 interface Web
interface Web
 js tutoriel
js tutoriel
 Créer un poste de travail basé sur easyUI+bootstrap grâce aux compétences Tabs method_javascript
Créer un poste de travail basé sur easyUI+bootstrap grâce aux compétences Tabs method_javascript
Créer un poste de travail basé sur easyUI+bootstrap grâce aux compétences Tabs method_javascript
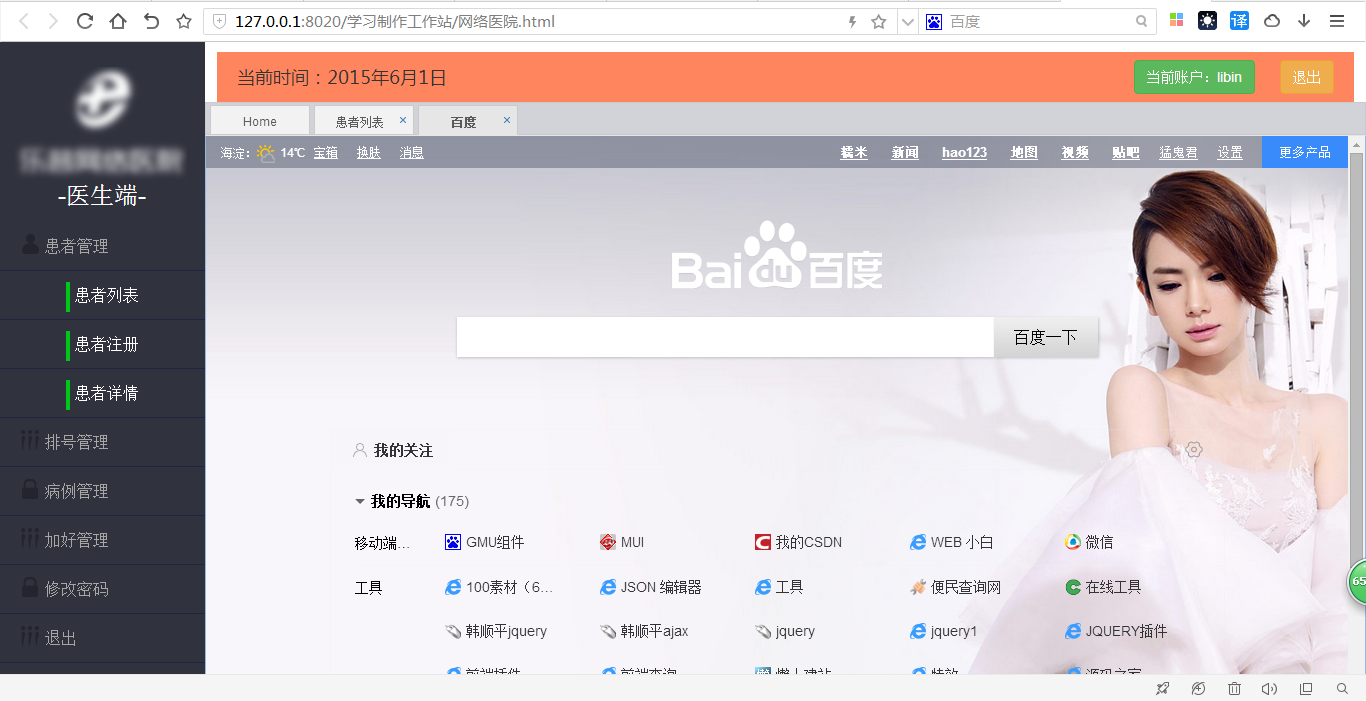
La page de destination ressemble à ceci :


Ce qui suit vous montrera le code d'implémentation spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<title>网络医院登陆</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
font-family: "微软雅黑";
font-size: 16px;
}
.main-box {
width: 100%;
height: 100%;
min-width: 960px;
overflow: hidden;
background: url(imges/bg.jpg) no-repeat center center;
}
.left-box,
.right-box {
width: 50%;
height: 100%;
float: left;
}
.left-box {
width: 50%;
height: 100%;
background: url(imges/leftboxbg.jpg) no-repeat center center;
z-index: 10;
position: relative;
}
.right-box {
width: 50%;
height: 100%;
position: relative;
}
.left-title {
width: 300px;
height: 236px;
margin: 150px auto;
}
.left-title img {
display: block;
width: 300px;
height: 186px;
}
.left-title p {
width: 300px;
height: 50px;
line-height: 50px;
color: white;
font-size: 18px;
text-align: center;
}
.loginavatar {
width: 160px;
height: 160px;
background: url(imges/loginavatar.png) no-repeat;
margin: 50px auto 50px;
}
ul li {
list-style: none;
display: block;
}
.right-title,
.right-title-zhuce {
width: 400px;
height: 255px;
/* border: 1px solid red; */
margin: 0px auto;
}
.login input {
display: block;
width: 350px;
color: black;
height: 40px;
border: 1px solid #42BD56;
margin: 10px auto 10px;
}
input::-webkit-input-placeholder {
color: black;
}
input:-moz-placeholder {
color: black;
}
input:-ms-input-placeholder {
color: black;
}
input.username {
text-indent: 50px;
background: url(imges/bg-loginid.png) no-repeat 0 -7px;
margin-top: 30px;
}
input.pwd {
text-indent: 50px;
background: url(imges/bg-loginpass.png) no-repeat 0 -7px;
}
input.sub {
background: #2A8C70;
border: none;
color: white;
border-radius: 5px;
}
.sub-ljzc,
.sub-fsdx {
width: 350px;
height: 42px;
margin: 10px auto 10px;
/* border: 1px solid red;*/
}
input.sub,
input.msg {
width: 160px;
height: 40px;
margin: 0px;
float: left;
}
input.msg {
background: none;
text-align: center;
}
.sub-ljzc .ljzc,
.sub-ljzc .ljdl,
.sub-fsdx .hqyzm {
float: right;
display: block;
width: 160px;
height: 40px;
background: white;
line-height: 40px;
text-align: center;
color: #30A080;
margin-right: 0px;
border: 1px solid #30A080;
border-radius: 5px;
margin: 0;
}
</style>
<script type="text/javascript">
$(function() {
var pwd = /^[a-zA-z]\w{3,15}$/;
var phone_num = /^1\d{10}$/;
$("#ljzc").click(function() {
$("#right-title").hide();
$("#right-title-zhuce").show();
});
$("#ljdl").click(function() {
$("#right-title").show();
$("#right-title-zhuce").hide();
});
$("#sub").click(function() {
if ($(".username").val() == "") {
alert("请输入电话号码!");
return false;
};
if (!phone_num.test($(".username").val().trim())) {
alert("电话号码有误,请检查");
return false;
};
if ($(".pwd").val() == "") {
alert("请输入密码!");
return false;
};
});
$(".hqyzm").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
} else if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
} else {
$('.hqyzm').css('color', 'red').prop("disabled", true); //发短消息不可再点击
var i = 10;
var n = setInterval(function() {
var j = i + 's';
$('.hqyzm').val(j);
i--;
if (i < -1) {
clearInterval(n);
$('.hqyzm').val('重新获取验证码!').prop("disabled", false);
}
}, 1000);
}
})
$("#ljzc-tj").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
};
if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
};
if ($(".msg").val() == "") {
alert("短息为空!");
return false;
};
if ($("#pwd").val() == "") {
alert("密码为空!");
return false;
};
if (!pwd.test($("#pwd").val().trim())) {
alert("密码有误,请重新填写,包含字母数字下划线,4-16位");
return false;
};
})
})
</script>
</head>
<body>
<div class="main-box">
<div class="left-box">
<div class="left-title">
<img src="/static/imghw/default1.png" data-src="imges/loginlogo.png" class="lazy" / alt="Créer un poste de travail basé sur easyUI+bootstrap grâce aux compétences Tabs method_javascript" >
<p>医生工作站</p>
</div>
</div>
<div class="right-box">
<div class="loginavatar"></div>
<div class="right-title" id="right-title">
<form action="#" method="post " class="login " autocomplete="off">
<input type="text" class="username " placeholder="请输入账号 " />
<input type="password" class="pwd " placeholder="请输入密码 " />
<div class="sub-ljzc ">
<input type="submit" value="登陆 " class="sub" id="sub" />
<a class="ljzc " id="ljzc">立即注册</a>
</div>
</form>
</div>
<div class="right-title-zhuce" id="right-title-zhuce" style="display: none" ;>
<form action="#" method="post" class="login" autocomplete="off">
<input type="text" class="username" id="username" placeholder="请输入注册账号" />
<div class="sub-fsdx">
<input type="text" class="msg" />
<input type="button" class="hqyzm" value="获取验证码 ">
</div>
<input type="password" placeholder="请输入注册密码" class="pwd" id="pwd" />
<div class="sub-ljzc">
<input type="submit" value="立即注册" class="sub" id="ljzc-tj" />
<a class="ljdl" id="ljdl">立即登录</a>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/icon.css">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/easyui-lang-zh_CN.js"></script>
<title>网络医院主页</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
width: 100%;
height: 100%;
font-size: 16px;
overflow: hidden;
}
a:link {
text-decoration: none;
/* 指正常的未被访问过的链接*/
}
a {
text-decoration: none;
}
a:visited {
text-decoration: none;
/*指已经访问过的链接*/
}
a:hover {
text-decoration: none;
/*指鼠标在链接*/
}
a:active {
text-decoration: none;
/* 指正在点的链接*/
}
/**************main*********************/
.main {
width: 100%;
height: 100%;
background: pink;
overflow: hidden;
min-width:1200px;
}
.left-box {
height: 100%;
float: left;
width: 15%;
background: #30323e;
/*overflow-y: scroll;*/
}
.left-box-logo {
width: 160px;
height: 150px;
margin: 30px auto 0px;
}
.left-box-logo img {
width: 160px;
height: 100px;
}
.left-box-logo h3 {
color: white;
margin: 0;
line-height: 50px;
height: 50px;
text-align: center;
}
/*************tree li******************/
.tree {
/*border: 1px solid red;*/
height: auto;
}
.tree-box {
list-style: none;
line-height: 48px;
padding: 0;
margin: 0;
}
.tree-box li {
border-bottom: 1px solid #232243;
display: block;
}
.tree-box li:hover,
.tree-box li:focus,
.tree-box li:active {
background: #005eac;
}
.tree-box>li>a {
color: #A6A6A6;
margin-left: 20px;
}
.tree-box a {
display: block;
height: 48px;
width: 100%;
}
.tree-box-two a {
text-align: center;
color: white;
}
.hzgl a:before {
content: url(imges/icon-patient.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.pzgl a:before {
content: url(imges/icon-lineup.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.xgmm a:before {
content: url(imges/icon-lock.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
a.bg:before {
content: url(imges/bg-verticalsubmenu.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
/**************right-box**************/
.right-box {
height: 100%;
float: left;
width: 85%;
background: white;
font-size: 18px;
position: relative;
}
.time-now {
margin-left: 20px;
font-family: "微软雅黑";
line-height: 50px;
}
.right-title {
width: 98%;
margin: 10px auto 0px;
height: 50px;
background: #FF855E;
}
.right-title span {
margin-top: 8px;
}
.right-title .user-info {
float: right;
}
.right-title .user-info button {
margin-right: 20px;
}
#tab-page div {
background: #D2D2D9;
}
h1.welcome {
font-size: 80px;
font-family: "微软雅黑";
color: green;
margin: 15% auto;
text-align: center;
}
/*****************************************/
/* easy UI */
.tabs-header,
.tabs-tool {
background: green;
}
div.tabs-header {
border: 1px solid #cacacd;
border-bottom: 1px solid #e6e6e6;
}
ul.tabs {
border-bottom: 1px solid #cacacd;
height: 30px;
}
.tabs li.tabs-selected a.tabs-inner {
background: #E6E6E6;
color: #5a5a5a;
}
.tabs li a.tabs-inner {
background: #f2f2f2;
color: #5a5a5a;
border: 1px solid #cacacd;
padding: 0 15px;
border-radius: 0;
}
.tabs li a.tabs-inner:hover {
background: #E6E6E6;
}
.tabs li.tabs-selected a.tabs-inner {
border: 1px solid #cacacd;
border-bottom: 1px solid #E6E6E6;}
</style>
<script type="text/javascript">
$(function() {
//初始化tab
$("#tab-page").tabs({
tabWidth: 100, //tab头的宽度
tabHeight: 30, //tab头的高度
closable: true,
fit: true //tab铺满全屏
});
});
//打开新tab函数
function addTabs(title, url) {
if ($('#tab-page').tabs('exists', title)) {
$('#tab-page').tabs('select', title);
$('#tab-page').tabs('update', {
tab: select
});
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
fit: true, //tab铺满全屏
content: content,
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
} else {
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
content: content,
fit: true, //tab铺满全屏
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
}
}
</script>
</head>
<body>
<div class="main">
<div class="left-box">
<div class="left-box-logo">
<img src="/static/imghw/default1.png" data-src="imges/logo.png" class="lazy" / alt="Créer un poste de travail basé sur easyUI+bootstrap grâce aux compétences Tabs method_javascript" >
<h3 id="医生端"> -医生端- </h3>
</div>
<div class="tree">
<ul class="tree-box">
<li class="hzgl"><a href="#">患者管理</a></li>
<ul class="tree-box-two">
<li class="hzlb"><a class="bg" onclick="addTabs('患者列表','articleList.html')">患者列表</a></li>
<li class="hzzc"><a class="bg" onclick="addTabs('百度','https://www.baidu.com')">患者注册</a></li>
<li class="hzxq"><a class="bg" onclick="addTabs('360搜索','http://www.so.com/')">患者详情</a></li>
</ul>
<li class="pzgl"><a href="">排号管理</a></li>
<li class="xgmm"><a href="">病例管理</a></li>
<li class="pzgl"><a href="">加好管理</a></li>
<li class="xgmm"><a href="">修改密码</a></li>
<li class="pzgl"><a href="">退出</a></li>
</ul>
</div>
</div>
<div class="right-box">
<div class="right-title">
<span class="time-now">当前时间:2015年6月1日</span>
<span class="user-info">
<button type="button" class="btn btn-success">当前账户:libin</button>
<button type="button" class="btn btn-warning"> 退出</button>
</span>
</div>
<div id="tab-page" class=" " style="width: 100%;">
<div title="Home">
<h1 id="欢迎使用乐普网络医院">欢迎使用乐普网络医院</h1>
</div>
</div>
</div>
</div>
</body>
</html>
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





