19个很有用的 JavaScript库推荐_javascript技巧
然而需要实现一些特定的功能,则可以选择功能更专一的轻量库,今天这篇文章与大家分享16个很有用的 JavaScript 库。
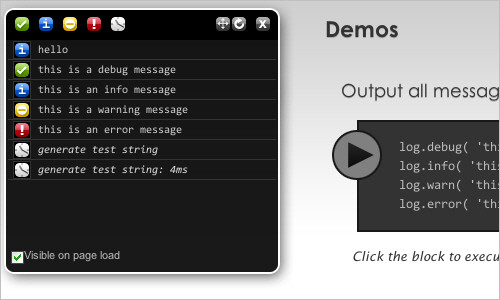
Blackbird: Open Source JavaScript Logging Utility
Blackbird 是一款非常酷的 JavaScript 调试工具,带有一个漂亮的界面显示和过滤调试信息。
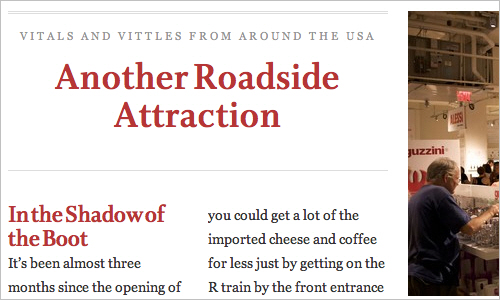
Treesaver.js
Treesaver 是一个用于创建杂志布局的 JavaScript 框架。
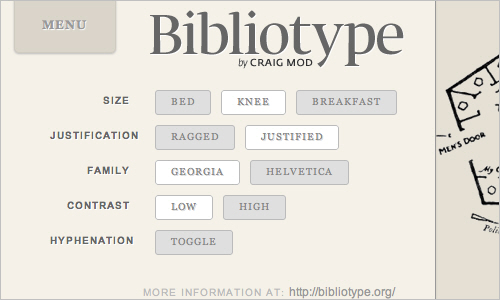
Bibliotype
Bibliotype 是一个简单的基于 HTML、CSS 和 JS ,用于快速原型制作的的框架。
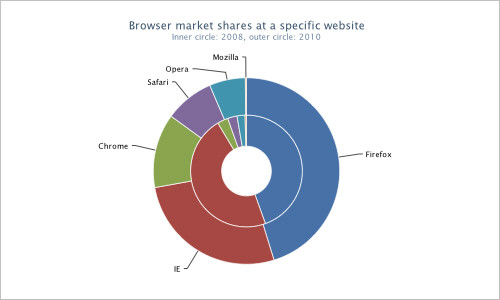
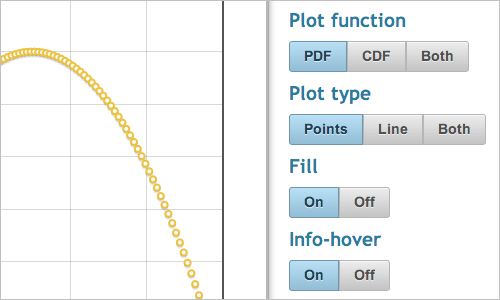
Highcharts – Interactive JavaScript charts
Highcharts 是一个纯 JavaScript 编写,用于生产交互式图表的 JavaScript 库。
jStat: a JavaScript statistical library
Stat是一个采用JavaScript开发的统计工具包,可以让你执行高级统计操作,而不需要专门的统计语言。
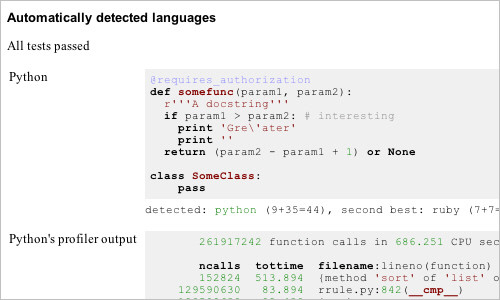
highlight.js
Highlight.js 是一个用于高亮显示程序代码的 JavaScript 库,简单易用。
Respond.js: Fast CSS3 Media Queries for Internet Explorer 6-8 and More
这个快速、轻量的库用于让IE6-8支持 CSS3 Media Queries,是一种让网页支持小屏幕设备显示的特性。
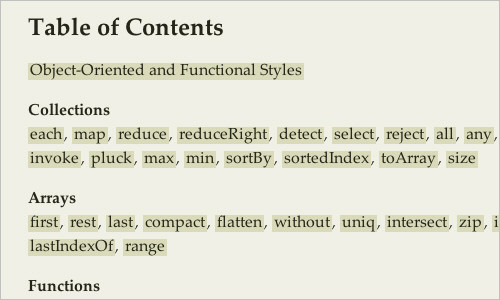
Underscore.js
Underscore 是一个实用的JavaScript工具库,提供了类似 Prototype 功能的编程支持,但没有对 JavaScript 内置的对象进行扩展。
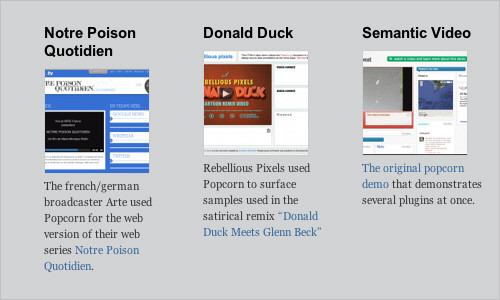
Popcorn.js
Popcorn.js 是一个HTML5 Video框架,它提供了易于使用的API来同步交互式内容。
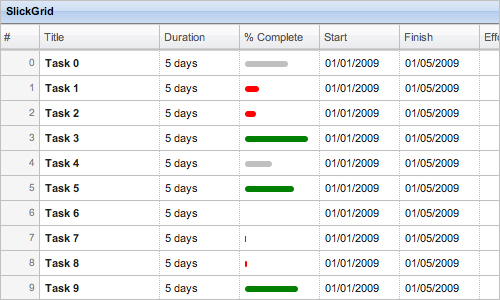
SlickGrid!
SlickGrid 是一个用于构建简单的、快速、灵活的表格的库。
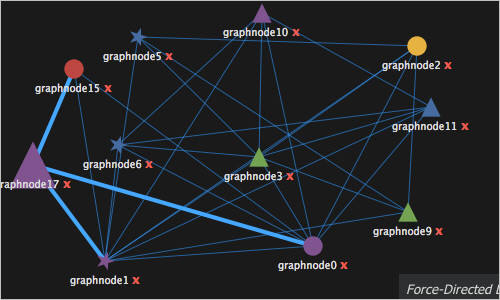
JavaScript InfoVis Toolkit
The JavaScript InfoVis Toolkit 用于创建交互的可视化数据。
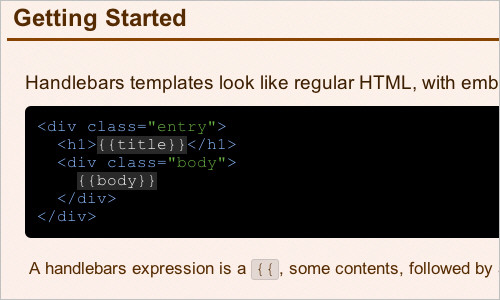
Handlebars.js: Minimal Templating on Steroids
Handlebars 是一个 JavaScript 页面模板库,帮助你轻松的构建语义化模板。可参考ThinkVitamin的文章 Getting Started with Handlebars.js。
Backbone.js
Backbone.js 是一个 JavaScript MVC 应用框架,通过Models进行key-value绑定及自定义事件处理。
OpenFaces
OpenFaces 是一个包含AJAX-powered JSF组件库,一个Ajax框架和一个客户端校验框架的开源框架,它源于QuipuKit并增加了一些新的组件和特性。
d3.js
D3 可以让你绑定任何数据到文档对象模型(DOM),然后再应用数据驱动传递给文档。
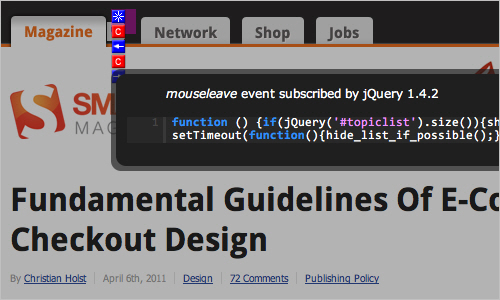
Visual Event JS Library
Javascript 是事件驱动的语言,这个可视化事件库用于帮助你追踪事件。
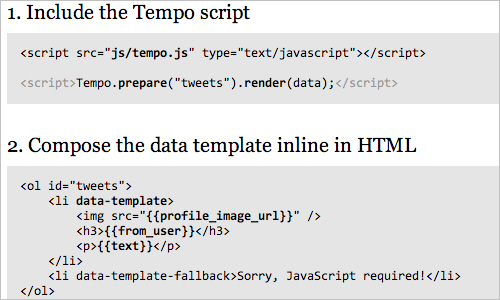
Tempo: JSON rendering engine
Tempo 节奏是一个小的JSON渲染引擎,让你使用纯HTML就可以构建数据模板。
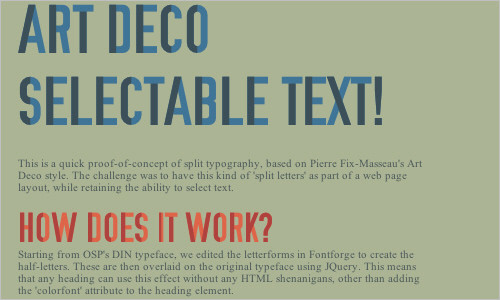
Art Deco – Selectable Text
实现字母分离效果的库,保留了文本能被选择的特性。
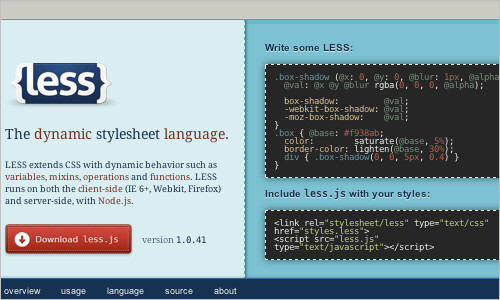
Using Less.js to Simplify Your CSS3
LESS 是一个扩展CSS,让其拥有动态语言特性的库。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Points clés Le marquage structuré amélioré avec JavaScript peut considérablement améliorer l'accessibilité et la maintenabilité du contenu de la page Web tout en réduisant la taille du fichier. JavaScript peut être utilisé efficacement pour ajouter dynamiquement des fonctionnalités aux éléments HTML, tels que l'utilisation de l'attribut CITE pour insérer automatiquement les liens de référence en références de bloc. L'intégration de JavaScript avec des balises structurées vous permet de créer des interfaces utilisateur dynamiques, telles que des panneaux d'onglet qui ne nécessitent pas de rafraîchissement de page. Il est crucial de s'assurer que les améliorations JavaScript ne gênent pas la fonctionnalité de base des pages Web; même si JavaScript est désactivé, la page doit rester fonctionnelle. La technologie avancée JavaScript peut être utilisée (
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un