基于jQuery的投票系统显示结果插件_jquery
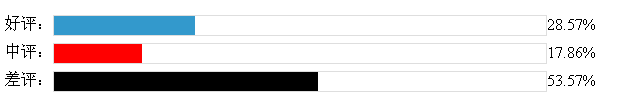
首先还是来看一下运行效果如图1所示。

一、引入css文件
首先页面引入css样式文件‘votecss.css',他是投票结果正常显示必不可少的。具体代码如下所示:
二、引入jQuery的就是源文件
该插件是以jQuery为基础的所以引入jQuery插件是必须的具体代码如下:
三、引入投票插件
引入自己开发的投票插件“Studyplay_vote.js”,具体代码如下所示:
四、页面调用
首先在页面中添加一个ID为‘z'的div元素,编写JavaScript代码显示投票结果具体代码如下:
该段代码运行的效果如图一所示。
说明:该插件存在两个参数
1、options 必填插件他是一个object数据具体形式如下所示。
[{},{}...{}]该数组的个数就是投票选项的个数,如果投票有十个选项这个数组必须为10个; 其中{}为json数据,共有三项。
"name"表示投票选项的名称;
"data"表示该选项投票数;
"color"表示该选项柱形颜色。
2、totle可选参数,可以省略不写。表示投票的总数量,主要用于多项选择投票计算百分比。
该插件具体代码
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('参数错误');
return;
}
}
if(typeof(settings)!='object')
{
alert('参数错误');
return;
}
var container = jQuery(this);
container.html('
var study_voteCount=0;
if(totle==null||totle=='')
{//单项投票
for(i=0;i
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多项投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='
}
container.find('#studyvote').html(study_votestr)
}
插件下载
演示地址 http://demo.jb51.net/js/2011/studyplayvote/index.html
该文件的下载地址为:
studyplayvote.rar
希望朋友下载使用,有问题谢谢反馈

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Utiliser JavaScript pour développer un système de vote en ligne Résumé : Avec le développement rapide d'Internet, le vote en ligne est devenu un moyen pratique et rapide de recueillir l'opinion publique et de prendre des décisions. Cet article présentera l'utilisation de JavaScript pour développer un système de vote Web simple, qui permet aux utilisateurs de sélectionner des options et de soumettre des votes. Introduction : Un système de vote Web est un programme qui affiche plusieurs options sur une page Web et permet aux utilisateurs de choisir. Il peut être utilisé dans de nombreux scénarios, tels que le vote électoral, les enquêtes sur les produits, la collecte d'opinions, etc. Cet article
 Système de vote en ligne multi-utilisateurs implémenté en PHP
Aug 10, 2023 pm 05:49 PM
Système de vote en ligne multi-utilisateurs implémenté en PHP
Aug 10, 2023 pm 05:49 PM
Introduction au système de vote en ligne multi-utilisateurs implémenté en PHP : Avec le développement continu de la technologie Internet, la conscience du public de participer à la prise de décision démocratique augmente. Le système de vote en ligne a été créé pour offrir au public un moyen de voter pratique, rapide et transparent. Cet article explique comment utiliser PHP pour écrire un système de vote en ligne multi-utilisateurs et fournit des exemples de code correspondants. 1. Analyse des exigences du système Avant de commencer à écrire du code, nous devons clarifier les exigences et les fonctions du système de vote. Selon les caractéristiques des systèmes de vote courants, nous pouvons diviser les fonctions du système comme suit :
 Comment implémenter un système de vote simple en utilisant MySQL et Ruby
Sep 20, 2023 pm 12:37 PM
Comment implémenter un système de vote simple en utilisant MySQL et Ruby
Sep 20, 2023 pm 12:37 PM
Comment implémenter un système de vote simple à l'aide de MySQL et Ruby Un système de vote est une application en ligne courante utilisée pour recueillir les opinions des utilisateurs sur un problème ou un sujet. Dans cet article, nous présenterons comment utiliser la base de données MySQL et le langage de programmation Ruby pour implémenter un système de vote simple. Premièrement, nous devons préparer l’environnement. Assurez-vous d'avoir installé la base de données MySQL et de disposer d'un environnement de programmation Ruby. S'il n'est pas encore installé, vous pouvez le télécharger depuis le site officiel et suivre les instructions pour l'installer. Ensuite, nous avons besoin
 Comment développer un système de vote en ligne avec Laravel
Nov 02, 2023 pm 06:31 PM
Comment développer un système de vote en ligne avec Laravel
Nov 02, 2023 pm 06:31 PM
Comment utiliser Laravel pour développer un système de vote en ligne Introduction : Avec le développement d'Internet, de plus en plus de choses peuvent être faites en ligne, y compris le vote. Les systèmes de vote en ligne peuvent recueillir les opinions et les commentaires d’un grand nombre d’utilisateurs de manière pratique et efficace. Cet article expliquera comment utiliser le framework Laravel pour développer un système de vote en ligne de base et fournira des exemples de code spécifiques. 1. Configuration de l'environnement et installation de Laravel : Assurez-vous que PHP et Composer sont installés sur votre machine. Sinon, veuillez d'abord l'installer. vie ouverte
 Conception de l'interface utilisateur et optimisation du système de vote en ligne PHP
Aug 09, 2023 pm 08:45 PM
Conception de l'interface utilisateur et optimisation du système de vote en ligne PHP
Aug 09, 2023 pm 08:45 PM
Conception de l'interface utilisateur et optimisation du système de vote en ligne PHP Introduction : Avec le développement d'Internet, divers systèmes de vote en ligne sont de plus en plus largement utilisés. En tant que langage de script côté serveur open source et riche en fonctionnalités, PHP est devenu l'un des langages préférés pour la création de systèmes de vote en ligne. Dans cet article, nous explorerons comment concevoir et optimiser l'interface utilisateur d'un système de vote en ligne en PHP. 1. Conception de l'interface Conception de mise en page simple et claire Une bonne conception de l'interface utilisateur peut offrir une expérience conviviale. Lors de la conception de l'interface utilisateur du système de vote, nous devons prêter attention à la présentation
 Comment écrire un système de vote simple en C++ ?
Nov 04, 2023 am 11:24 AM
Comment écrire un système de vote simple en C++ ?
Nov 04, 2023 am 11:24 AM
Comment écrire un système de vote simple en C++ ? Avec le développement de la technologie, les systèmes de vote sont devenus un outil largement utilisé dans la société moderne. Les systèmes de vote peuvent être utilisés dans de nombreux scénarios tels que les élections, les enquêtes et la prise de décision. Cet article va vous montrer comment écrire un système de vote simple en C++. Premièrement, nous devons clarifier les fonctions de base du système électoral. Un système de vote simple devrait avoir les caractéristiques suivantes : Enregistrer les électeurs : Le système devrait permettre aux utilisateurs de s'inscrire comme électeurs afin de pouvoir participer au vote. Créer des sondages : le système doit permettre aux administrateurs de créer des sondages
 Comment utiliser PHP pour développer un système de vote pour les comptes publics WeChat
Oct 27, 2023 pm 12:12 PM
Comment utiliser PHP pour développer un système de vote pour les comptes publics WeChat
Oct 27, 2023 pm 12:12 PM
Comment utiliser PHP pour développer un système de vote pour les comptes publics WeChat Introduction : Avec le développement rapide de l'Internet mobile, les comptes publics WeChat sont devenus l'une des plateformes importantes de marketing et de promotion. Dans les comptes publics, les activités de vote constituent une méthode interactive courante qui peut accroître la fidélité et la participation des utilisateurs. Cet article expliquera comment utiliser PHP pour développer un système de vote pour les comptes publics WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant le développement, vous devez préparer le matériel suivant : un compte développeur d'un compte officiel WeChat. Un serveur disponible pour déployer du code PHP.
 Système de vote blockchain en PHP
Jun 11, 2023 pm 12:03 PM
Système de vote blockchain en PHP
Jun 11, 2023 pm 12:03 PM
À mesure que la technologie blockchain continue de se développer, ses applications dans des domaines tels que les élections et le vote deviennent de plus en plus répandues. Cet article expliquera comment utiliser le langage PHP pour développer un système de vote basé sur la blockchain. 1. Connaissance de base de la blockchain Blockchain est une base de données distribuée décentralisée. Sa structure de données adopte une structure en chaîne. Chaque bloc contient plusieurs transactions et contient également le hachage de la valeur du bloc précédent. Puisque la valeur de hachage de chaque bloc est liée à la valeur de hachage du bloc précédent, la modification des données dans l'un des blocs entraînera un hachage sur toute la chaîne.






