 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation de l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly_jquery
Implémentation de l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly_jquery
Implémentation de l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly_jquery
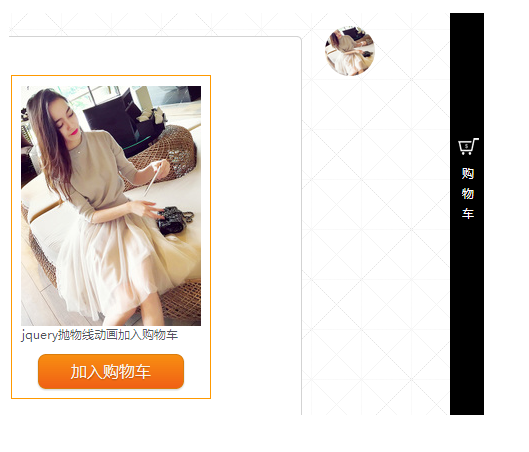
Laissez-moi d'abord vous montrer les rendus :

Dans les sites Web d'achat, la fonction d'ajout au panier est une fonction nécessaire. Sur certains sites Web, lorsque l'utilisateur clique sur le bouton Ajouter au panier, le produit apparaîtra comme étant ajouté au panier de manière parabolique. animation à partir du clic. Cette fonction peut être vue. Elle a l'air très cool et améliore l'expérience utilisateur dans une certaine mesure. Ce qui suit présente l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly.
Il est très pratique d'utiliser le plug-in jquery.fly pour réaliser la fonction d'ajout d'animation parabolique au panier
1. Téléchargement du plug-in
Plug-in officiel :https://github.com/amibug/fly
2. Chargez le fichier de la bibliothèque jQuery et le plug-in jquery.fly.min.js
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
3. Ajouter au panier Exemple d'effet Fly-In d'animation
L'effet que nous voulons obtenir est le suivant : lorsque vous cliquez sur le bouton "Ajouter au panier", l'image du produit se transforme en une boule qui rétrécit, à partir du bouton, s'envolant en parabole vers la droite vers le centre commercial. à droite dans la voiture. Avant de voler, nous devons avoir une image du produit actuel, puis appeler le plug-in fly. Les trajectoires paraboliques suivantes sont complétées par le plug-in fly. Il suffit de définir le côté gauche du point de départ et de le faire. point final et l'animation avant destruction après la fin.
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implémentation de leffet danimation parabolique de lajout au panier basé sur le plug-in jquery fly_jquery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="Implémentation de leffet danimation parabolique de lajout au panier basé sur le plug-in jquery fly_jquery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghw/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="Implémentation de l'effet d'animation parabolique de l'ajout au panier basé sur le plug-in jquery fly_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>Remarques
Sous IE10, vous devez ajouter les js suivants :
<script></script>
Ce qui précède concerne le plug-in jquery fly pour implémenter l'effet d'animation parabolique de l'ajout au panier. J'espère que cela sera utile à tout le monde !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





