

jquery怎么删除select下拉框的指定值?
在jquery中,可以先使用jQuery选择器从select中选中需要删除的指定值(options元素),然后使用JQuery的remove()方法从HTML文档中删除该指定值即可。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="text-align:center;" id="body">
<p style="font-size: 15px; font-weight: bold;">单击按钮,从select选择框中删除选项</p>
<select>
<option value="val_1"> Val_1</option>
<option value="val_2"> Val_2</option>
<option value="val_3"> Val_3</option>
<option value="val_4"> Val_4</option>
</select>
<br>
<br>
<button> 单击 </button>
<p id="Text" style="color: green;font-size: 24px;font-weight: bold;"></p>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('button').on('click', function() {
$("option[value='val_1']").remove();
$('#Text').text('值为val_1的选项已删除!');
});
</script>
</body>
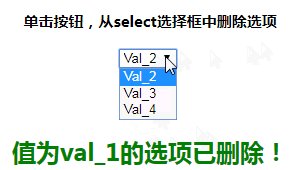
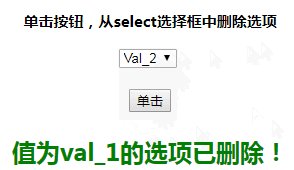
</html>效果图:

从上图就可以看出,值“Val_1”被删除了。
说明:
remove()方法用于法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。
jQuery [attribute=value] 选择器可以选取每个带有指定属性和值的元素。
更多相关知识,请访问 PHP中文网!!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement