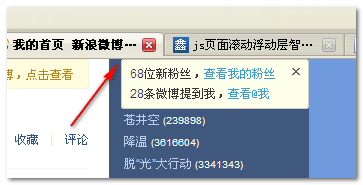
当页面滚动,新动态提示开始要淡出浏览器窗口的时候,其浮动于浏览器窗口的最上沿显示,如下图所示:
此效果实现原理其实很简单,本文就将展示其实现。
二、实现原理
默认状态就是默认状态,什么事情也不用做,定位是absolute也好,static也好,都ok。关键是当浏览器滚动的时候,对象(要浮动的层)要移除浏览器界面视区的时候,修改其position属性,让其浮动在窗口的上沿显示就可以了。最好的position属性就是fixed了,可以在IE6+和其他浏览器下浮动层平滑固定定位,由于IE6前辈不支持fixed属性,所以,后退一步,使用absolute属性代替,但是会有副作用——滚动不平滑。但,这也是没有办法的事情了。
现在关键就是如何判断当前层与浏览器窗口的上边缘接触呢?当浮动层与浏览器窗口上边缘接触的一瞬间,其页面垂直偏移值与页面的滚动高度其实是一致的,所以,用这个进行判断就OK了,但是,如何获得页面上元素距离页面的垂直距离呢?纯粹的js代码获得此值还是比较麻烦的,好在JavaScript库帮我们解决了这些工作,所以,我们的工作其实就很平坦,下面就将展示如何在jQuery库以及MooTools库下实现该效果。
三、jQuery下的层的智能浮动
方法代码如下:
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
调用很简单,直接一行代码就ok了,例如下面:
$("#float").smartFloat();
妥妥儿的,就一小段绑定就实现了id为float的标签有了智能浮动功能,效果描述就是:当id为float的元素在滚动的时候与浏览器上边缘接触时就不会再跟随滚动条滚动了。
您可以狠狠地点击这里:jQuery下的层的智能浮动demo
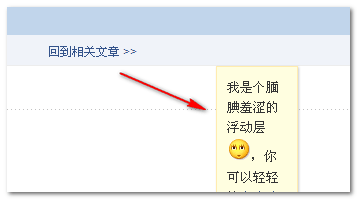
打开demo页面,您会看到右侧自诩羞涩的浮动层了,滚动页面观察效果:
四、MooTools下的层的智能浮动
与jQuery实现一样,MooTools库下也已经将此方法包装了起来,代码如下:
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position");
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: scrolls
});
}
}else {
element.setStyles({
position: "absolute",
top: top
});
}
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
}
};
使用也是非常的简单,就一句代码,同样以id为float的标签举例,代码如下:
$smartFloat($("float"));
您可以狠狠地点击这里:MooTools下的层的智能浮动demo
滚动demo页面的滚动条,当“羞涩”的浮动层与浏览器边缘“接触”的时候,就不再跟随滚动条滚动了,如下图所示:

来自张鑫旭

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter le défilement vers une position d'élément spécifiée en JavaScript ?
Oct 22, 2023 am 08:12 AM
Comment implémenter le défilement vers une position d'élément spécifiée en JavaScript ?
Oct 22, 2023 am 08:12 AM
Comment implémenter la fonction de défilement vers une position d'élément spécifiée en JavaScript ? Dans une page Web, lorsque nous devons concentrer l'attention de l'utilisateur sur une position d'élément spécifique, nous pouvons utiliser JavaScript pour implémenter la fonction de défilement jusqu'à la position d'élément spécifiée. Cet article présentera comment implémenter cette fonction via JavaScript et fournira des exemples de code correspondants. Tout d’abord, nous devons obtenir les informations de position de l’élément cible. Vous pouvez utiliser Element.getBoundingClient
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
1. Tout d'abord, nous ouvrons l'application [Recherche] sur le téléphone mobile et sélectionnons l'appareil dans la liste sur l'interface de l'appareil. 2. Ensuite, vous pouvez vérifier l'emplacement et cliquer sur l'itinéraire pour y naviguer.
 Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser les plugins WordPress pour implémenter la fonction de localisation instantanée Avec la popularité des appareils mobiles, de plus en plus de sites Web commencent à fournir des services basés sur la géolocalisation. Dans les sites WordPress, nous pouvons utiliser des plug-ins pour mettre en œuvre des fonctions de positionnement instantané et fournir aux visiteurs des services liés à leur situation géographique. 1. Choisissez le bon plug-in Il existe de nombreux plug-ins proposant des services de géolocalisation dans la bibliothèque de plug-ins WordPress. En fonction des besoins et des exigences, choisir le bon plug-in est la clé pour obtenir une fonctionnalité de positionnement instantané. En voici quelques-uns
 HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique
Oct 27, 2023 pm 06:31 PM
HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique
Oct 27, 2023 pm 06:31 PM
HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique Dans la conception Web moderne, les tableaux d'affichage sont souvent utilisés pour transmettre des informations importantes et attirer l'attention des utilisateurs. Un tableau d'affichage à défilement automatique est largement utilisé sur les pages Web. Il permet au contenu du bulletin de défiler et de s'afficher sur la page sous forme d'animation, améliorant ainsi l'effet d'affichage des informations et l'expérience utilisateur. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un tableau d'affichage à défilement automatique et fournit des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un HT
 Surveiller le comportement de défilement des iframes
Feb 18, 2024 pm 08:40 PM
Surveiller le comportement de défilement des iframes
Feb 18, 2024 pm 08:40 PM
Comment surveiller le défilement d'une iframe nécessite des exemples de code spécifiques Lorsque nous utilisons la balise iframe pour intégrer d'autres pages Web dans une page Web, nous devons parfois effectuer certaines opérations spécifiques sur le contenu de l'iframe. L'un des besoins courants est d'écouter l'événement de défilement de l'iframe afin que le code correspondant puisse être exécuté lorsque le défilement se produit. Ce qui suit explique comment utiliser JavaScript pour surveiller le défilement d'une iframe et fournit des exemples de code spécifiques à titre de référence. Récupérer l'élément iframe Tout d'abord, nous avons besoin
 Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
1. Cliquez pour accéder au logiciel de cartographie Amap sur votre téléphone mobile. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez pour accéder à la carte familiale. 4. Cliquez sur Créer ma carte familiale. 5. Une fois la création réussie, un code d'invitation apparaîtra et pourra être partagé avec un autre téléphone mobile.
 Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go
Jul 01, 2023 pm 12:33 PM
Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go
Jul 01, 2023 pm 12:33 PM
Méthodes pour résoudre le problème de l'emplacement des fuites de mémoire dans le développement du langage Go : Les fuites de mémoire sont l'un des problèmes courants dans le développement de programmes. Dans le développement du langage Go, en raison de l'existence de son mécanisme automatique de récupération de place, les problèmes de fuite de mémoire peuvent être moindres que dans d'autres langages. Cependant, lorsque nous sommes confrontés à des applications volumineuses et complexes, des fuites de mémoire peuvent toujours se produire. Cet article présentera quelques méthodes courantes pour localiser et résoudre les problèmes de fuite de mémoire dans le développement du langage Go. Tout d’abord, nous devons comprendre ce qu’est une fuite de mémoire. En termes simples, une fuite de mémoire fait référence au






