使用滤镜设置透明导致 IE 6/7/8/9 解析异常的解决方法_javascript技巧
如下
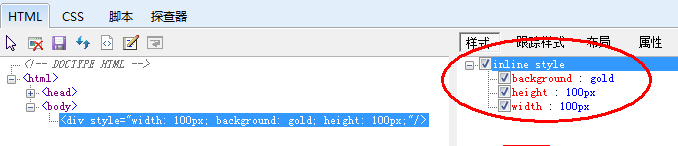
用IE开发者工具,或IE8自带的开发者工具。结构如 图1 :

红色所圈之处可以看到给div添加的内联样式width,height,background都依次排列。正常!
但给该div添加filter:alpha(opacity=20)后,
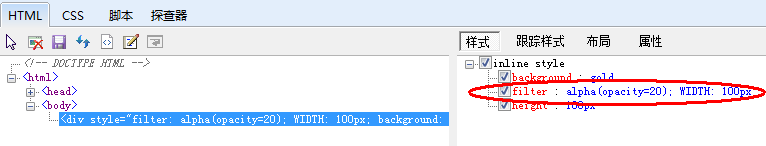
情况发生了变化,如 图2 :

红色所圈之处看到,width和filter挤在一行上了。正常的情况width应该另起一行。
有人也许会说这只是开发者工具没有正确显示,只要不影响页面元素正确渲染即可。
的确,在IE6/7/8/9 中该元素宽度、高度、背景色及透明度都能按设置所期望的渲染,显示。如图:

此外,将样式写在style标签内或css文件中也会出现以上现象。
再看下JS设置filter,情况稍有不同。代码如下:
IE中查看结构,效果如 图2 ,即filter和width在一行。
注意以上html中的最后一句js代码
d1.style.filter = 'alpha(opacity=20)';
右小括号后没有加分号。现在该句稍改下(的确是稍改,只加了个分号)
d1.style.filter = 'alpha(opacity=20);';
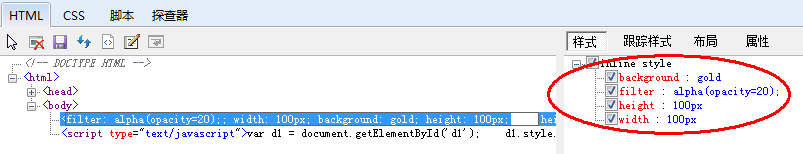
即在由小括号后加了个 分号 ";" 。 这时查看IE开发者工具如 图3 :

红色所圈之处看到四个css属性background、filter、height和width单独在一行显示。而没有像 图2 中filter和width在一行显示。
PS:很多流行JS库设置透明的方法没有加 alpha(opacity=20)后的分号。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de la ligne noire de la barre des tâches transparente Win11
Dec 22, 2023 pm 10:04 PM
Comment résoudre le problème de la ligne noire de la barre des tâches transparente Win11
Dec 22, 2023 pm 10:04 PM
Après que de nombreux amis aient utilisé translucenttb pour configurer une barre des tâches transparente, ils ont découvert qu'il y avait une ligne noire dans la barre des tâches transparente win11, ce qui semblait très inconfortable. Comment dois-je le résoudre pour le moment ? . Il y a une ligne noire dans la barre des tâches transparente win11 : Méthode 1 : 1. Selon les commentaires des utilisateurs, vous pouvez cliquer avec le bouton droit sur translucide et ouvrir les paramètres. 2. Définissez ensuite la « marge » de l'option d'icône sur « 1 » pour résoudre le problème. Méthode 2 : 1. Si cela ne fonctionne toujours pas, vous pouvez cliquer avec le bouton droit sur l'espace vide pour ouvrir « Personnalisation » 2. Sélectionnez ensuite le thème par défaut du système pour le modifier. Troisième méthode : 1. Si tout le reste échoue, il est recommandé de désinstaller translucenttb. 2. Remplacez ensuite
 Comment résoudre le problème de transparence d'une ligne sur la barre des tâches Win11 ?
Jan 29, 2024 pm 12:12 PM
Comment résoudre le problème de transparence d'une ligne sur la barre des tâches Win11 ?
Jan 29, 2024 pm 12:12 PM
De nombreux utilisateurs de Win11 définiront leur barre des tâches pour qu'elle soit transparente lors de l'exécution du système, mais de nombreux utilisateurs verront une ligne noire apparaître sur la barre des tâches après l'avoir configurée. Alors, que se passe-t-il ? Les utilisateurs peuvent utiliser un logiciel tiers pour le configurer. Laissez ce site Web présenter soigneusement aux utilisateurs la solution au problème d'une ligne transparente sur la barre des tâches Win11. Solution au problème d'une ligne transparente sur la barre des tâches win11. Méthode 1 : 1. Selon les commentaires des utilisateurs, vous pouvez cliquer avec le bouton droit sur translucenttb et ouvrir les paramètres. 2. Définissez ensuite la marge de l'option d'icône sur 1 pour résoudre le problème. 2. Sélectionnez ensuite le thème par défaut du système et modifiez-le pour résoudre le problème.
 Comment définir la transparence en CSS
Nov 01, 2023 am 10:00 AM
Comment définir la transparence en CSS
Nov 01, 2023 am 10:00 AM
Les méthodes CSS pour définir la transparence incluent l'attribut d'opacité, la valeur de couleur rgba, l'attribut de couleur d'arrière-plan, l'utilisation de pseudo-éléments, etc. Introduction détaillée : 1. L'attribut d'opacité, en définissant l'attribut d'opacité de l'élément pour obtenir un effet transparent, la plage de valeurs de cet attribut est de 0 à 1, 0 signifie complètement transparent, 1 signifie complètement opaque 2. Valeur de couleur RVB, en définissant l'opacité de l'élément La couleur d'arrière-plan ou la couleur du texte est une valeur de couleur rgba pour obtenir un effet de transparence. La valeur de couleur rgba se compose du rouge, du vert, du bleu, de la transparence, etc.
 Comment définir la transparence du terminal dans le système Linux ?
Jan 07, 2024 am 10:21 AM
Comment définir la transparence du terminal dans le système Linux ?
Jan 07, 2024 am 10:21 AM
Lorsque Linux exécute des commandes dans le terminal, afin de rendre difficile la visualisation d'autres documents d'aide, tels que des PDF, des pages Web, etc., vous pouvez définir la transparence du terminal. Comment la définir ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. . 1. Activer les effets spéciaux de la fenêtre 1. Pour définir la transparence du terminal, vous devez d'abord activer les effets spéciaux de la fenêtre. Tout d'abord, cliquez sur « Centre de contrôle » dans la barre des tâches. 2. Cliquez sur "Afficher" dans le Control Center. 3. Dans « Affichage », assurez-vous que le bouton « Activer les effets de fenêtre » est activé. 4. De plus, vous pouvez également utiliser les touches de raccourci shift+win+tab pour ouvrir ou fermer rapidement les effets de fenêtre. 2. Définir la transparence
 Tutoriel graphique pour rendre la barre des tâches Win7 transparente
Jul 20, 2023 am 09:49 AM
Tutoriel graphique pour rendre la barre des tâches Win7 transparente
Jul 20, 2023 am 09:49 AM
Aujourd'hui, un groupe d'utilisateurs a demandé pourquoi leurs ordinateurs n'avaient aucun effet de transparence après la réinstallation de Windows 7. En fait, cela est dû au fait que votre ordinateur ne met pas à jour le pilote de la carte graphique à temps et n'ajuste pas le thème Windows 7 Aero. Vous pouvez le configurer des manières suivantes. 1. Tout d'abord, vous devez vous assurer qu'un nouveau pilote de carte graphique est installé sur votre ordinateur. Vous pouvez utiliser Driver Wizard ou 360 Driver Master pour mettre à jour le pilote de la carte graphique en ligne. . 2. Face à un espace vide sur le bureau, cliquez avec le bouton droit, sélectionnez Personnaliser et ouvrez. 3. Recherchez le thème Aero ici et sélectionnez-le. Dans des circonstances normales, vous devriez pouvoir voir l'effet du verre transparent. Comprenez-vous le tutoriel sur la façon de rendre votre barre des tâches Win7 transparente ? Étudiants qui ne savent pas comment faire, veuillez le faire rapidement.
 Comment ajuster la transparence de la barre des tâches Win11
Jan 01, 2024 am 11:17 AM
Comment ajuster la transparence de la barre des tâches Win11
Jan 01, 2024 am 11:17 AM
De nombreux utilisateurs aiment la version transparente de la page. Sous le système win11, les utilisateurs peuvent également configurer une barre des tâches transparente via certaines méthodes, afin que le fonctionnement et l'apparence soient meilleurs. Comment définir la barre des tâches Win11 pour qu'elle soit transparente 1. Cliquez sur le menu Démarrer, puis ouvrez le Microsoft Store. 2. Recherchez « TranslucentTB », puis recherchez celui correspondant et téléchargez-le. 3. Cliquez ici pour installer. 4. Après ouverture, sélectionnez « Bureau » puis cliquez sur « Effacer ».
 Tutoriel étape par étape sur la façon de définir la transparence de la barre des tâches dans Windows 10
Jul 11, 2023 pm 11:37 PM
Tutoriel étape par étape sur la façon de définir la transparence de la barre des tâches dans Windows 10
Jul 11, 2023 pm 11:37 PM
Par hasard, j'ai vu la barre des tâches Win10 de quelqu'un d'autre être transparente, et elle était très belle. Après mon retour, j'ai également voulu que mon propre ordinateur Win10 soit transparent. Dans des circonstances normales, la barre des tâches par défaut n'a pas d'arrière-plan transparent et vous devez ajuster les paramètres. Ensuite, l'éditeur vous expliquera en détail comment rendre la barre des tâches Win10 entièrement transparente en une minute. 1. Tout d'abord, ouvrez le système Win10, puis cliquez avec le bouton droit sur le bureau et recherchez « Personnalisation » dans le menu contextuel. 2. Ensuite, dans la fenêtre « Personnalisation », sélectionnez « Couleur » dans le menu de gauche et cliquez pour. ouvrir. 3. Ensuite, recherchez « Effet de transparence » dans le menu de droite, sélectionnez « Activé » et cochez « Menu Démarrer, barre des tâches et centre d'action » et « Barre de titre ». 4. Ensuite, revenez à w
 Comment définir la transparence de la barre des tâches dans Win10
Jul 07, 2023 pm 03:57 PM
Comment définir la transparence de la barre des tâches dans Win10
Jul 07, 2023 pm 03:57 PM
Les détails sont les suivants : 1. Ouvrez l'App Store ; 2. Recherchez et téléchargez transflucenttb (il s'agit d'un outil open source qui peut vous aider à configurer rapidement la barre des tâches) 3. Une fois l'assemblage terminé, vous pouvez confirmer le démarrage progressif ; boîte de dialogue ; 4. Utilisez ce gadget. Il est généralement caché parmi les symboles fléchés petits, moyens et grands de la barre des tâches. Vous pouvez le faire glisser vers la barre des tâches ; 5. Après avoir activé la couleur transparente, vous pouvez définir la barre des tâches. Si vous souhaitez qu'il soit complètement transparent, vous pouvez le définir pour qu'il soit complètement transparent. Parce que j'ai installé la version anglaise, les paramètres peuvent être référés aux images suivantes. Ce qui précède est le processus complet pour rendre la barre des tâches Win10 transparente. En tant que personnalité paranoïaque sur le bureau, vous ne devez pas le manquer.






