超酷的网页音乐播放器DewPlayer使用方法_javascript技巧
使用方法:把代码添加到模板中,或者像我一样,放到广告代码中进行调用。注意修改swf文件和mp3文件路径。如需自动开始并循环播放,请添加代码 &autostart=1&autoreplay=1 ,如"mp3=http://www.x.com/x.mp3&autostart=1&autoreplay=1"。
1、stream[135x50]

2、Mini[150x20]

3、Classic[200x20]

4、Multi[240x20]

5、Multi Rect[240x20]

6、Bubble[250x65]

7、Playlist[240x400]

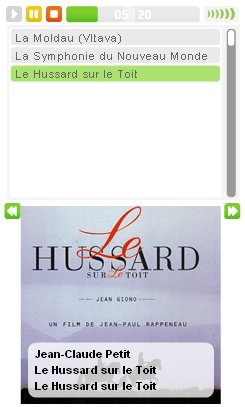
8、Playlist[240x400](带封面)

9、Vinyl[303x113]

打包下载地址

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
La fonctionnalité VLC Chromecast ne fonctionne pas sur votre PC Windows ? Ce problème peut être dû à des problèmes de compatibilité entre votre appareil Chromecast et la fonctionnalité de diffusion de VLC. Dans cet article, nous vous expliquerons ce que vous pouvez faire dans cette situation et que faire si le moteur de rendu VLC ne trouve pas votre Chromecast. Comment utiliser ChromecastVLC sous Windows ? Pour utiliser VLC pour diffuser des vidéos de Windows vers Chromecast, procédez comme suit : Ouvrez l'application Media Player et accédez au menu Lecture. Accédez à l'option Renderer et vous pourrez voir le périphérique Chromecast détecté.
 La barre de progression du lecteur Win10 ne bouge pas
Feb 12, 2024 am 08:12 AM
La barre de progression du lecteur Win10 ne bouge pas
Feb 12, 2024 am 08:12 AM
La version mise à jour d'octobre de Windows 10v1809 se dirige sans hésitation vers la pire mise à jour de Windows de l'histoire. Non seulement elle a été retirée en urgence après sa première version officielle, mais elle était encore pleine de bugs après avoir été reconstruite pendant un mois, faisant douter de la qualité de Microsoft. contrôle. Je suis de plus en plus inquiet. Maintenant, il a un autre bug sur sa liste, et cette fois il s'agit du propre lecteur multimédia de Microsoft, Windows Media Player. Récemment, certains internautes ont signalé qu'après l'installation du dernier correctif, Windows Media Player dans Windows 10v1809 rencontrait un problème qui empêchait de faire glisser la barre de progression de la lecture. Aucune solution n'a encore été trouvée. Microsoft a confirmé un bug impliquant deux correctifs pour KB4
 Qu'est-ce qu'un lecteur intégré iframe ?
Aug 25, 2023 pm 02:13 PM
Qu'est-ce qu'un lecteur intégré iframe ?
Aug 25, 2023 pm 02:13 PM
Le lecteur intégré iframe est une technologie qui intègre un lecteur vidéo dans une page Web. Les avantages du lecteur intégré sont les suivants : 1. Flexibilité, grâce à l'utilisation de balises iframe, des médias vidéo provenant de différentes sources peuvent être intégrés dans la même page Web ; 2. Facilité d'utilisation, il suffit de copier et coller le code d'intégration pour lire. Le lecteur peut être ajouté à la page Web ; 3. L'apparence et le comportement du lecteur peuvent être contrôlés en définissant des paramètres ; 4. Le fonctionnement du lecteur peut être contrôlé en utilisant JavaScript, etc.
 Comment résoudre le problème selon lequel l'extension vidéo HEVC du lecteur intégré de Win10 nécessite un paiement ?
Feb 09, 2024 pm 02:54 PM
Comment résoudre le problème selon lequel l'extension vidéo HEVC du lecteur intégré de Win10 nécessite un paiement ?
Feb 09, 2024 pm 02:54 PM
À mesure que l'utilisation des ordinateurs devient de plus en plus importante, vous pouvez parfois rencontrer une situation dans laquelle le système Win10 facture la lecture de vidéos HEVC. Comment gérer cette situation ? Jetons un coup d'œil aux détails avec l'éditeur ci-dessous. Actuellement, de plus en plus de vidéos sont codées en HEVC, ce qui est particulièrement courant dans les vidéos 4K. Afin d'améliorer la qualité de l'image et de réduire la taille, les vidéos 1080p sont également fortement codées avec le lecteur vidéo HEVC Win10 qui ne prend pas en charge HEVC par défaut. affecte son utilisation. Le manque de prise en charge de l’encodage HEVC affecte non seulement la lecture vidéo, mais également l’ouverture des images. Nous savons que de nombreux nouveaux téléphones mobiles tels que l'iPhone utilisent le format HEIF pour enregistrer des images. En fait, les images HEIF peuvent être considérées comme des images codées en vidéo HEVC.
 Comment implémenter un lecteur vidéo dans Vue ?
Jun 25, 2023 am 09:46 AM
Comment implémenter un lecteur vidéo dans Vue ?
Jun 25, 2023 am 09:46 AM
Avec le développement continu d’Internet, la vidéo est devenue l’une des méthodes de divertissement indispensables dans la vie quotidienne des gens. Afin d'offrir aux utilisateurs une meilleure expérience de visionnage de vidéos, de nombreux sites Web et applications ont commencé à utiliser des lecteurs vidéo, permettant aux utilisateurs de regarder des vidéos directement sur des pages Web. En tant que l'un des frameworks frontaux les plus populaires actuellement, Vue propose également de nombreuses méthodes simples et pratiques pour implémenter des lecteurs vidéo. Ci-dessous, nous présenterons brièvement comment implémenter un lecteur vidéo dans Vue. 1. Utilisez la balise vidéo HTML5 H
 Développement d'un lecteur vidéo en ligne basé sur JavaScript
Aug 08, 2023 am 10:37 AM
Développement d'un lecteur vidéo en ligne basé sur JavaScript
Aug 08, 2023 am 10:37 AM
Développement d'un lecteur vidéo en ligne basé sur JavaScript Avec le développement d'Internet et l'amélioration de la bande passante, de plus en plus de contenu vidéo est téléchargé sur Internet. Afin de mieux présenter ces contenus vidéo, nous avons besoin d’un puissant lecteur vidéo en ligne. Cet article présentera comment utiliser JavaScript pour développer un lecteur vidéo en ligne simple mais pratique et fournira des exemples de code pour référence aux lecteurs. 1. Définir la structure HTML Tout d'abord, nous devons définir la structure HTML du lecteur. Un lecteur de base se compose principalement de vidéo
 Comment changer l'arrière-plan du joueur de Kugou Concept Edition et comment définir l'arrière-plan du joueur
Mar 12, 2024 pm 12:00 PM
Comment changer l'arrière-plan du joueur de Kugou Concept Edition et comment définir l'arrière-plan du joueur
Mar 12, 2024 pm 12:00 PM
Vous savez que sur cette plate-forme, il existe en fait de nombreuses fonctions que vous pouvez configurer, mais de nombreux utilisateurs peuvent manquer de configuration de certaines fonctions. Lorsque nous écoutons des chansons, chaque chanson aura des arrière-plans exclusifs, mais vous pouvez définir certains arrière-plans. vous le souhaitez, afin que les amis qui ne connaissent pas les méthodes de ces opérations puissent venir jeter un œil à certaines des informations stratégiques préparées pour vous aujourd'hui. Qu'il s'agisse de l'arrière-plan de certains joueurs ou de certains paramètres de thème de notre application globale, vous pouvez le faire vous-même, mais les utilisateurs ne sont peut-être pas très familiers avec le fonctionnement de ces aspects, donc afin de résoudre vos doutes, je vais maintenant ici pour vous donner une bonne explication. C'est tellement excitant que vous ne pouvez pas le manquer. Dépêchez-vous et rejoignez-nous.
 Comment configurer le lecteur sur mobile Google Chrome
Mar 13, 2024 pm 01:16 PM
Comment configurer le lecteur sur mobile Google Chrome
Mar 13, 2024 pm 01:16 PM
Comment configurer le lecteur sur mobile Google Chrome ? De nos jours, de plus en plus d'amis téléchargent et utilisent la version mobile de Google Chrome. Ce navigateur est très pratique et rapide à utiliser, c'est pourquoi de nombreux utilisateurs aiment lire des vidéos dans Google Chrome. Lorsqu'ils regardent des vidéos, de nombreuses personnes aiment avancer rapidement ou doubler. la vitesse de lecture, alors comment configurer le lecteur dans Google Chrome. Cet article vous présentera un didacticiel sur la configuration du lecteur mobile Google Chrome. Les amis intéressés peuvent suivre l'éditeur et y jeter un œil. Didacticiel sur les paramètres du lecteur mobile Google Chrome Introduction 1. Ouvrez l'application Google Chrome, comme indiqué sur l'image. 2. Cliquez sur l'icône [Trois bandes] en bas de l'interface, comme indiqué sur la figure. 3. Dans la barre de menu contextuelle, recherchez l'option [Paramètres] et cliquez dessus, comme indiqué sur la figure. 4.






