interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples de composants StepJump multi-étapes et multi-étapes dans les compétences JS_javascript
Explication détaillée des exemples de composants StepJump multi-étapes et multi-étapes dans les compétences JS_javascript
Explication détaillée des exemples de composants StepJump multi-étapes et multi-étapes dans les compétences JS_javascript
Le dernier travail consiste à créer une page de formulaire en plusieurs étapes et en plusieurs étapes. Cela signifie que l'activité de cette page est effectuée en plusieurs étapes et que chaque étape peut être traitée en plusieurs petites étapes. étapes , entre les grandes étapes et entre les petites étapes est une relation commerciale qui se produit de manière séquentielle. Au début, je pensais que cette fonction était facile à implémenter, tout comme le principe d'implémentation de la page à onglet. Après l'avoir fait, j'ai trouvé qu'elle contenait beaucoup de logique pertinente (peut-être que je n'ai pas pensé à une meilleure façon). ~), notamment lorsque cette fonction est combinée avec la forme et le statut des données métiers. J'ai résumé une partie de la logique liée à cette fonction dans un composant StepJump. Ce composant peut réaliser des commutations et des sauts pas à pas purement statiques, ainsi qu'une logique complexe combinée à une certaine polyvalence et flexibilité. exigences et idées de mise en œuvre.
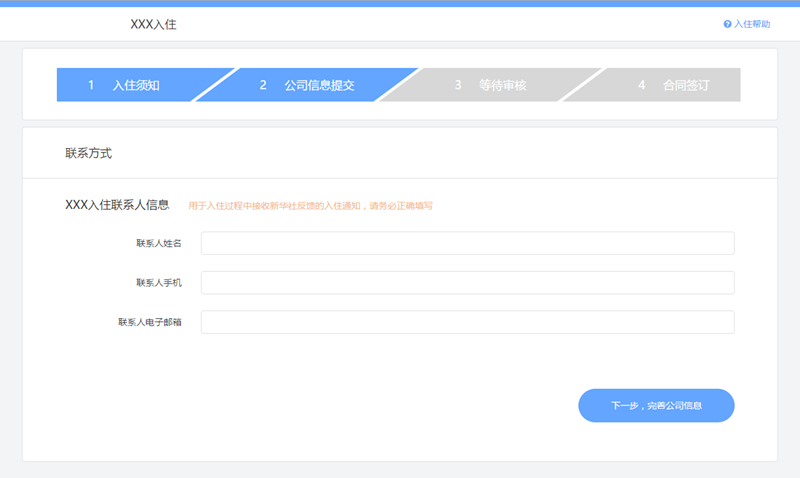
Effet de réalisation :
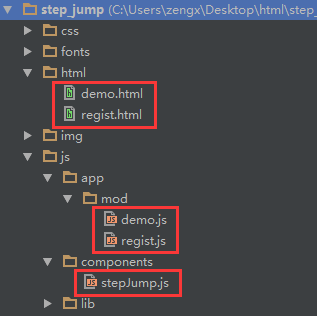
Il y a deux pages d'effets à l'intérieur : demo.html et register.html. Les js pertinents sont respectivement demo.js et register.js. Les composants sont encapsulés dans stepJump.js et modularisés par seajs. demo.html démontre un changement de contenu purement statique en plusieurs étapes et en plusieurs étapes. register.html est un effet complètement intégré à l'entreprise. Il a été extrait de mon travail récent, sauf que l'état des données commerciales à l'intérieur est simulé avec. une constante (STEP_STATUS).
1. Analyse de la demande
Les rendus donnés ci-dessus sont incomplets, mais le design est trop grand pour être affiché facilement. Afin de décrire clairement les exigences fonctionnelles de cette page, je ne peux que consacrer le plus de temps possible sur le texte et essayer d'expliquer clairement chaque détail :
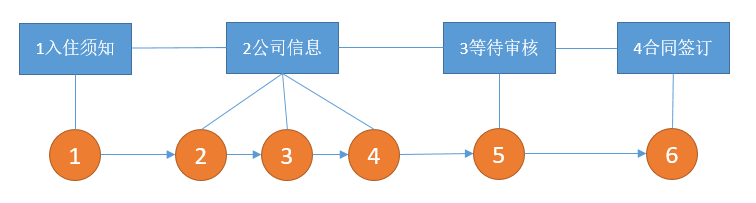
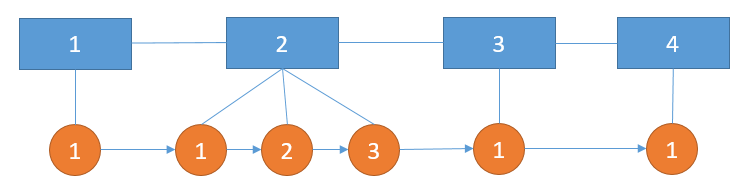
1) Il y a quatre grandes étapes dans cette page, dont 1, 3 et 4 ne correspondent qu'à une petite étape, tandis que 2 correspond à trois petites étapes, ce qui signifie que 1, 3 et 4 sont chacun une étape . Il peut être complété, mais 2 nécessite 3 étapes pour le réaliser
2) Ces étapes se déroulent séquentiellement. La première grande étape doit être complétée avant que la deuxième grande étape puisse être réalisée ; la première petite étape doit être complétée avant que la deuxième petite étape puisse être réalisée
3) La première petite étape de chaque grande étape peut avoir un bouton pour revenir à la grande étape précédente
4) Chaque petit pas au milieu du grand pas peut avoir 2 boutons, un pour revenir au petit pas précédent, et un pour passer au petit pas suivant
;
5) La dernière petite étape de chaque grande étape peut avoir un bouton pour passer à la grande étape suivante
;
6) Si un grand pas ne contient qu'un petit pas, alors c'est à la fois le premier petit pas et le dernier petit pas
7) Le contenu à afficher dans chaque petite étape de chaque grande étape est différent, et une seule petite étape peut être affichée à la fois
;
8) Les étapes majeures qui ont été complétées, les étapes majeures qui sont en cours et les étapes majeures qui doivent être exécutées ultérieurement devraient avoir des effets d'interface utilisateur différents (cependant, en termes d'effet de mise en œuvre, celles terminées et celles qui sont terminées ; ceux en cours ont le même effet )
9) Les grandes étapes suivantes à exécuter doivent être sautées en cliquant sur le bouton dans la dernière petite étape de la grande étape précédente ; les grandes étapes terminées et en cours d'exécution peuvent être sautées en cliquant sur le nom de l'étape ;
La partie ci-dessus est l'analyse des fonctions statiques de la page. Voici les besoins commerciaux réels de la page :
2) Les principales données commerciales sont liées aux utilisateurs. Selon le processus d'enregistrement, l'état du processus d'enregistrement de l'utilisateur peut être divisé en :
a. Les informations à renseigner, si la valeur du statut est celle-ci à chaque fois que vous entrez dans cette page, alors la grande étape [1 Instructions d'enregistrement] s'affichera, indiquant que cette étape est en cours
b. Pour que les informations soient soumises, si la valeur de statut est celle-ci à chaque fois que vous entrez sur cette page, alors la grande étape [2 Soumission des informations sur l'entreprise] sera affichée, et la petite étape affichera la première par défaut ;
c. La révision n'a pas réussi. Si cette valeur de statut est utilisée à chaque fois que vous entrez dans cette page, alors la grande étape de [3 En attente de révision] sera affichée ;
e. Le contrat doit être confirmé Si la valeur du statut est celle-ci à chaque fois que vous entrez sur cette page, alors la grande étape de [4 Signature du contrat] sera affichée ;
3) Il convient de noter que [3 En attente de révision] et [4 Signature du contrat] contiennent chacun 3 et 2 contenus. Leurs contenus respectifs sont des relations d'affichage mutuellement exclusives, mais il ne s'agit pas d'une relation étape par étape. , lequel afficher est entièrement déterminé par le statut de l'entreprise. Par exemple, [3 En attente de révision] a les trois effets possibles suivants :
Lorsque vous passez de [2 Soumission des informations sur l'entreprise] à [3 En attente de révision], le premier effet s'affiche
;
Si l'avis a été réussi lors de l'entrée sur la page, le deuxième effet sera affiché
;
Si la page ne réussit pas l'examen lors de l'entrée dans la page, le troisième effet sera affiché, et dans ce cas, le nom de l'étape nécessite également des effets spéciaux :
Lorsque vous cliquez directement sur le nom de l'étape, par exemple, cliquez sur [2 Soumission des informations sur l'entreprise], cet effet doit être restauré à l'effet par défaut lorsque vous cliquez sur [3 En attente de révision], il doit être défini sur cette valeur spéciale ; effet ; uniquement via [ Cet effet spécial ne peut être complètement révoqué que lorsque la petite étape de « 2 Soumission des informations sur l'entreprise » passe à « 3 En attente d'examen ».
Les exigences générales sont les parties ci-dessus. Il peut y avoir certains détails qui ne sont pas décrits car ils ne sont pas faciles à expliquer clairement avec des mots, nous ne pouvons donc en faire l'expérience qu'en fonction de l'effet réel. Du point de vue de la mise en œuvre finale, parmi les exigences précédentes, les exigences fonctionnelles statiques sont au cœur de la mise en œuvre des composants, et les exigences commerciales ultérieures ne sont pas universelles. Mon point de départ pour développer ce composant est d'écrire les fonctions de base du composant sur la base. les exigences fonctionnelles statiques, puis concevez ensuite des API et des rappels raisonnables en fonction des besoins de l'entreprise, et séparez autant que possible les js du HTML et les composants de l'entreprise, afin que la mise en œuvre finale puisse maximiser la flexibilité.
2. Idées de mise en œuvre
Tout d'abord, parlons de la structure html : je considère que dans les exigences précédentes, il y a deux notions très importantes : les grandes étapes et les petites étapes, et ces grandes étapes ont une relation inclusive avec les petites étapes, et là est également un accord sur l'ordre entre les étapes. Nous devons donc concevoir deux collections pour stocker respectivement tous les éléments liés aux grandes étapes et tous les éléments liés aux petites étapes. La structure html peut être conçue comme suit :
.- Hide code <nav class="nav-step"> <ul id="steps" class="steps"> <li><a href="javascript:;">1<span class="gap"></span>入住须知</a></li> <li><a href="javascript:;">2<span class="gap"></span>公司信息提交</a></li> <li><a href="javascript:;">3<span class="gap"></span>等待审核</a></li> <li><a href="javascript:;">4<span class="gap"></span>合同签订</a></li> </ul> </nav> <div id="step-content" class="step-content"> <div class="step-pane" > </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane"> </div> <div class="step-pane" </div> </div>
Parmi eux, #steps li sont tous les éléments de grande étape, et tous les #step-content .step-pane sont tous les éléments de petite étape. Ces deux ensembles ne résolvent que les problèmes de stockage et d'ordre des éléments d'étape, et la relation d'inclusion entre eux n'a pas encore été résolue. Parmi les exigences, la relation inclusive entre les grands pas et les petits pas est la suivante :
Dans ce cas, nous pouvons refléter cette relation à travers un simple tableau de configuration. Par exemple, la structure ci-dessus peut être expliquée par [1,3,1,1], ce qui signifie qu'il y a 4 étapes principales au total. , 1, 3 et 4 n’ont qu’un seul petit pas et 2 a 3 petits pas. Étant donné que les grandes et les petites étapes sont stockées séparément dans deux collections, lorsque nous accédons à ces deux collections, nous utilisons la position d'index de la collection relative. Cependant, en utilisation réelle : la position est relativement facile à identifier, mais la position absolue de la. une petite étape est difficile à identifier et la position de l'ensemble relatif commence à 0. Si le contenu de chaque petite étape a d'autres composants définis, tels que des composants liés au formulaire, nous stockerons certainement les instances de ces composants dans une table de configuration :
var STEP_CONFIG = {
0: {
form: {
//....
}
},
1: {
form: {
//....
}
},
2: {
form: {
//....
}
},
3: {
form: {
//....
}
}
//...
}Ce type de table de configuration est identifié par l'index absolu de Xiaobu, ce qui sera très gênant en utilisation réelle. De plus, lorsque la structure HTML de Xiaobu sera ajustée, cette structure devra être modifiée, ainsi que toutes les références à celle-ci. Les endroits où les composants associés sont obtenus doivent être modifiés. Il est préférable de compléter la configuration suivante :
var STEP_PANES_CONFIG = {
//2,1表示第二个步骤的第一个小步内容
//2,2表示第二个步骤的第二个小步内容
//2,3表示第二个步骤的第三个小步内容
2: {
1: {
//配置小步骤相关的东西
},
2: {
//配置小步骤相关的东西
},
3: {
//配置小步骤相关的东西
}
//配置大步骤相关的东西
}
}相当于把前面的包含结构抽象成:
这个结构有两个好处:一是不考虑集合索引从0开始的问题,STEP_PANES_CONFIG[2]就表示第2个大步骤;二是小步骤的索引也不考虑从0开始的问题,而且是相对大步骤来标识的,比如STEP_PANES_CONFIG[2][1]就表示第2个大步骤的第一个小步,这样的话,大步骤跟小步骤就都能很好的通过索引来识别,配置表也更稳定一点。也就是说组件在对外提供索引相关的接口或参数的时候,都是按常规思维方式提供的,在组件内部得解决逻辑索引(比如[2][1])跟物理索引的转化关系,以及物理索引跟逻辑索引的转换关系。比如外部调用的时候,告诉组件初始化需要显示第2大步的第1个小步,那么组件就得根据这个信息找到相应的大小步骤项去显示;外部已知步骤项的物理索引位置时,组件得提供方法能够将物理索引位置转换成逻辑索引。
再来说效果:
1)每个步骤的内容只要控制显示哪个即可,所以步骤内容如果用css来控制状态的话就只有2种,默认态和active态,默认态不显示,active态显示;
2)每个步骤的边角可以用css边框画三角的原理实现;
3)为了正确控制步骤的效果,每个步骤如果用css来控制状态的话有3种,默认态,done态和current态,分别表示未执行,已执行和正在执行的步骤。另外第三大步还有一个alerts态,不过这是一个跟业务相关的状态,跟组件倒是没有关系。这三个状态的控制实现,跟网上那种评分组件是类似的。
大概的思路就是这些,另外还有关于API和回调的设计,我会在下一部分的实现细节里去描述。
3. 实现细节
先来看看组件的配置项:
var DEFAULTS = {
config: [], //必传参数,步骤项与步骤内容项的配置,如[1,2,3]表示一共有三个(config.length)步骤,第1个步骤有1个(config[0])内容项,第2个步骤有2个(config[1])内容项,第3个步骤有3个(config[2])内容项
stepPanes: '', //必传参数,步骤内容项的jq 选择器
navSteps: '', //必传参数,步骤项的jq 选择器
initStepIndex: 1, //初始时显示的步骤位置,如果一共有4个步骤,该参数可选值为:1,2,3,4
initPaneIndex: 1, //初始时显示的步骤内容项位置,基于initStepIndex,如果initStepIndex设置成2,且该步骤有3个内容项,则该参数可选值为:1,2,3
onStepJump: $.noop, //步骤项跳转时候的回调
onBeforePaneChange: $.noop, //步骤内容项切换之前的回调
onPaneChange: $.noop, //步骤内容项切换之后的回调
onPaneLoad: $.noop //步骤内容项第一次显示时的回调
};注释部分已经说得比较清楚了,前5个在实现思路里面都有相关内容提及。下面我把那四个回调作用和调用做一个详细说明:
1)onStepJump(oldStepIndex, targetStep)
这个回调是在大步骤跳转的时候触发的,作用很清楚,就是为了在步骤跳转的时候做一些逻辑处理,比如业务需求中【3 等待审核】的特殊效果控制就得借助这个回调,传递有两个参数oldStepIndex表示跳转前的步骤的物理索引(从0开始), targetStep表示要跳转到的步骤的物理索引。
2)onBeforePaneChange(currentPane, targetPane, currentStep)
这个回调的作用是在切换小步骤的时候,可能小步骤里面有的表单校验未通过,此时就得取消小步骤的切换,通过在这个回调里返回false就能达到这个效果。传递的三个参数都是物理索引,分别表示当前小步骤的位置,要切换的小步骤位置和当前大步骤的位置。
3)onPangeChange(currentPane, targetPane, currentStep)
这个跟第二个是差不多的,只不过发生在小步骤切换完成之后调用。
4)onPaneLoad(e,currentStep, currentPane)
这个回调作用很大,小步骤里面的其它组件,比如表单组件等,都可以在这个回调里定义,目的是为了实现延迟初始化的功能。同时这个回调在执行的时候已经把this指向了当前小步骤对应的DOM元素,以便可以快速地通过该DOM元素找到其它组件初始化需要的子元素,比如form等。这个回调对于每个小步骤来说都只会触发一次。传递三个参数e表示相关的jq事件,后面两个分别表示当前大步骤和小步骤的物理索引。
回调触发顺序是:onBeforePaneChange,onPangeChange,onPaneLoad,onStepJump。另外onPaneLoad在组件初始化完成的时候也会调用一次。
通过以上这些回调基本上就能解决前面业务需求的那些问题。
再来看看API,我根据前面的需求只考虑3个API实例方法:
return {
goStep: function(step) {
goStep(step - 1);
},
goNext: function() {
go(currentPane + 1);
},
goPrev: function() {
go(currentPane - 1);
}
}goStep可以跳转到指定步骤的第一个小步,goNext跳转到下一个小步,goPrev跳转到上一个小步。另外还有一个静态方法:
//根据步骤内容项的绝对索引位置,获取相对于步骤项的位置
//step从0开始,pane表示绝对索引位置,比如stepPanes一共有6个,那么pane可能的值就是0-5
//举例:config: [1,3,1,1], step: 2, pane: 4,就会返回1,表示第三个步骤的第1个步骤内容项的位置
StepJump.getRelativePaneIndex = function(config, step, pane) {
return pane - getPaneCountBeforeStep(config, step) + 1;
};因为前面那些回调传递的参数都是物理索引,外部如果需要把物理索引转换成逻辑索引的话,就得使用这个方法。
其它细节说明:
1)maxStepIndex
这个变量也很关键,通过它来控制哪些大步骤不能通过直接点击的方式来跳转。
2)大步骤项的UI控制
//步骤项UI控制
function showStep(targetStep) {
$navSteps.each(function(i) {
var cname = this.className;
cname = $.trim(cname.replace(/current|done/g, ''));
if (i < targetStep) {
//当前步骤之前的状态全部设置为done
cname += ' done';
} else if (i == targetStep) {
//当前步骤项状态设置为current
cname += ' current';
}
this.className = cname;
});
}整体实现如下,代码优化程度受水平限制,但是逻辑还是很清楚的:
define(function(require, exports, module) {
var $ = require('jquery');
//step: 表示步骤项
//pane: 表示步骤内容项
var DEFAULTS = {
config: [], //必传参数,步骤项与步骤内容项的配置,如[1,2,3]表示一共有三个(config.length)步骤,第1个步骤有1个(config[0])内容项,第2个步骤有2个(config[1])内容项,第3个步骤有3个(config[2])内容项
stepPanes: '', //必传参数,步骤内容项的jq 选择器
navSteps: '', //必传参数,步骤项的jq 选择器
initStepIndex: 1, //初始时显示的步骤位置,如果一共有4个步骤,该参数可选值为:1,2,3,4
initPaneIndex: 1, //初始时显示的步骤内容项位置,基于initStepIndex,如果initStepIndex设置成2,且该步骤有3个内容项,则该参数可选值为:1,2,3
onStepJump: $.noop, //步骤项跳转时候的回调
onBeforePaneChange: $.noop, //步骤内容项切换之前的回调
onPaneChange: $.noop, //步骤内容项切换之后的回调
onPaneLoad: $.noop //步骤内容项第一次显示时的回调
};
function StepJump(options) {
var opts = $.extend({}, DEFAULTS, options),
$stepPanes = $(opts.stepPanes),
$navSteps = $(opts.navSteps),
config = opts.config,
stepPaneCount = sum.apply(null, config), //步骤内容项的总数
currentStep = opts.initStepIndex - 1, //当前步骤项的索引
currentPane = sum.apply(null, config.slice(0, currentStep)) + (opts.initPaneIndex - 1), //当前内容项的索引
maxStepIndex = currentStep, //允许通过直接点击步骤项跳转的最大步骤项位置
$activePane = $stepPanes.eq(currentPane);
//注册仅触发一次的stepLoad事件
$stepPanes.each(function() {
$(this).one('stepLoad', $.proxy(function() {
opts.onPaneLoad.apply(this, [].slice.apply(arguments).concat([currentStep, currentPane]));
}, this));
});
//初始化UI
showStep(currentStep);
$activePane.addClass('active').trigger('stepLoad');
//注册点击步骤项的回调
$navSteps.on('click.step.jump', function() {
var $this = $(this),
step = $this.index(opts.navSteps); //找到当前点击步骤项在所有步骤项中的位置
if (step > maxStepIndex || $this.hasClass('current')) return;
//跳转到该步骤项的第一个步骤内容项
goStep(step);
});
//步骤项UI控制
function showStep(targetStep) {
$navSteps.each(function(i) {
var cname = this.className;
cname = $.trim(cname.replace(/current|done/g, ''));
if (i < targetStep) {
//当前步骤之前的状态全部设置为done
cname += ' done';
} else if (i == targetStep) {
//当前步骤项状态设置为current
cname += ' current';
}
this.className = cname;
});
}
function goStep(step) {
go(getPaneCountBeforeStep(config, step));
}
//通过步骤内容项查找步骤项的位置
function getStepByPaneIndex(targetPane) {
var r = 0,
targetStep = 0;
for (var i = 0; i < stepPaneCount; i++) {
r = r + config[i];
if (targetPane < r) {
targetStep = i;
break;
}
}
return targetStep;
}
function go(targetPane) {
if (targetPane < 0 || targetPane >= stepPaneCount) {
return;
}
//在切换步骤内容项之前提供给外部的回调,以便外部可以对当前步骤内容项做一些校验之类的工作
//如果回调返回false则取消切换
var ret = opts.onBeforePaneChange(currentPane, targetPane, currentStep);
if (ret === false) return;
var $targetPane = $stepPanes.eq(targetPane),
targetStep = getStepByPaneIndex(targetPane);
$activePane.removeClass('active');
$targetPane.addClass('active');
opts.onPaneChange(currentPane, targetPane, currentStep);
$activePane = $targetPane;
currentPane = targetPane;
var oldStepIndex = currentStep;
currentStep = targetStep;
currentStep > maxStepIndex && (maxStepIndex = currentStep);
$targetPane.trigger('stepLoad');
if (targetStep !== oldStepIndex) {
showStep(targetStep);
opts.onStepJump(oldStepIndex, targetStep);
}
}
return {
goStep: function(step) {
goStep(step - 1);
},
goNext: function() {
go(currentPane + 1);
},
goPrev: function() {
go(currentPane - 1);
}
}
}
//根据步骤内容项的绝对索引位置,获取相对于步骤项的位置
//step从0开始,pane表示绝对索引位置,比如stepPanes一共有6个,那么pane可能的值就是0-5
//举例:config: [1,3,1,1], step: 2, pane: 4,就会返回1,表示第三个步骤的第1个步骤内容项的位置
StepJump.getRelativePaneIndex = function(config, step, pane) {
return pane - getPaneCountBeforeStep(config, step) + 1;
};
//求和
//注:slice(start,end)返回的数据不包含end索引对应的元素
function sum() {
var a = [].slice.apply(arguments),
r = 0;
a.forEach(function(n) {
r = r + n;
});
return r;
}
//统计在指定的步骤项之前一共有多少个步骤内容项,step从0开始,比如config: [1,3,1,1], 当step=2,就会返回4
function getPaneCountBeforeStep(config, step) {
return sum.apply(null, config.slice(0, step));
}
return StepJump;
});4. 调用举例
demo.html里的使用方式:
define(function(require, exports, module) {
var $ = require('jquery');
var StepJump = require('components/stepJump'),
stepJump = new StepJump({
config: [1,3,1,1],
stepPanes: '#step-content .step-pane',
navSteps: '#steps > li',
initStepIndex: 1
});
$(document).on('click.stepPane.switch', '.btn-step', function(e) {
var $this = $(this);
if ($this.hasClass('next')) {
stepJump.goNext();
} else {
stepJump.goPrev();
}
});
});由于这是个静态的功能,所以不用加任何回调。
regist.html里的使用方式:
//STEP_STATUS取值:
//0 待填写资料,如果每次进入这个页面时是这个状态值,那么就显示【1 入住须知】这个大步骤,表示正在进行该步骤;
//1 待提交资料,如果每次进入这个页面时是这个状态值,那么就显示【2 公司信息提交】这个大步骤,小步骤默认显示它的第一个;
//2 审核未通过,如果每次进入这个页面时是这个状态值,那么就显示【3 等待审核】这个大步骤;
//3 审核已通过,如果每次进入这个页面时是这个状态值,那么就显示【3 等待审核】这个大步骤;
//4 待确认合同,如果每次进入这个页面时是这个状态值,那么就显示【4 合同签订】这个大步骤;
var STEP_STATUS = 3,
MODE = STEP_STATUS == 2 || STEP_STATUS == 4 ? 3 : 2, //3表示只读,在公司信息提交步骤只能看不能改
STEP_AUDIT_ALERTS = STEP_STATUS == 3, //这个变量用来控制在等待审核步骤的时候是否给步骤项添加alerts样式
STEP_STATUS_MAP = {
0: 1,
1: 2,
2: 3,
3: 3,
4: 4
},
initStepIndex = STEP_STATUS_MAP[STEP_STATUS],
STEP_PANES_DATA = [1, 3, 1, 1],
STEP_PANES_CONFIG = {
//3,1表示第三个步骤的第一个步骤内容
3: {
1: {
onPaneLoad: function(e, currentStep, currentPane, conf) {
var $stepPane = $(this);
conf.vc = new VisibleController($stepPane.children('div'));
if (STEP_AUDIT_ALERTS) {
$auditStep = $('#audit-step');
$auditStep.addClass('alerts');
conf.vc.show('#audit-no');
} else if (STEP_STATUS == 2 || STEP_STATUS == 4) {
conf.vc.show('#audit-yes');
} else {
conf.vc.show('#audit-wait');
}
}
},
onLeaveStep: function() {
STEP_AUDIT_ALERTS && $auditStep.removeClass('alerts');
},
onEnterStep: function(step, conf) {
if (STEP_AUDIT_ALERTS) {
$auditStep.addClass('alerts');
} else {
conf[1].vc.show('#audit-wait');
}
}
},
4: {
1: {
onPaneLoad: function(e, currentStep, currentPane, conf) {
var $stepPane = $(this);
conf.vc = new VisibleController($stepPane.children('div'));
conf.vc.show('#contract-confirm');
}
}
}
},
GET_STEP_PANES_CONFIG = function(step, pane) {
if (pane == undefined) return STEP_PANES_CONFIG[step + 1];
return STEP_PANES_CONFIG[step + 1] && STEP_PANES_CONFIG[step + 1][StepJump.getRelativePaneIndex(STEP_PANES_DATA, step, pane)];
};
var $auditStep,
stepJump = new StepJump({
config: STEP_PANES_DATA,
stepPanes: '#step-content .step-pane',
navSteps: '#steps > li',
initStepIndex: initStepIndex,
onBeforePaneChange: function(currentPane, targetPane, currentStep) {
var conf = GET_STEP_PANES_CONFIG(currentStep, currentPane);
return conf && conf.onBeforePaneChange && conf.onBeforePaneChange.apply(this, [].slice.apply(arguments).concat[conf]);
},
onPaneChange: function() {
window.scrollTo(0, 0);
},
onPaneLoad: function(e, currentStep, currentPane) {
var conf = GET_STEP_PANES_CONFIG(currentStep, currentPane);
conf && conf.onPaneLoad && conf.onPaneLoad.apply(this, [].slice.apply(arguments).concat([conf]));
},
onStepJump: function(currentStep, targetStep) {
var conf = GET_STEP_PANES_CONFIG(currentStep);
conf && conf.onLeaveStep && conf.onLeaveStep(currentStep, conf);
conf = GET_STEP_PANES_CONFIG(targetStep);
conf && conf.onEnterStep && conf.onEnterStep(targetStep, conf);
}
});StepJump组件的初始化在最后面,前面都是一些配置相关的内容。更换STEP_STAUS这个变量的值,就能模拟实际业务中的不同业务状态,就能看到不同状态进入页面时这个组件的显示的效果。
5. 小结
本文把最近工作的一部分成果总结了一下,提供了一个StepJump组件,也许在你的工作中也有用得着的地方,当然每个人的思路跟做法都不一定相同,我也仅仅是分享的目的。其实这几天的工作思考的东西还是挺多的,除了这个组件之外,更多的想法都集中在样式分离,CSS命名跟表单组件的分离这一块,只不过现在这些思想还不够系统,还不到总结分享的水平,这些工作方法层面的理论,很少人去总结跟分享,我目前只见到张鑫旭的博客上有较完整的一套思路,学习下来,确实有不少收获跟体会,但是这毕竟是别人的,有一些只可意会不可言传的精华,还是掌握不到,只能一步步去积累才行,等将来我自己的思路成形了,我会考虑把我的想法全部分享出来,相信这件事情会成为我今年分享的最有价值的内容。
以上内容给大家介绍了JS中多步骤多分步的StepJump组件,希望对大家有所帮助!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...