
Arbre DOM HTML

1.Introduction au DOM
DOM est un standard développé par le W3C pour accéder à des documents structurés tels que XML et XHTML.
Le modèle objet de document (DOM) du W3C est une interface neutre en termes de plate-forme et de langage qui permet aux programmes et aux scripts d'accéder et de mettre à jour dynamiquement le contenu, la structure et le style d'un document
Core DOM : le modèle standard pour tout document structuré
XML DOM : Modèle standard pour les documents XML. Est un standard pour obtenir, modifier, ajouter ou supprimer des éléments XML.
HTML DOM : Le modèle standard pour les documents HTML. Définit les objets et propriétés de tous les éléments HTML, ainsi que les méthodes (interfaces) pour y accéder.
2. Nœud DOM
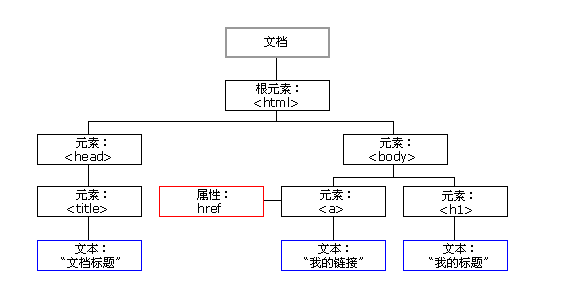
Selon la spécification DOM, chaque composant du document est un nœud. Règlementation DOM :
Le document entier est un nœud de document, également appelé nœud racine
Chaque balise est un nœud d'élément
Le texte contenu dans la balise est un nœud de texte
Chaque attribut de la balise est un nœud d'attribut
L'annotation appartient au nœud d'annotation
Interface 2.1DOM et ses propriétés et méthodes
DOM simule le document comme une série d'interfaces de nœuds. Les nœuds sont accessibles via JavaScript ou d'autres langages de programmation. Oui
L'interface de programmation du DOM est définie à travers un ensemble de propriétés et de méthodes standards.
2.1.1 Propriétés DOM
Quelques attributs typiques du DOM :
x.nodeName : nom de x
x.nodeValue : valeur de x
x.parentNode : le nœud parent de x, à l'exception du nœud racine, il n'y a qu'un seul nœud parent
x.childNodes : Le nœud enfant de x, il peut y avoir plusieurs nœuds enfants
x.attributes : une collection de nœuds d'attributs de x, qui peuvent avoir plusieurs attributs
Où, x est un objet nœud
Méthode 2.1.2DOM
Quelques méthodes typiques du DOM :
x.getElementsByTagName(name) : récupère tous les éléments avec le nom de balise spécifié
x.appendChild(node) : Insérer un nœud enfant dans x
x.removeChild(node) : Supprimer le nœud enfant de x
Exemple :
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 Nœud d'accès
Méthode 1 : En utilisant la méthode getElementsByTagName()
Méthode 2 : Parcourir l'arborescence des nœuds à travers une boucle
Méthode 3 : Naviguer dans l'arborescence des nœuds en exploitant les relations entre les nœuds
2.1.4 Informations sur le nœud :
nodeName : Récupère le nom du nœud, il est en lecture seule.
nodeValue : obtenez ou définissez la valeur du nœud
nodeType : Le type de nœud, qui est en lecture seule. 1, représente l'élément, 2 représente l'attribut, 3 représente le texte, 8
représente les commentaires, 9 représente la documentation
3. Fonctionnement du nœud
3.1 Créer un nœud
createElement(tagName) : Créer un nœud d'élément
createTextNode(text) : Créer un nœud de texte
createAttribute(attrName) : Créer un nœud d'attribut
3.2 Ajouter un nœud
Le nœud nouvellement créé doit être organisé avec d'autres nœuds existants pour qu'il appartienne réellement à l'arborescence du document.
appendChild(node) ajoute un nouveau nœud enfant après le dernier nœud enfant à l'intérieur du nœud actuel, et le paramètre est le nouveau nœud enfant
insertBefore(newNode,node) ajoute un nouveau nœud enfant avant le nœud enfant spécifié à l'intérieur du nœud actuel. Le premier paramètre est le nouveau nœud enfant et le deuxième paramètre est le nœud enfant spécifié à l'intérieur du nœud actuel
.
insertAfter() ajoute un nouveau nœud enfant après le nœud enfant spécifié à l'intérieur du nœud actuel. Le premier paramètre est le nouveau nœud enfant et le deuxième paramètre est le nœud enfant spécifié à l'intérieur du nœud actuel
setAttributeNode() définit le nœud d'attribut sur le nœud d'élément actuel. Le type du nœud qui invite cette méthode à être appelée est le type d'élément, et le paramètre est le nœud d'attribut à définir
Exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 Modifier les nœuds
Changer de nœuds fait généralement référence à la modification du texte à l'intérieur de l'élément ou à la modification de la valeur d'attribut de l'élément. Dans les deux cas, vous pouvez modifier le nœud de texte ou le nœud d'attribut en attribuant une valeur à son nodeValue. Pour ce dernier, ok
Appelez la méthode setAttribute sur le nœud de l'élément pour modifier la valeur de l'attribut.
Exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 Supprimer le nœud
La suppression d'un nœud fait généralement référence à la suppression de sous-éléments ou de texte contenus dans un élément à partir d'un nœud d'élément. Elle peut également être utilisée pour supprimer des nœuds d'attribut contenus dans un nœud d'élément
.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>4.Résumé
DOM est la structure arborescente dans laquelle les documents sont représentés en mémoire, appelée arborescence DOM ; DOM est la méthode et l'attribut standard développés par le W3C pour accéder aux documents, appelés interface DOM
Chaque donnée du document est représentée sous forme de nœud sur la structure arborescente, et la structure arborescente composée de tous les nœuds est appelée arbre de nœuds ou arbre DOM
Il existe de nombreux types de nœuds, les plus courants sont les nœuds d'éléments, les nœuds d'attributs, les nœuds de texte, les nœuds racines, etc. Les nœuds ont des noms et des valeurs, mais différents types de nœuds ont des significations différentes de noms et de valeurs
La méthode createElement() est utilisée pour créer des nœuds d'élément, la méthode createAttribute() est utilisée pour créer des nœuds d'attribut et la méthode createTextNode() est utilisée pour créer des nœuds de texte pour ajouter des nœuds d'élément enfants ou des nœuds de texte à l'élément. nœuds, vous pouvez utiliser la méthode appendChild(). Il existe également des méthodes insertAfter() et insertBefore() pour insérer de nouveaux nœuds avant et après des nœuds spécifiques. Il convient de noter que la méthode pour ajouter des nœuds d'attribut aux nœuds d'élément est la méthode setAttributeNode().
Pour modifier la valeur d'un nœud de texte ou changer la valeur d'un nœud d'attribut, vous devez utiliser l'attribut nodeValue
Pour supprimer un nœud, utilisez la méthode RemoveChild().
Quant à la façon dont JavaScript utilise HTML DOM pour exploiter les documents, l'éditeur vous présentera cela, j'espère que cela vous sera utile !
 Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 La différence entre Sass et moins
La différence entre Sass et moins
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 format de données json
format de données json
 Cryptage des fichiers compressés
Cryptage des fichiers compressés
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 puce FAI
puce FAI