
和大家分享,第一次在博客园发帖,有不对的地方请列位同学指正。
先给大家讲下用法吧:
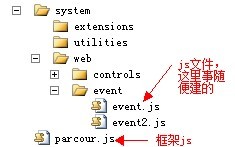
目录结构

 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau