模拟jQuery ajax服务器端与客户端通信的代码_jquery
功能如下:
如果用户名为空提示“用户名不能为空 ”
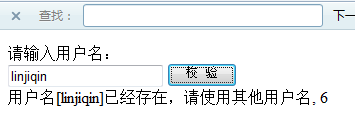
如果用户名存在提示“用户名[xxxxxx]已经存在,请使用其他用户名, 4 ”
如果用户名不存在提示“用户名[xxxxxx]尚未存在,可以使用该用户名注册, 5”
运行效果如下:





package com.ljq.test;
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLDecoder;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
public class AjaxServer extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try {
//设置页面utf-8编码
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
Integer total = (Integer) request.getSession().getAttribute("total");
int temp = 0;
if (total == null) {
temp = 1;
} else {
temp = total.intValue() + 1;
}
request.getSession().setAttribute("total", temp);
// 1.取参数
String param = request.getParameter("name");
String name = URLDecoder.decode(param, "UTF-8");
// 2、检查参数是否有效
if (param == null || param.length() == 0) {
out.println("用户名不能为空");
} else {
// 3、校验操作
if (name.equals("linjiqin")) {
// 4、返回结果数据
out.println("用户名[" + name + "]已经存在,请使用其他用户名, " + temp);
} else {
out.println("用户名[" + name + "]尚未存在,可以使用该用户名注册, " + temp);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
配置web.xml
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
index.jsp页面
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
请输入用户名:
validate.js
function verify() {
// 解决中文乱码方法一: 页面端发出的数据作一次encodeURI,服务器段使用new String(name.getBytes("iso8859-1"),"UTF-8");
// 解决中文乱码方法二: 页面端发出的数据作两次encodeURI,服务器段使用URLDecoder.decode(name,"UTF-8")
var url = "servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val()));
//注意url前不要加"/",否则无法访问url
//var url = "/servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val())); //错误
url = convertURL(url);
$.get(url, null, function(data) {
$("#result").html(data);
});
}
// 给url地址增加时间戳,骗过浏览器,不读取缓存
function convertURL(url) {
// 获取时间戳
var timstamp = (new Date()).valueOf();
// 将时间戳信息拼接到url上
if (url.indexOf("?") >= 0) {
url = url + "&t=" + timstamp;
} else {
url = url + "?t=" + timstamp;
}
return url;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]
Mar 03, 2024 am 09:37 AM
Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]
Mar 03, 2024 am 09:37 AM
Lors de la connexion à un VDI à l'aide du client VMWareHorizon, nous pouvons rencontrer des situations où l'application se bloque lors de l'authentification ou la connexion se bloque. Cet article explorera ce problème et proposera des moyens de résoudre cette situation. Lorsque le client VMWareHorizon rencontre des problèmes de gel ou de connexion, vous pouvez prendre certaines mesures pour résoudre le problème. Réparer le client VMWareHorizon se bloque ou reste bloqué lors de la connexion Si le client VMWareHorizon se bloque ou ne parvient pas à se connecter sous Windows 11/10, appliquez les solutions mentionnées ci-dessous : Vérifiez la connexion réseau Redémarrez le client Horizon Vérifiez l'état du serveur Horizon Effacez le cache du client Réparer Ho
 Guide de développement de clients PHP MQTT
Mar 27, 2024 am 09:21 AM
Guide de développement de clients PHP MQTT
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) est un protocole léger de transmission de messages couramment utilisé pour la communication entre les appareils IoT. PHP est un langage de programmation côté serveur couramment utilisé qui peut être utilisé pour développer des clients MQTT. Cet article présentera comment utiliser PHP pour développer un client MQTT et inclura le contenu suivant : Concepts de base du protocole MQTT Exemples de sélection et d'utilisation de la bibliothèque client PHPMQTT : Utilisation du client PHPMQTT pour publier et
 Comment résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client ?
Mar 13, 2024 pm 05:00 PM
Comment résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client ?
Mar 13, 2024 pm 05:00 PM
Lorsque de nombreux amis téléchargent des fichiers, ils parcourent d'abord la page Web, puis les transfèrent vers le client pour les télécharger. Mais parfois, les utilisateurs rencontreront le problème que la page Web Baidu Netdisk ne peut pas démarrer le client. En réponse à ce problème, l'éditeur a préparé une solution pour vous permettre de résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client. Les amis dans le besoin peuvent s'y référer. Solution : 1. Peut-être que Baidu Netdisk n'est pas la dernière version. Ouvrez manuellement le client Baidu Netdisk, cliquez sur le bouton Paramètres dans le coin supérieur droit, puis cliquez sur Mise à niveau de la version. S'il n'y a pas de mise à jour, l'invite suivante apparaîtra. S'il y a une mise à jour, veuillez suivre les invites pour mettre à jour. 2. Le programme du service de détection de Baidu Cloud Disk peut être désactivé. Il est possible que nous utilisions manuellement ou utilisions un logiciel de sécurité pour désactiver automatiquement le programme du service de détection de Baidu Cloud Disk. Vérifie s'il te plaît
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :






