使用Jquery打造最佳用户体验的登录页面的实现代码_jquery
以下操作默认客服端以及开启js支持,noscript情况请自行编写代码实现
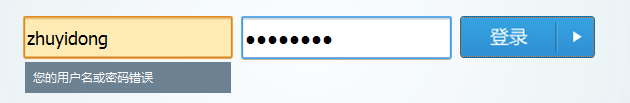
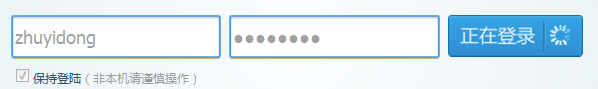
首先贴上展示图片:
默认状态:

出错状态:

等待状态:

工作流程:
在用户登录提交之前,在客户端验证输入框只做空值和长度判断,提交到服务器之后自动对提交来的字符串进行合法性以及长度的验证并且去除非法字符返回合法的字符串,根据返回的合法字符串进行登录验证,然后返回json数据给前台处理,其中登录成功的标记是 loginSuccess=0,服务器返回数据之后所有工作交给前台处理。
这里重点介绍前端处理的过程。
首先在页面打开之后让页面获取焦点:
$('body').focus();这样鼠标焦点就不会出现在输入框内。
然后处理两个输入框的获取和失去焦点的事件:
$('.reg-action .reg-input').each(function () {
var items = $(this).parent('.reg-item');
if ($(this).val()) {
items.addClass("focus");
}
$(this).bind('focus blur', function (event) {
var type = event.type; //获取事件类型
if (type == 'focus') {
if (items.hasClass('error')) {
$(this).val("");
items.removeClass('error');
}
items.addClass('focus');
} else if (!$(this).val()) {
items.removeClass('focus');
}
})
});
在提交按钮之后:
$(".btn-submit").click(function () {
var wrongTypeName = 0,//用户名的错误类型,可以直接作为错误提示信息数组的下标
wrongTypePwd = 0,//用户密码的错误类型
uname = $("#uname").val(),//用户名
pwd = $("#passwd").val(),//用户密码
plength = pwd.length,
nlength = uname.length,//长度
wrongNameHtml = new Array("", "请输入用户名", "用户名长度太短", "用户名长度超过12位", "您的用户名或密码错误", "超时,请重新登陆"),
wrongPwdHtml = new Array("", "请输入密码", "密码长度小于6位", "密码长度超过20位", "密码中含有非法字符");
//这里定义的是错误信息的数组
if (nlength == 0) {
wrongTypeName = 1;
}
if (nlength > 0 && nlength wrongTypeName = 2;
}
if (nlength > 20) {
wrongTypeName = 3;
}
if (plength == 0) {
wrongTypePwd = 1;//这里是对用户名和密码长度的一个判断,并获取错误信息数组的下标。
} else {
var patrn = /^(\w){6,20}$/;
if (plength wrongTypePwd = 2;
if (plength > 20)
wrongTypePwd = 3;
if (plength > 6 && plength if (!patrn.exec(pwd))
wrongTypePwd = 4;//这里是对用户密码合法性的前端判断,并返回错误数组的下标
}
}
var inputTip = function (index, tipHtml, tipNum) {
$(".reg-tip").eq(index).html(tipHtml[tipNum]);
if (tipNum > 0)
$(".reg-item").eq(index).addClass("error");
else
$(".reg-item").eq(index).removeClass("error");
}//定义错误提示信息页面显示函数。由于页面只有两个输入框所以我这里直接指定了index,如果页面上有很多,可以使用$(this).index()
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd);
if (wrongTypePwd == 0 && wrongTypeName == 0) {//在用户输入信息完全合法的情况下,即数组下标全部为0 开始执行ajax验证
//$(".reg-input").attr('disabled', true);
$("#login-form input").attr('disabled', true);
$('.remember').unbind('click');
$(".btn-master").addClass("visibility");
//已经向服务器提交了信息,所以将页面上的所有输入框按钮设置成不可用状态,这样可以有效的避免重复提交
var $params = "username=" + uname + "&password=" + pwd + "&remember=" + $('#remember-long').val();
//alert($params);
$.ajax({
url: "CheckUserLogin.aspx",
data: $params,
dataType: "json",
success: function (data) {
$(data).each(function (te, u) {
wrongTypeName = u.wrongTypeName;
wrongTypePwd = u.wrongTypePwd;
var loginSuccess = u.loginSuccess;//获取服务器返回的json数据
//alert(wrongTypeName);
//alert(wrongTypePwd);
if (loginSuccess == 0) {
location.href = "/Members/Memb.html";//成功则直接跳转
} else {//登录失败,返回友好的提示信息
$(".btn-master").removeClass("visibility");
$("#login-form input").attr('disabled', false);
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd);
}
});
},
error: function () {//ajax请求错误的情况返回超时重试。
wrongTypeName = 5;
inputTip(0, wrongNameHtml, wrongTypeName);
$("#login-form input").attr('disabled', false);
$('.remember').bind('click', function () { checkClick(); });
$(".btn-master").removeClass("visibility");
}
});
}
});
记住密码的checkbox以及文字的点击:
var checkClick = function () {
if ($('#remember-long').attr('checked') == "checked") {
$('#remember-long').attr('checked', false);
$('#remember-long').val("0")
}
else {
$('#remember-long').attr('checked', true);
$('#remember-long').val("1")
}
}
$('.remember').bind('click', function () { checkClick(); });
$("#remember-long").click(function () { checkClick(); });
//记住登录的checkbox和label点击的绑定。这里只是写入cookies 未作登录处理,
//登录处理的思路是当选中的时候直接读取cookies中的数据提交给后台
//由于cookies中记录的事加密之后的密码所以要追加password已经加密
绑定键盘回车事件:需要引入:hotkeys插件
$(document).bind('keydown', 'return', function(){$(".btn-submit").trigger('click');});
//绑定键盘的回车事件
帮助微软消灭IE6.0
if ($.browser.msie && $.browser.version == "6.0") {
//帮助微软消灭ie6
if ($.cookie('masterShow') != "hidden")
$('body').append('
$(".master").delay(1000).slideDown('', function () {
$(".m-close").fadeIn();
});
$(".m-close-short").click(function () {
$(".m-close").fadeOut('', function () {
$(".master").slideUp();
});
});
$(".m-close-long").click(function () {
$(".m-close").fadeOut('', function () {
$(".master").slideUp();
$.cookie('masterShow', 'hidden');
});
});
}
关于页面,这个登录页面抄袭了点点网以前一个版本的设计,点点使用kissy库每次都发回服务器验证,整个页面的刷新,我改用jquery使用ajax异步验证,并在验证的过程中将页面元素设置为不可用,防止重复登录。
完整文件打包下载:jquery_login.rar
作者:Ethan.zhu

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comprendre les différences d'expérience utilisateur entre vivox100s et x100
Mar 23, 2024 pm 05:18 PM
Comprendre les différences d'expérience utilisateur entre vivox100s et x100
Mar 23, 2024 pm 05:18 PM
Avec le développement continu de la science et de la technologie, les besoins des gens en équipements de communication augmentent également constamment. Sur le marché, les Vivox100 et X100 sont deux marques de téléphones mobiles qui ont beaucoup retenu l'attention. Ils ont tous des caractéristiques uniques et chacun possède ses propres avantages. Cet article comparera les différences d'expérience utilisateur entre ces deux téléphones mobiles pour aider les consommateurs à mieux les comprendre. Il existe des différences évidentes dans la conception de l'apparence entre les Vivox100 et les X100. Vivox100s adopte un style de conception à la mode et simple, avec un corps fin et léger et une sensation de main confortable tandis que le X100 accorde plus d'attention à la praticité ;
 Pourquoi certaines personnes pensent-elles que la photographie sur Android peut battre Apple ? La réponse est si directe
Mar 25, 2024 am 09:50 AM
Pourquoi certaines personnes pensent-elles que la photographie sur Android peut battre Apple ? La réponse est si directe
Mar 25, 2024 am 09:50 AM
Lorsqu'ils discutent de la fonction appareil photo des téléphones Android, la plupart des utilisateurs lui donnent des commentaires positifs. Par rapport aux téléphones Apple, les utilisateurs pensent généralement que les téléphones Android ont de meilleures performances en matière d'appareil photo. Cette opinion n’est pas sans fondement et les raisons pratiques sont évidentes. Les téléphones Android haut de gamme présentent de plus grands avantages concurrentiels en termes de configuration matérielle, notamment en termes de capteurs de caméra. De nombreux téléphones Android haut de gamme utilisent les derniers capteurs d'appareil photo haut de gamme, qui sont souvent plus remarquables que les iPhones commercialisés au même moment en termes de nombre de pixels, de taille d'ouverture et de capacités de zoom optique. Cet avantage permet aux téléphones Android de fournir des effets d'imagerie de meilleure qualité lors de la prise de photos et de l'enregistrement de vidéos, répondant ainsi aux besoins des utilisateurs en matière de photographie et de vidéographie. Par conséquent, l’avantage concurrentiel de la configuration matérielle est devenu un facteur attractif pour les téléphones Android.
 Xiaomi Auto APP est en tête de la liste gratuite de l'App Store d'Apple, avec des ventes officielles de près de 90 000
Apr 01, 2024 am 09:56 AM
Xiaomi Auto APP est en tête de la liste gratuite de l'App Store d'Apple, avec des ventes officielles de près de 90 000
Apr 01, 2024 am 09:56 AM
Le 31 mars, CNMO a remarqué que l'application mobile Xiaomi Auto était en tête du classement des applications gratuites de l'App Store d'Apple le 31 mars. Il est rapporté que l’application officielle de Xiaomi Auto a gagné la faveur d’un grand nombre d’utilisateurs grâce à ses fonctions complètes et son excellente expérience utilisateur, se classant rapidement au premier rang de la liste. Cette très attendue application Xiaomi Auto réalise non seulement une connexion transparente du processus d'achat de voiture en ligne, mais intègre également des services de contrôle à distance du véhicule. Les utilisateurs peuvent effectuer une série d'opérations intelligentes telles que la demande d'état du véhicule et le fonctionnement à distance sans quitter leur domicile. Surtout lorsque le nouveau modèle de Xiaomi Motors SU7 est sorti, l'application est lancée simultanément. Les utilisateurs peuvent comprendre intuitivement les détails de configuration du SU7 via l'application et terminer avec succès la précommande. Conception interne de l'application Xiaomi Auto
 ViewSonic fait ses débuts au ChinaJoy2024 avec un superbe grand écran 8K
Jul 24, 2024 pm 01:33 PM
ViewSonic fait ses débuts au ChinaJoy2024 avec un superbe grand écran 8K
Jul 24, 2024 pm 01:33 PM
Du 26 au 29 juillet, le salon annuel ChinaJoy2024 sera inauguré en grande pompe au nouveau centre d'exposition international de Shanghai. ViewSonic s'associera à ZOL Zhongguancun Online pour créer une couverture complète de la vision, de l'audition et du toucher pour les utilisateurs et les passionnés de jeux. festin. ZOL ZOL Zhongguancun Online est un portail informatique interactif qui couvre l'ensemble du pays et est positionné pour promouvoir les ventes. Il s'agit d'un média composite qui intègre des données sur les produits, des informations professionnelles, des vidéos technologiques et un marketing interactif. Zhongguancun Online a brisé le mur dimensionnel et est apparu sur le stand S101 du hall E7 de ChinaJoy avec le thème « Tendance et amusant », offrant une expérience d'exposition diversifiée et immersive au public et aux initiés de l'industrie du monde entier. Zone d'exposition ViewSonic : Explorez la technologie d'affichage haut de gamme 1
 Meilleurs plugins pour php CodeIgniter : faites passer votre site Web au niveau supérieur
Feb 19, 2024 pm 11:48 PM
Meilleurs plugins pour php CodeIgniter : faites passer votre site Web au niveau supérieur
Feb 19, 2024 pm 11:48 PM
CodeIgniter est un framework PHP puissant, mais vous aurez parfois besoin de fonctionnalités supplémentaires pour étendre ses capacités. Les plugins peuvent vous aider à y parvenir. Ils peuvent fournir une variété de fonctions, allant de l’amélioration des performances du site Web à l’amélioration de la sécurité. 1.Le plugin Hmvc HMVC (Hierarchical Model View Controller) vous permet d'utiliser l'architecture MVC en couches dans CodeIgniter. Ceci est utile pour les grands projets avec une logique métier complexe. En utilisant HMVC, vous pouvez organiser les contrôleurs en différents modules et charger et décharger ces modules selon vos besoins. Code de démonstration : //Ajoutez le code suivant dans config/routes.php : $route["/module/contr
 Quels sont les cinq éléments de l'expérience utilisateur ?
Aug 26, 2022 pm 05:24 PM
Quels sont les cinq éléments de l'expérience utilisateur ?
Aug 26, 2022 pm 05:24 PM
Cinq éléments de l'expérience utilisateur : 1. Les besoins des utilisateurs, ce que les utilisateurs et les opérateurs souhaitent obtenir de ce produit ; 2. L'étendue des fonctions, quelles sont les fonctions de ce produit ; 3. La conception des processus, qui peut être divisée en deux grandes catégories : l'interaction ; conception et architecture de l'information. Dans cette partie, la conception d'interaction décrit le « comportement possible de l'utilisateur » et l'architecture de l'information se concentre sur la manière d'exprimer les informations aux utilisateurs. 4. Conception de prototypage, en décidant où les éléments interactifs tels qu'une section ou un bouton doivent être placés sur le site ; page ; 5. Conception perceptuelle, c'est la réunion du contenu, de la fonctionnalité et de l'esthétique pour produire une conception finale qui satisfait tous les objectifs à d'autres niveaux.
 Analyser le processus de communication côté serveur de Vue : comment améliorer l'expérience utilisateur
Aug 10, 2023 am 11:19 AM
Analyser le processus de communication côté serveur de Vue : comment améliorer l'expérience utilisateur
Aug 10, 2023 am 11:19 AM
Analyser le processus de communication côté serveur de Vue : Comment améliorer l'expérience utilisateur Introduction : Avec le développement rapide d'Internet, la communication entre le client et le serveur est devenue de plus en plus importante. En tant que framework JavaScript moderne, Vue offre aux développeurs une multitude d'outils et de technologies pour mettre en œuvre la communication côté serveur. Cet article approfondira le processus de communication côté serveur de Vue et présentera quelques conseils et bonnes pratiques pour améliorer l'expérience utilisateur. 1. Présentation du processus de communication côté serveur de Vue Le processus de communication côté serveur de Vue comprend les étapes clés suivantes
 Analyser les avantages de la mise en page réactive pour améliorer l'expérience utilisateur
Feb 18, 2024 pm 10:37 PM
Analyser les avantages de la mise en page réactive pour améliorer l'expérience utilisateur
Feb 18, 2024 pm 10:37 PM
Avec le développement rapide de l'Internet mobile, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour naviguer sur le Web, ce qui pose d'énormes défis à la conception Web traditionnelle. La conception Web traditionnelle est souvent basée sur les ordinateurs de bureau, et les tailles d'écran et les résolutions des téléphones mobiles et des tablettes sont différentes de celles des ordinateurs de bureau. Si vous continuez à utiliser la conception Web traditionnelle à largeur fixe, cela entraînera des difficultés d'affichage sur les appareils mobiles et une mauvaise qualité d'affichage. expérience utilisateur. Pas bon. La mise en page réactive est une méthode de conception Web qui peut être affichée de manière adaptative sur différents appareils. Elle offre une meilleure expérience de navigation aux utilisateurs.






