javascript Window及document对象详细整理_基础知识
-------------------------------------------------- -------------------
对象属性
window //窗户自身
window.self //引用本窗户window=window.self
window.name //为窗户命名
window.defaultStatus //设定窗户状态栏信息
window.location //URL地址,配备布置这个属性可以打开新的页面
-------------------------------------------------- -------------------
对象方法
window.alert("text") //提示信息会话框
window.confirm("text") //确认会话框
window.prompt("text") //要求键盘输入会话框
window.setIntervel("action",time) //每一隔指定的时间(毫秒)就执行一次操作
window.clearInterval() //清除时间配备布置作用就是终止轮回
window.setTimeout(action,time) //隔了指定的时间(毫秒)执行一次操作
window.open() //打开新的窗户
window.close() //关闭窗户
-------------------------------------------------- -------------------
成员对象
window.event
window.document //见document对象详解
window.history
window.screen
window.navigator
window.external
-------------------------------------------------- -------------------
window.history对象
window.history.length //浏览过的页面数
history.back() //撤退退却
history.forward() //进步
history.go(i) //前进或头退到历史记录的第i个页面
//i>0进步,i -------------------------------------------------- -------------------
window.screen对象
window.screen.width //屏幕宽度
window.screen.height //屏幕高度
window.screen.colorDepth //屏幕色深
window.screen.availWidth //可用宽度
window.screen.availHeight //可用高度(除去任务栏的高度)
-------------------------------------------------- -------------------
window.external对象
window.external.AddFavorite("地址","标题" ) //把网站新增到保藏夹
-------------------------------------------------- -------------------
window.navigator对象
window.navigator.appCodeName //浏览器代码名
window.navigator.appName //浏览器步伐名
window.navigator.appMinorVersion //浏览器补钉版本
window.navigator.cpuClass //cpu类型 x86
window.navigator.platform //操作体系类型 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客户体系语言 zh-cn简体中文
window.navigator.userLanguage //用户语言,同上
window.navigator.appVersion //浏览器版本(包括 体系版本)
window.navigator.userAgent
window.navigator.onLine //用户否在线
window.navigator.cookieEnabled //浏览器是否撑持cookie
window.navigator.mimeTypes
==================================================
二、document对象
对象属性:
document.title //设置文档标题等价于HTML的
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置...之间的文本
document.body.innerHTML //设置...之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
常用对象事件
document.body.onclick="func()" //鼠标指针单击对象是触发
document.body.onmouseover="func()" //鼠标指针移到对象时触发
document.body.onmouseout="func()" //鼠标指针移出对象时触发
location-位置子对象
document.location.hash // #号后的部分
document.location.host // 域名+端口号
document.location.hostname // 域名
document.location.href // 完整URL
document.location.pathname // 目录部分
document.location.port // 端口号
document.location.protocol // 网络协议(http:)
document.location.search // ?号后的部分
常用对象事件
documeny.location.reload() //刷新网页
document.location.reload(URL) //打开新的网页
document.location.assign(URL) //打开新的网页
document.location.replace(URL) //打开新的网页
========================================================================
selection-选区子对象
document.selection
========================================================================
images集合(页面中的图象):
----------------------------
a)通过集合引用
document.images //对应页面上的
 标签
标签 document.images.length //对应页面上
 标签的个数
标签的个数 document.images[0] //第1个
 标签
标签 document.images[i] //第i-1个
 标签
标签 ----------------------------
b)通过nane属性直接引用

document.images.oImage //document.images.name属性
----------------------------
c)引用图片的src属性
document.images.oImage.src //document.images.name属性.src
----------------------------
d)创建一个图象
var oImage
oImage = new Image()
document.images.oImage.
同时在页面上建立一个
 标签与之对应就可以显示
标签与之对应就可以显示 ----------------------------
示例代码(动态创建图象):


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Nov 23, 2023 am 10:02 AM
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Nov 23, 2023 am 10:02 AM
Solutions pour document.cookie non obtenues : 1. Paramètres de confidentialité du navigateur ; 2. Politique de même origine ; 3. Cookie HTTPOnly ; 4. Erreur de code JavaScript ; 5. Le cookie n'existe pas ou expire ; . Mode Viewer ; 8. Problèmes de serveur ; 9. Calendrier d'exécution de JavaScript ; 10. Vérifier le journal de la console, etc.
 Le document GTA 6 donne un aperçu détaillé de toutes les fuites
Sep 08, 2024 am 06:37 AM
Le document GTA 6 donne un aperçu détaillé de toutes les fuites
Sep 08, 2024 am 06:37 AM
Le 3 septembre sort la version 1.5 du document Grand Theft Auto VI qui donne un aperçu détaillé de tout ce que l'on sait sur le jeu à ce jour. La version mise à jour du document a été annoncée dans une bande-annonce publiée sur X (anciennement Twitter).???
 Comment résoudre le virus du ver Windows
May 17, 2023 pm 07:22 PM
Comment résoudre le virus du ver Windows
May 17, 2023 pm 07:22 PM
0x00 Préface Le ver est un virus informatique très ancien. Il s'agit d'un programme autonome (ou d'un ensemble de programmes) qui se propage généralement à travers le réseau. Chaque fois qu'il envahit un nouvel ordinateur, il en fait une copie. lui-même et exécute automatiquement son propre programme. Vers communs : virus de l'encens brûlant le panda, virus des ondes de choc/onde de choc, virus Conficker, etc. Scénario d'urgence 0x01 Un matin, l'administrateur a découvert au niveau du pare-feu de sortie que le serveur du réseau interne continuait d'initier des connexions actives vers des adresses IP étrangères. L'environnement réseau interne ne parvenait pas à se connecter au réseau externe et il n'y avait aucun moyen de le comprendre. L'événement 0x02 analyse l'adresse IP intranet du serveur affichée sur le pare-feu de sortie. Tout d'abord, déconnectez l'hôte infecté par le virus de l'intranet, puis connectez-vous au serveur, ouvrez D-shield_web scan et vérifiez.
 Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10
Jul 14, 2023 am 09:33 AM
Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10
Jul 14, 2023 am 09:33 AM
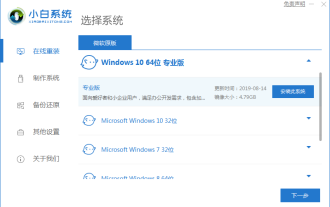
Les tablettes électroniques sont actuellement des ordinateurs très populaires auprès de nombreux jeunes. Récemment, de nombreux amis veulent savoir comment installer le système de tablette Windows 10, je vais donc aujourd'hui partager avec vous une méthode très simple en un clic pour installer Windows 10. Jetons un coup d'œil ci-dessous ! Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10 : 1. Nous recherchons et téléchargeons le logiciel système de réinstallation en un clic de Xiaobai, choisissons de télécharger et d'installer le système d'exploitation Win10, puis cliquons pour installer ce système. 2. Attendez que Xiaobai télécharge et déploie l'environnement. 3. Une fois le déploiement terminé, cliquez sur Redémarrer maintenant. 4. Choisissez d'entrer dans le système Xiaobai pe. 5. Après être entré dans le système pe, l'outil d'installation apparaîtra pour nous aider à réinstaller automatiquement le système. Nous n'avons besoin d'aucune opération.
 Tutoriel de réinstallation du système Win7 de Windows 10
Jul 08, 2023 pm 05:45 PM
Tutoriel de réinstallation du système Win7 de Windows 10
Jul 08, 2023 pm 05:45 PM
De nombreux amis ne sont pas habitués à utiliser le système win10 et souhaitent réinstaller le système win7, mais ils ne savent pas par où commencer. L'éditeur vous apprendra cette méthode simple ci-dessous. Amis qui ne savent pas comment réinstaller Windows 7. l'ordinateur ne devrait pas le manquer. 1. Tout d’abord, nous ouvrons le navigateur de l’ordinateur et recherchons le site officiel de Magic Pig One-Click System Reinstallation, le téléchargeons et l’ouvrons. 2. Après le téléchargement, nous l'ouvrons et cliquons sur réinstaller en ligne. 3. Ensuite, nous attendrons patiemment qu’il soit installé. 4. L'installation est terminée. Ensuite, nous devons cliquer pour redémarrer l'ordinateur maintenant. 5. Après avoir redémarré l'ordinateur, nous devons encore revenir à l'interface principale pour continuer l'installation. Notre installation est ensuite terminée. Voici les étapes à suivre pour réinstaller le système Win7 dans Windows 10. J'espère que cela sera utile à tout le monde.
 Comment implémenter l'analyse de vulnérabilité de l'application Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
Comment implémenter l'analyse de vulnérabilité de l'application Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
1. Introduction à la vulnérabilité DiskPulseEnterprise est un logiciel qui surveille les modifications du disque. Il peut se connecter et gérer le logiciel via un port de gestion 9120 ou une fenêtre de gestion Web 80 pour surveiller les modifications du disque. Il existe une bibliothèque de liens dynamiques libspp.dll dans DiskPulse Enterprise, qui contient certaines fonctions responsables des opérations HTTP. Le problème se produit dans cette bibliothèque de liens dynamiques lors du traitement des données de publication, car il n'y a pas de contrôle strict de la longueur des données de publication. Lors de l'exécution des données acquises, les données sont copiées dans une mémoire invalide, provoquant un débordement de tampon, déclenchant le traitement de comportement anormal SEH et finalement contrôlant EIP pour exécuter du code arbitraire. Lien de téléchargement du logiciel : h
 Introduction à l'objet document en js
Feb 18, 2024 pm 01:06 PM
Introduction à l'objet document en js
Feb 18, 2024 pm 01:06 PM
Introduction à l'objet Document en JavaScript et exemples de code : En JavaScript, l'objet Document est une interface qui représente l'intégralité du document HTML. Il fournit des méthodes d'accès et de fonctionnement au document HTML. Cet article présentera les méthodes et propriétés courantes de l'objet Document et fournira quelques exemples de code spécifiques. Méthode getElementById getElementById est une méthode importante de l'objet Document, utilisée pour
 Comment un robot Java implémente-t-il Jsoup en utilisant la méthode dom pour parcourir l'objet Document ?
May 14, 2023 pm 02:19 PM
Comment un robot Java implémente-t-il Jsoup en utilisant la méthode dom pour parcourir l'objet Document ?
May 14, 2023 pm 02:19 PM
Donnez d'abord l'adresse de la page Web : https://wall.alphacoders.com/featured.php?lang=Chinese Étapes principales : Utilisez la méthode connect de Jsoup pour obtenir l'objet Document Stringhtml="https://wall.alphacoders.com /featured.php ?lang=Chinese";Documentdoc=Jsoup.connect(html).get();Si le contenu est trop long, il ne sera plus affiché. Prenons cette section comme exemple : AboutUsFAQPrivacyP






