 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des méthodes de soumission des plug-ins de validation et de formulaire dans les compétences jquery_javascript
Résumé des méthodes de soumission des plug-ins de validation et de formulaire dans les compétences jquery_javascript
Résumé des méthodes de soumission des plug-ins de validation et de formulaire dans les compétences jquery_javascript
Présentation : cet article traite principalement de jquery.validate combiné avec jquery.form pour implémenter des solutions de vérification et de soumission de formulaires.
Méthode 1 : via l'option submitHandler de jquery.validate, c'est-à-dire que la fonction de rappel est exécutée lorsque le formulaire réussit la vérification. Soumettez le formulaire via jquery.form dans cette fonction de rappel
Méthode 2 : utilisez beforeSubmit de jquery.form, qui est une fonction de rappel exécutée avant de soumettre le formulaire. Si cette fonction renvoie vrai, le formulaire est soumis. Si elle renvoie faux, la soumission du formulaire est terminée. Selon la méthode valid() du plug-in jquery.validate, le formulaire peut être vérifié lors de la soumission du formulaire via jquery.form.
Méthode 3 : Validez le formulaire via jquery.validate. L'avantage de cette méthode est que vous avez plus de contrôle sur la validation du formulaire
Exemples : Les trois méthodes ci-dessus sont expliquées ci-dessous à travers trois exemples
Charger le fichier de style CSS
Contenu du fichier de style CSS
input{
height:25px;
line-height:25px;
padding-left:4px;
}
span.checked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 25px;
line-height:25px;
font-size: 12px;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: url("images/acion2.png") no-repeat 3px; /* #FCEAE8 */
}
span.unchecked{
padding: 0px 5px 0px 25px;
margin-left: 10px;
margin-top: 0px;
margin-bottom: 3px;
height: 23px;
line-height:23px;
font-size: 12px;
border: 1px solid #E6594E;
white-space: nowrap;
text-align: left;
color: #E6594E;
background: #FCEAE8 url("images/acion.png") no-repeat 3px;
}Charger le fichier javascript
<script language="JavaScript" type="text/JavaScript" src="js/jQuery1.6.2.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.form.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/jquery.validate.js"></script> <script language="JavaScript" type="text/JavaScript" src="js/localization/messages_tw.js"></script>
Contenu HTML
<body><span id="result"></span> <form id='commentForm'> <fieldset> <legend>jquery.validate+jquery.form提交的三种方式</legend> <p> <label for='cusername'>姓名</label><em>*</em> <input id='cusername' name='username' size='25' /> </p> <p> <label for='cemail'>电子邮件</label><em>*</em> <input id='cemail' name='email' size='25' /> </p> <p> <input class='submit' type='submit' value='提交'> </p> </fieldset> </form> </body>
jquery.validate+jquery.form soumet le contenu javascript de la méthode 1
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
$(document).ready(function(){
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
submitHandler:function(form){
$(form).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
//beforeSubmit: showRequest,
success: showResponse
});
},
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>jquery.validate+jquery.form soumet le contenu javascript de la méthode 2
<script language="javascript">
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
$('#commentForm').validate({
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
});
});
</script>jquery.validate+jquery.form soumet le contenu javascript de la méthode 3
<script language="javascript">
var options={
focusCleanup:true,focusInvalid:false,
errorClass: "unchecked",
validClass: "checked",
errorElement: "span",
errorPlacement:function(error,element){
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},
success: function(label) {
//label.addClass("valid").text("Ok!")
label.removeClass("unchecked").addClass("checked");
},
rules:{
username:{required:true,minlength:3},
email:{
required:true
}
}
};
function showResponse(responseText,statusText) {
if(statusText=='success'){
$("#result").html(responseText);
}
}
function showRequest(formData,jqForm,options){
return $("#commentForm").valid();
}
$(document).ready(function(){
validator=$('#commentForm').validate(options);
$("#reset").click(function(){
validator.resetForm();
});
$("button").click(function(){
validator.form();
});
$('#commentForm').submit(function(){
$(this).ajaxSubmit({
type:"post",
url:"test_save.php?time="+ (new Date()).getTime(),
beforeSubmit:showRequest,
success:showResponse
});
return false; //此处必须返回false,阻止常规的form提交
});
});
</script>Code source DEMO : Télécharger
Quelques questions
1. En fait, ce problème a été découvert lorsque j'ai écrit cet article hier soir. Lorsque j'ai utilisé dans l'en-tête du fichier HTML, il semblait y avoir des problèmes avec le style de la zone de saisie et une erreur. message. Cependant, aujourd'hui, j'ai découvert que le problème n'est pas si simple. Lors de l'utilisation de , pour la zone de saisie "nom" - il suffit d'atteindre trois caractères pour être considéré comme réussi la vérification - après avoir saisi le premier caractère, les caractères du deuxième caractère, l'affichage de l'erreur est normal. Lorsque le troisième caractère est saisi, l'affichage de l'erreur disparaît et une image « virgule » indiquant que la vérification est réussie s'affiche. Jusqu'à présent, tout semble bien fonctionner, mais si vous continuez à saisir des caractères, comme le quatrième caractère, le cinquième caractère... le problème survient. Comme indiqué ci-dessous :

Aucun problème de ce type lorsque vous utilisez au lieu d'utiliser , tout fonctionne bien. Cependant, la question est maintenant de savoir pourquoi l'ajout de
Ce problème est assez compliqué à gérer. Voici une liste du processus. Et donne une solution à la fin
Tout d’abord, c’est parce que je vérifiais le message d’erreur hier et que j’ai fait attention au code qui a inséré le message d’erreur. J'ai ajouté une phrase à errorPlacement : alert(element.parent().html());
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
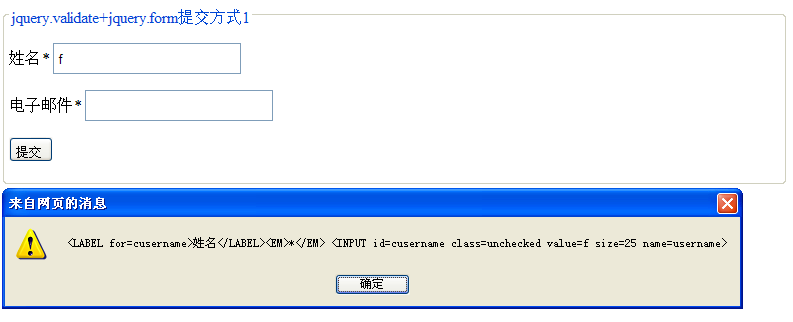
},Lorsque vous entrez le premier caractère, vous obtenez quelque chose comme l'image ci-dessous

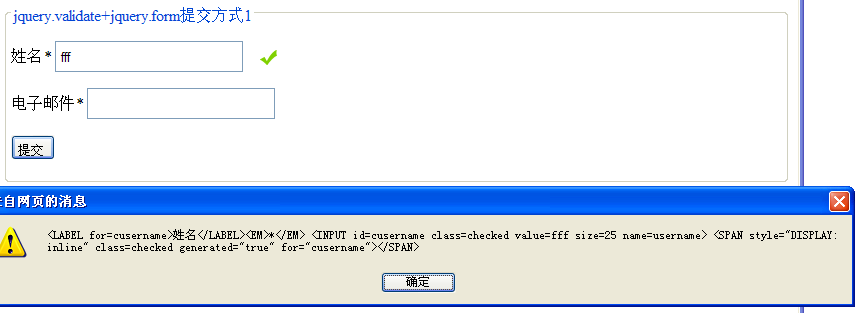
Entrez trois caractères. Après une vérification réussie, vous obtiendrez l'image suivante :

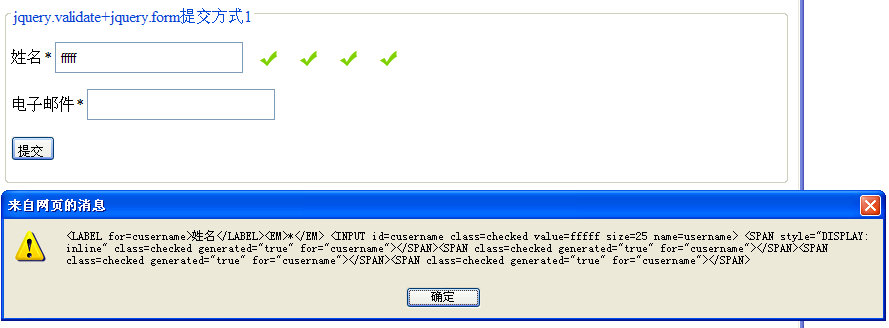
Continuez à saisir plus de caractères et obtenez le résultat comme indiqué ci-dessous

Cela illustre les problématiques suivantes :
1. Que la vérification échoue ou réussisse, errorPlacement:function(...)
sera appelé.2. s.remove() ne fonctionne pas.
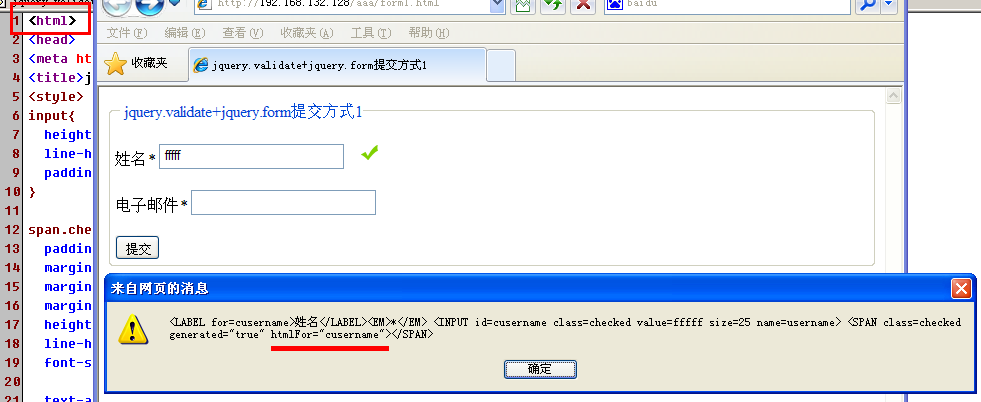
Puisque j'ai utilisé au lieu de lors de la rédaction de cet article, le contenu de la fenêtre contextuelle est htmlFor="cusername" au lieu de for="cusername", comme le montre la figure suivante :

Par conséquent, le code ci-dessus s'écrit comme suit
var s=element.parent().find("span[htmlFor='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}Cependant, sous , ne peut pas être trouvé en fonction de htmlFor, donc htmlFor doit être remplacé par for ici, cela c'est,
errorPlacement:function(error,element){
alert(element.parent().html());
var s=element.parent().find("span[for='" + element.attr("id") + "']");
if(s!=null){
s.remove();
}
error.appendTo(element.parent());
},问题似乎解决了。但上面提到,不管验证成功或失败,都会调用errorPlacement:function(...),那可以在这里判断有没有错误,如果有错误,则显示。防止已经验证成功的情况下仍会调用。这样就不会寻找span的for属性值是否为当前控件的name名称了(例子中是for="cusername")。改进的代码如下:
errorPlacement:function(error,element){
if(error.html()!=''){
error.appendTo(element.parent());
}
},虽然解决问题,但是在chrome、firefox下仍有问题。了解这个问题的现象,可以用firefox或chrome测试一下——焦点离开输入框后,无法验证,只有点击“提交”按钮后才可以验证——这个问题的解决方案目前还没有深入下去。但是有解决的办法是,将上面的jquery1.6.2换成jquery1.3.2或jquery1.4(其它的jquery版本未测试,可能是低于jquery1.6.2的版本都可以)即可解决这个问题。
建议:
1、使用jquery1.3.2版本,这样可以节省很多时间来解决兼容方面的问题。
更多:
本例子中的jquery.validate,解决了remote远程验证只返回true or false的局限。可以返回代码及出错的提示信息,更好的人性化需求。使用方法就在这介绍一下
增加以下函数
function GetRemoteInfo(postUrl,data){
var remote = {
type: "POST",
async: false,
url: postUrl,
dataType: "xml",
data: data,
dataFilter: function(dataXML) {
var result = new Object();
result.Result = jQuery(dataXML).find("Result").text();
result.Msg = jQuery(dataXML).find("Msg").text();
//alert(result.Result);
if (result.Result == "-1") {
result.Result = false;
return result;
}else{
result.Result = result.Result == "1" ? true : false;
return result;
}
}
};
return remote;
}
$(document).ready(function(){
var dataInfo ={email:function(){return $("#cemail").val();}};
var remoteInfo = GetRemoteInfo('check-email.php?time='+(new Date()).getTime(),dataInfo);
$('#commentForm').validate({
rules:{
username:{
required:true,
minlength:3
},
email:{
required:true,
remote:remoteInfo
}
}
});
....
});check-email.php返回的内容为xml格式,格式如下
<?php
header("Content-Type:text/xml");
echo '<?'.'xml version="1.0" encoding="utf-8"'.' ?>';
?>
<AjaxClass>
<Msg>用户名格式不正确,用户名必须包含testa,请重新输入!</Msg>
<Result>0</Result>
</AjaxClass>result值为0,返回的是false,表示验证失败;result值为1,返回的是true,表示验证成功

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





