javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式_基础知识
在使用面向对象编程时,对象间的继承关系自然少不了!而原型正是实现javascript继承的很重要的一种方法!
我们首先来看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
从运行的结果我们可以看出,通过关键字new创建的zhangchen这个对象继承了person中通过原型定义的getInfo()方法。下面我们具体来看新建的zhangchen这个对象是如何继承person对象的属性和方法的。
原型:在使用 JavaScript 的面向对象编程中,原型对象是个核心概念。在 JavaScript 中对象是作为现有示例(即原型)对象的副本而创建的,该名称就来自于这一概念。此原型对象的任何属性和方法都将显示为从原型的构造函数创建的对象的属性和方法。可以说,这些对象从其原型继承了属性和方法。当创建zhangchen对象时:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的对象将从它的原型继承属性和方法,对象 zhangchen 的原型来自构造函数(在这里是函数 person)的属性。
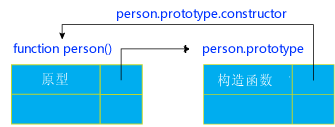
在 JavaScript 中,每个函数都有名为prototype的属性,用于引用原型对象。此原型对象又有名为constructor的属性,它反过来引用函数本身。这是一种循环引用, 下图更好地说明了这种循环关系。

图1 循环关系
现在,通过new运算符用函数(上面示例中为 person)创建对象时,所获得的对象将继承 person.prototype 的属性。在上图,可以看到 person.prototype 对象有一个回指 person 函数的构造函数属性。这样,每个 person对象(从 person.prototype 继承而来)都有一个回指 person 函数的构造函数属性。
我们可以用以下代码来验证这种循环是否正确:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代码中的对"isPrototypeOf()"方法的调用来自哪里呢?是来自person.prototype对象吗?不对,实际上,在 person.prototype 和 person 实例中还可以调用其他方法,比如 toString、toLocaleString 和 valueOf,但它们都不来自 person.prototype。而是来自于JavaScript 中的 Object.prototype ,它是所有原型的最终基础原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是对象。它是通过调用 Object 构造函数创建的(尽管它不可见)相当于执行子以下代码:
zhangchen.prototype = new Object();
因此,正如 person实例继承person.prototype 一样,zhangchen.prototype 继承 Object.prototype。这使得所有 zhangchen 实例也继承了 Object.prototype 的方法和属性。
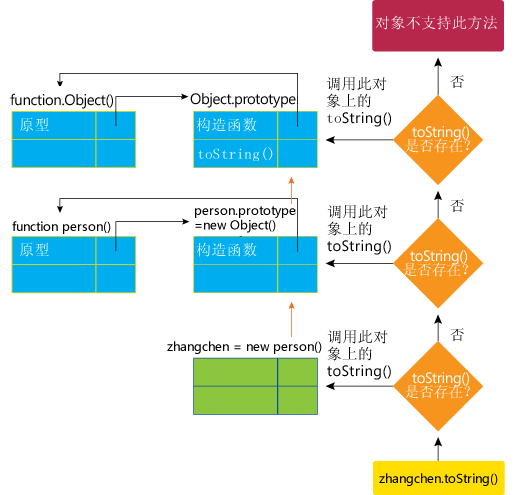
原型链:每个 JavaScript 对象都继承一个原型链,而所有原型都终止于 Object.prototype。注意,这种继承是活动对象之间的继承。它不同于继承的常见概念,后者是指在声明类时类之间的发生的继承。因此,JavaScript 继承动态性更强。它使用简单算法实现这一点,如下所示:当您尝试访问对象的属性/方法时,JavaScript 将检查该属性/方法是否是在该对象中定义的。如果不是,则检查对象的原型。如果还不是,则检查该对象的原型的原型,如此继续,一直检查到 Object.prototype。下图说明了此解析过程:

图2 toString()方法的解析过程
从以上解析过程中,如果在对象中定义了属性/方法 X,则该对象的原型中将隐藏同名的属性/方法。例如,通过在 person.prototype 中定义 toString 方法,可以改写 Object.prototype 的 toString 方法。
再看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
从运行结果可以看到,虽然person的每个实例都继承了person.prototype中的方法,但是我们也可以在实例化的对象中重新定义原型对象中的方法,而且也不会影响到其它的实例!
以上是自己对原型及原型链继承方式的认识,参考( JavaScript: 使用面向对象的技术创建高级 Web 应用程序),希望大家共同讨论!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Présentation de la nouvelle carte de Genshin Impact version 4.4 Friends, la version Genshin Impact 4.4 a également inauguré le Sea Lantern Festival à Liyue. Dans le même temps, une nouvelle zone de carte sera lancée dans la version 4.4 appelée Shen Yu Valley. Selon les informations fournies, Shen Yugu fait en fait partie du village de Qiaoying, mais les joueurs sont plus habitués à l'appeler Shen Yugu. Maintenant, laissez-moi vous présenter la nouvelle carte. Introduction à la nouvelle carte de Genshin Impact version 4.4. La version 4.4 ouvrira "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" et "Laixin Mountain" au nord de Liyue. Des points d'ancrage de téléportation ont été ouverts pour les voyageurs dans "Chenyu". Vallée·Shanggu" . ※Après avoir terminé le prologue de Demon God Quest·Act 3 : Le dragon et le chant de la liberté, le point d'ancrage de téléportation sera automatiquement déverrouillé. 2. Qiaoyingzhuang Lorsque la brise chaude du printemps caressa à nouveau les montagnes et les champs de Chenyu, le parfum
 Que sont les prototypes et les chaînes de prototypes
Nov 09, 2023 pm 05:59 PM
Que sont les prototypes et les chaînes de prototypes
Nov 09, 2023 pm 05:59 PM
Prototype, un objet en js, est utilisé pour définir les propriétés et les méthodes d'autres objets. Chaque constructeur a un attribut prototype est un pointeur pointant vers un objet prototype. Lorsqu'un nouvel objet est créé, le nouvel objet sera Le. L'attribut prototype de son constructeur hérite des propriétés et des méthodes. Chaîne de prototypes, en essayant d'accéder aux propriétés d'un objet, js vérifiera d'abord si l'objet possède cette propriété. Sinon, alors js se tournera vers le prototype de l'objet. Si l'objet prototype n'a pas cette propriété, il le fera. continuez à chercher le prototype du prototype.
 Qu'est-ce que la chaîne de portée et la chaîne de prototypes ?
Nov 13, 2023 pm 01:46 PM
Qu'est-ce que la chaîne de portée et la chaîne de prototypes ?
Nov 13, 2023 pm 01:46 PM
La chaîne de portée et la chaîne de prototypes sont deux concepts importants en JavaScript, correspondant respectivement aux deux caractéristiques principales de la portée et de l'héritage : 1. La chaîne de portée est un mécanisme utilisé pour gérer l'accès aux variables et la portée en JavaScript. Elle est formée par Elle est déterminée par le. contexte d'exécution et portée lexicale dans laquelle la fonction est créée ; 2. La chaîne de prototypes est un mécanisme d'implémentation de l'héritage en JavaScript basé sur la relation prototype entre les objets, lors de l'accès aux propriétés ou aux méthodes d'un objet, si l'objet lui-même ne le fait pas. La définition sera recherchée tout au long de la chaîne des prototypes.
 Quelle est la différence entre un prototype et une chaîne de prototypes
Nov 09, 2023 pm 04:48 PM
Quelle est la différence entre un prototype et une chaîne de prototypes
Nov 09, 2023 pm 04:48 PM
La différence entre un prototype et une chaîne de prototypes est la suivante : 1. Le prototype est un attribut que possède chaque objet, y compris certains attributs et méthodes partagés, qui est utilisé pour réaliser le partage et l'héritage des attributs et des méthodes entre les objets, tandis que la chaîne de prototypes est un héritage. Le mécanisme est mis en œuvre via la relation prototype entre les objets, qui définit la relation d'héritage entre les objets afin que les objets puissent partager les propriétés et les méthodes de l'objet prototype. 2. La fonction du prototype est de définir les propriétés et méthodes partagées de l'objet, afin que plusieurs objets puissent partager les propriétés et les méthodes du même objet prototype, et que la fonction de la chaîne de prototypes est de réaliser la relation d'héritage entre les objets, etc.
 Comparaison des performances du langage Go et de Python : lequel est le plus adapté à la programmation haute performance ?
Jan 30, 2024 am 08:13 AM
Comparaison des performances du langage Go et de Python : lequel est le plus adapté à la programmation haute performance ?
Jan 30, 2024 am 08:13 AM
Le langage Go et Python sont deux langages de programmation très populaires, tous deux dotés de leurs propres avantages et caractéristiques. Il existe également quelques différences entre les deux en matière de programmation hautes performances. Cet article comparera le langage Go et Python pour explorer lequel est le plus adapté à la programmation haute performance. Tout d’abord, comprenons le langage Go. Go est un langage de programmation open source développé par Google qui met l'accent sur la simplicité, l'efficacité et la concurrence. L'un des objectifs de conception du langage Go est de fournir une expérience de programmation hautes performances. Il a des coroutines légères (goro
 Cet outil de programmation gratuit national est populaire ! Développé par une équipe de doctorat de l'Université Tsinghua, il présente un délai de réponse court et une grande précision.
Jan 31, 2024 pm 05:03 PM
Cet outil de programmation gratuit national est populaire ! Développé par une équipe de doctorat de l'Université Tsinghua, il présente un délai de réponse court et une grande précision.
Jan 31, 2024 pm 05:03 PM
Au cours de l’année écoulée, avec l’application généralisée de la technologie des grands modèles, nous avons pu constater à quel point l’IA a profondément modifié notre façon de travailler. Dans le domaine de la programmation, l’intervention de l’IA apportera également une commodité sans précédent aux programmeurs. Récemment, Feishen Technology a lancé FittenCode, un assistant de code IA basé sur un grand modèle de code auto-développé. Il peut aider les programmeurs à effectuer des tâches de codage plus rapidement, avec précision et avec une meilleure qualité, à améliorer considérablement l'efficacité du codage et à contribuer à la gratuité et à l'ouverture. utilisateurs! L'adresse du site officiel du produit : https://code.fittentech.com/FittenCode est rapidement devenue populaire depuis sa dernière version. L'équipe de développement a travaillé 24 heures sur 24 pour apporter des fonctionnalités,
 A quoi servent les prototypes et les chaînes de prototypes ?
Jan 13, 2024 pm 12:58 PM
A quoi servent les prototypes et les chaînes de prototypes ?
Jan 13, 2024 pm 12:58 PM
La raison pour laquelle les prototypes et les chaînes de prototypes existent est d'implémenter l'héritage et le partage des propriétés des objets dans le langage JavaScript. En JavaScript, tout est objet, y compris les fonctions. Chaque objet possède une propriété, appelée prototype, qui pointe vers un autre objet, appelé objet prototype. Les objets peuvent hériter des propriétés et des méthodes des objets prototypes. L'avantage de l'implémentation de propriétés et de méthodes partagées via des prototypes est l'économie de mémoire. Considérons un objet A, qui possède des propriétés et des méthodes, puis créez l'objet B et créez
 Choisissez le bon langage de programmation : comparez Go et Python pour déterminer le meilleur choix pour les besoins de votre projet
Jan 30, 2024 am 08:00 AM
Choisissez le bon langage de programmation : comparez Go et Python pour déterminer le meilleur choix pour les besoins de votre projet
Jan 30, 2024 am 08:00 AM
À l’ère actuelle de progrès technologiques rapides, le choix du langage de programmation est devenu très critique. Avec le développement continu du domaine du développement logiciel, le langage Go et Python sont devenus deux langages de programmation qui ont beaucoup attiré l'attention. Cet article procédera à une analyse comparative du langage Go et de Python pour aider les lecteurs à choisir le langage de programmation approprié en fonction des besoins du projet. Tout d’abord, comprenons le langage Go. Le langage Go est un langage de programmation compilé statiquement développé par Google. Il dispose de puissantes capacités de traitement simultané et d'un mécanisme de récupération de place efficace, ce qui est très






