
Comment implémenter jquery $.trim() pour supprimer les espaces de chaîne [avec légende]
Grammaire
La fonction jQuery.trim() est utilisée pour supprimer les caractères d'espacement aux deux extrémités d'une chaîne.
Fonction
Cette fonction peut supprimer les caractères d'espacement au début et à la fin d'une chaîne (jusqu'à ce que la première chaîne non-espace soit rencontrée). Il supprimera les caractères d'espacement courants, notamment les nouvelles lignes, les espaces, les tabulations, etc.
Paramètres
Si le paramètre str n'est pas de type chaîne, cette fonction le convertira automatiquement en chaîne (en appelant généralement sa méthode toString()). Si le paramètre str est nul ou non défini, une chaîne vide ("") est renvoyée.
Valeur de retour
La valeur de retour de la fonction jQuery.trim() est de type String et renvoie la chaîne après avoir supprimé les chaînes vides aux deux extrémités.
Exemples et instructions
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

Nous ne pouvons pas tenir pour acquis que c'est la même chose que Java. Utilisez une méthode de points de chaîne.
Mauvaise orthographe :
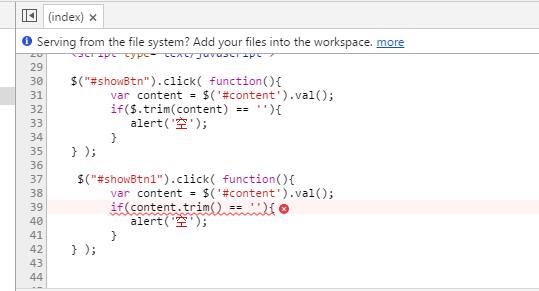
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );Remarque : La méthode d'écriture ci-dessus ne signalera pas d'erreur sous Firefox, mais signalera bel et bien une erreur sous IE et Google.
Écriture correcte :
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );La méthode d'implémentation ci-dessus pour supprimer les espaces de chaîne par jquery $.trim() [avec légende] est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence et j'espère que vous prendrez en charge Script Home.