Bootstrap sticky footer effect_javascript compétences
Pied de page collant Bootstrap, pour le dire plus précisément, "collez le pied de page à hauteur fixe en bas de la page". Étant donné que la situation réelle du projet est différente du modèle, donc en se référant au modèle, l'éditeur ne peut pas garantir que l'effet "pied de page collant" puisse être réalisé rapidement, je souhaite donc quand même partager ce tutoriel avec vous. bien écrit, pardonnez-moi !
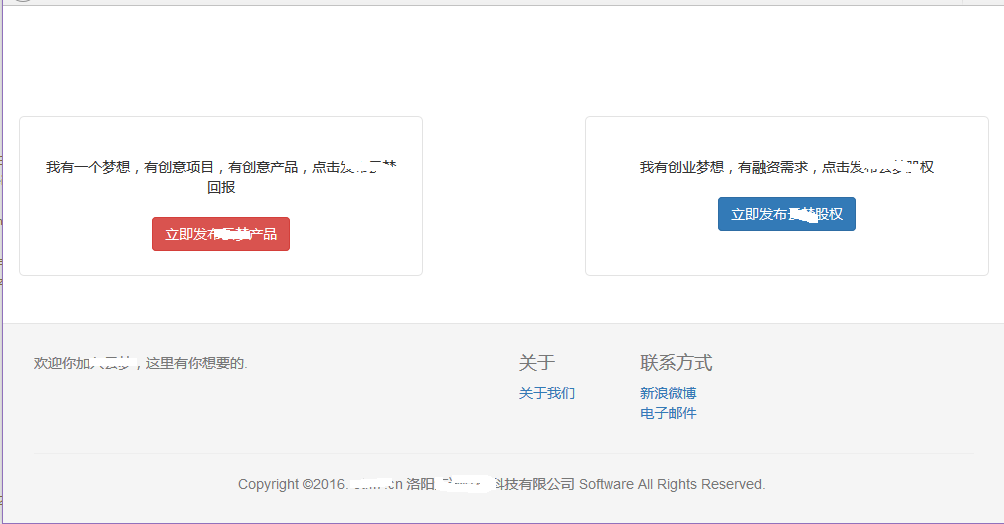
1. Effet de page

La page est très simple. Notez que la ligne brillante est le bord de Firefox, que l'on voit clairement. La partie grise du pied de page est immergée dans le bas de la page.
2. Exemples
①、Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|
②, mise en page du corps de la page
1 2 3 4 5 6 7 8 9 |
|
L'élément de premier niveau dans le corps, deux divs, l'enveloppe et le pied de page
Dans l'élément de deuxième niveau, il y a deux divs, à savoir conteneur et push (si vous oubliez de pousser ce div, ok, votre page sera foirée lors de la mise à l'échelle)

Les éléments listés ci-dessus sont essentiels pour un pied de page naturellement collant.
③, analyse CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
La hauteur du code HTML et du corps doit être de 100 %, ce qui signifie qu'elle remplit la hauteur de la fenêtre du navigateur
#wrap La hauteur minimale du div doit être de 100%, et la hauteur s'adaptera automatiquement.
Le point clé est la marge, la marge supérieure est de 0 et la marge inférieure est de -200 px.
Notez qu'il s'agit de -200px, ce qui est théoriquement le nombre négatif de la hauteur du pied de page (vous pouvez déboguer la hauteur optimale via Firebug). C'est également critique ! Pourquoi est-ce un nombre négatif ? Étant donné que la hauteur de la chaîne est à l'origine de 100 %, s'il s'agit d'un nombre négatif, la hauteur totale peut être laissée pour que le pied de page s'affiche, sinon le pied de page apparaîtra au bas de la barre de défilement de la page.
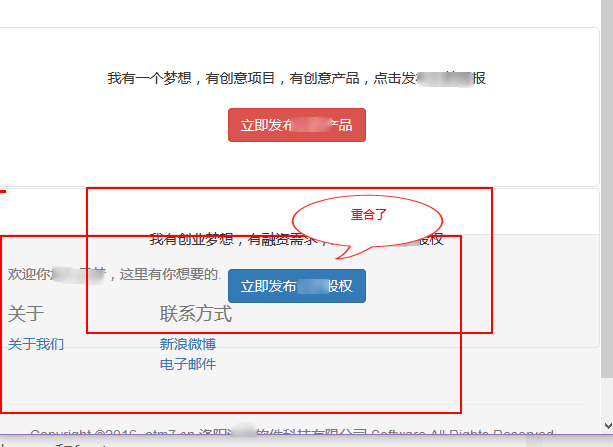
#élément push. Lorsque la page est entièrement affichée, il semble que la fonction de l'élément push ne soit pas visible. Cependant, lorsque vous zoomez sur la page, s'il n'y a pas de push, l'élément de pied de page se chevauchera avec les éléments présents. le conteneur. Ceci est également expliqué dans l’image précédente. Alors, quel est son rôle spécifique ?

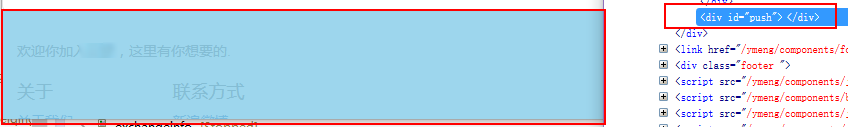
Grâce à Firebug, nous sélectionnons le push div et nous pouvons voir qu'il contient le contenu de l'élément footer. Cela empêchera les éléments footer et conteneur de se chevaucher.
De cette façon, les points clés ci-dessus ont été introduits. Tant que vous faites attention à la répartition des éléments suivants, vous pouvez facilement obtenir l'effet de pied de page collant du bootstrap !
chaîne
pousser
C'est tout ce que l'éditeur vous dira sur l'effet de pied de page collant Bootstrap introduit dans cet article. J'espère qu'il vous sera utile !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






