 interface Web
interface Web
 js tutoriel
js tutoriel
 Jquery exploite des cookies pour mémoriser le nom d'utilisateur_jquery
Jquery exploite des cookies pour mémoriser le nom d'utilisateur_jquery
Jquery exploite des cookies pour mémoriser le nom d'utilisateur_jquery
1. Introduction à jquery.cookie.js
jquery.cookie.js est un plug-in basé sur jquery, un plug-in de cookies léger qui peut lire, écrire et supprimer des cookies.
jquery.cookie.js peut obtenir le code source de Github https://github.com/carhartl/jquery-cookie
2. Introduction à l'utilisation de base de jquery.cookie.js
Plug-in jQuery pour faire fonctionner les cookies, la méthode d'utilisation approximative est la suivante :
1. Lire la valeur du cookie
$.cookie('the_cookie'); //Renvoie cookieValue s'il existe, sinon renvoie null.
2. Définir la valeur du cookie
(1) Paramètre par défaut. Lorsque l'heure du cookie n'est pas précisée, le cookie créé est valide jusqu'à la fermeture par défaut du navigateur de l'utilisateur, c'est pourquoi on l'appelle un cookie de session.
$.cookie('le_cookie', 'la_valeur');
(2) Définir un cookie avec le temps. Lorsque l'heure est spécifiée, on parle de cookie persistant et la durée de validité est de jours.
$.cookie('cookieName','cookieValue', {expires:7});
(3) Définir le cookie avec le chemin. Si aucun chemin valide n'est défini, par défaut, le cookie ne peut être lu que sur la page actuelle des paramètres des cookies. Le chemin du cookie est utilisé pour définir le répertoire de niveau supérieur qui peut lire le cookie.
$.cookie('cookieName','cookieValue', {expires:7, path:'/'}
);
(4) Définir des cookies pour des sites Web spécifiques.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false}
);
Explication des paramètres :
1).expire : 365
Définissez la durée de validité du cookie. La valeur peut être un nombre (en jours à compter de la création du cookie) ou un objet Date. En cas d'omission, le cookie créé est un cookie de session et sera supprimé lorsque l'utilisateur quittera le navigateur.
//Remarque : Par défaut, seule la page Web qui définit le cookie peut lire le cookie. Si vous souhaitez qu'une page lise le cookie défini par une autre page, vous devez définir le chemin du cookie. Le chemin d'accès au cookie est utilisé pour définir le répertoire de niveau supérieur pouvant lire le cookie. La définition de ce chemin vers le répertoire racine du site Web permet à toutes les pages Web de lire les cookies des autres (ne définissez généralement pas cela pour éviter les conflits).
expire : (Nombre | Date) Période de validité, vous pouvez définir un entier comme période de validité (unité : jours), ou vous pouvez définir un objet date comme date d'expiration du cookie. Si la date spécifiée est un nombre négatif, alors ce cookie sera supprimé ; s'il n'est pas défini ou défini sur null, alors ce cookie sera traité comme un cookie de session et supprimé après la fermeture du navigateur.
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});2).chemin : '/'
Par défaut : seule la page Web qui définit le cookie peut lire le cookie. Définit le chemin valide du cookie. Par défaut, la valeur de ce paramètre est le chemin d'accès à la page Web qui a créé le cookie (comportement standard du navigateur). Si vous souhaitez accéder à ce cookie sur l'ensemble du site Web, vous devez définir le chemin effectif comme celui-ci : chemin : '/'.
Si vous souhaitez supprimer un cookie qui définit un chemin valide, vous devez inclure ce chemin lors de l'appel de la fonction : $.cookie('the_cookie', null, { path: '/' });. domaine : 'exemple.com' Valeur par défaut : le nom de domaine de la page Web qui a créé le cookie.
3). domaine : Le nom de domaine appartenant à la page Web sur laquelle le cookie est créé
4) sécurisé : la valeur par défaut est false, si elle est vraie, le protocole de transmission des cookies doit être https ; la valeur par défaut est false, encodage et décodage automatiques lors de la lecture et de l'écriture (utilisez encodeURIComponent pour encoder, utilisez decodeURIComponent pour décoder ), pour désactiver cette fonction, veuillez la définir sur true.
3. Supprimer les cookies.
$.cookie('the_cookie', null); //Supprimer un cookie
$.cookie('cookieName',null,{path:'/'}); //Remarque : Si vous souhaitez supprimer un cookie avec un chemin valide
3. Comment utiliser
Incluez d'abord le fichier de bibliothèque jQuery, puis incluez le fichier de bibliothèque jquery.cookie.js.
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
4. Brève description.
1. Effet de page

2.page jsp :
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
3.style css :
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
} 4. Implémentation js
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
} 5. Appelez ensuite cette méthode lorsque vous cliquez pour vous connecter.
//登录提交表单
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
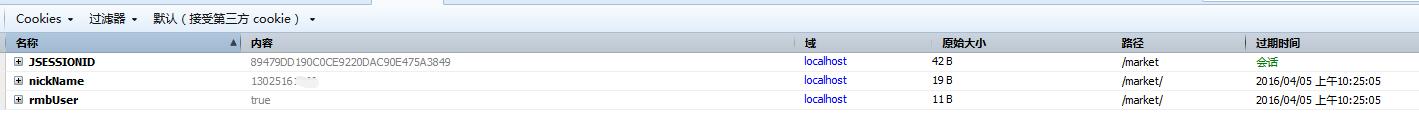
}); 6. Connectez-vous pour afficher l'effet de la console du navigateur comme suit :

7. Lorsque vous vous déconnectez, vous pouvez voir l'effet de la boîte de connexion :

Le contenu ci-dessus représente les instructions pertinentes des cookies d'exploitation de Jquery pour mémoriser les noms d'utilisateur introduits par l'éditeur. J'espère que cela sera utile à tout le monde !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un





