一个很简单的php留言板。筹建在sae上的。
一个很简单的php留言板。。。。搭建在sae上的。。。
我在sae上搭建了一个个人简历的页面: 有兴趣的可以访问 http://671coder.sinaapp.com/
在做下面一个简单的留言板的时候,卡了我很久,虽然完全没用过php。。但是还是最后勉强写出来了。。。
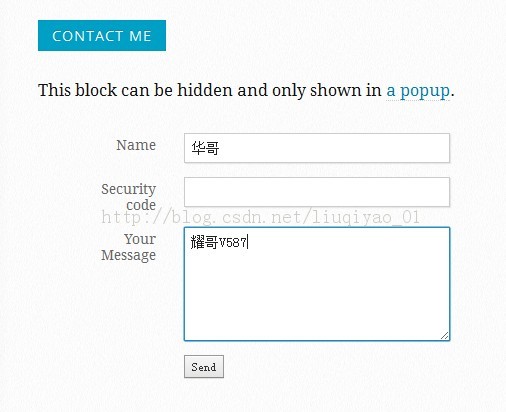
主页面html是这样写的:
<div class="row row-contact" id="contact_row" style="display: block">
<article>
<h2 id="Contact-Me">Contact Me</h2>
<p>This block can be hidden and only shown in <a class="zoom-html">a popup</a>.</p>
<div class="wrap-contact-form">
<form id="contacts" class="contact-form" action="/db/submitform.php" method="post">
<table class="info">
<tr>
<th><label for="contact_name">Name</label></th>
<td><input type="text" class="input-text" name="contact_name" id="contact_name" value="" maxlength="10"></td>
</tr>
<!-- start spam protection
<tr class="spam-protection">
<th><label>E-mail</label></th>
<td><input type="text" name="email" value=""></td>
</tr>
end -->
<tr>
<th><label for="contact_code">Security code</label></th>
<td><input type="text" class="input-text" name="contact_code" id="contact_code" maxlength="4"></td>
</tr>
<tr>
<th><label for="contact_message">Your Message</label></th>
<td><textarea id="contact_message" name="contact_message" maxlength="200"></textarea></td>
</tr>
<tr>
<th></th>
<td>
<input type="submit" class="input-submit" name="contact_send" value="Send">
<div class="on-success">
Thank You. The message was sent.
</div>
<!--
<div class="on-error">
A technical error occured. Message was not delivered. Please contact me over e-mail.
</div>
-->
</td>
</tr>
</table>
</form>
</div>
</article>
</div>验证码功能暂时还没有实现。。。
后台的php是这样写的:
<?php $name = $_POST['contact_name'];
$message = $_POST['contact_message'];
if (strlen($name) == 0 || strlen($message) == 0) {
?><script>
alert("Sorry, your name and your message can not be empty.");
window.history.back(-1);
</script>
}
$m_notchar="$#@!%&*?";
$mysql = new SaeMysql();
$judge = true;
for ($i=0; $ierrno() != 0 ) {
die( "Error:" . $mysql->errmsg() );
} else if (!$judge) {
?><script>alert("Sorry, your message has illegal characters, please re-enter checked.");</script>
} else {
$sql = "INSERT INTO Message (MName, MText) VALUES ('$name', '$message')";
$mysql->runSql( $sql );
?><script>alert("Thank you for your message!");</script>
}
$mysql->closeDb();
?>
<script>window.history.back(-1);</script>然后最后显示留言板是这么写的:
<meta charset="utf-8">
<title>My messages</title>
<link href="%E2%80%9Dhttp://fonts.googleapis.com/css?family=Reenie+Beanie:regular%E2%80%9D" rel="”stylesheet”" type="”text/css”">
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
font-family: arial,sans-serif;
font-size:100%;
margin:3em;
background:#666;
color:#fff;
}
h2,p{
font-size:100%;
font-weight:normal;
}
ul,li{
list-style:none;
}
ul{
overflow: hidden;
padding:3em;
}
ul li a{
text-decoration:none;
color:#000;
background:#ffc;
display:block;
height:10em;
width:10em;
padding:1em;
-moz-box-shadow:5px 5px 7px rgba(33,33,33,1);
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7);
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
/*倾斜正方形*/
-webit-transform: rotate(-6deg);
-o-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
/*添加鼠标放上时的平滑过渡*/
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition:-webkit-transform .15s linear;
}
ul li{
margin:1em;
float:left;
}
ul li h2{
font-size:140%;
font-weight:bold;
padding-bottom:10px;
}
ul li p{
font-family:"Reenie Beanie",arial,sans-serif,微软雅黑;
font-size:110%;
}
ul li:nth-child(even) a{
-o-transform: rotate(4deg);
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
position:relative;
top:5px;
background:#cfc ;
}
ul li:nth-child(3n) a{
-o-transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
position:relative;
top:-5px;
background:#ccf ;
}
ul li:nth-child(5n) a{
-o-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
position:relative;
top:-10px;
}
ul li a:hover, ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-box-shadow:10px 10px 7px rgba(0,0,0,.7);
-webkit-transform:scale(1.25);
-moz-transform:scale(1.25);
-o-transform:scale(1.25);
position:relative;
z-index:5;
}
</style>
<?php $link=mysql_connect(SAE_MYSQL_HOST_M.':'.SAE_MYSQL_PORT,SAE_MYSQL_USER,SAE_MYSQL_PASS);
if(!$link)die('could not connect'.mysql_error());
mysql_select_db(SAE_MYSQL_DB,$link);
$query = "select * from app_671coder.Message";
$result = mysql_query( $query );
if ($result) {
?>
-
echo "
-
=$user?>:
=$text?>
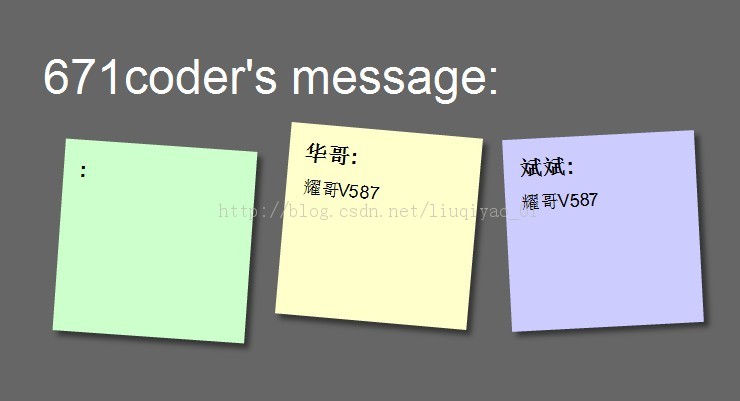
671coder's message:
"; while ($r = mysql_fetch_array($result)) { $idx = $r["MId"]; $user = $r["MName"]; $text = $r["MText"]; ?>
怎么样!感觉上很炫吧!


数据库的话想必大家都知道是怎么设计的了吧?!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les différences entre Huawei GT3 Pro et GT4 ?
Dec 29, 2023 pm 02:27 PM
Quelles sont les différences entre Huawei GT3 Pro et GT4 ?
Dec 29, 2023 pm 02:27 PM
De nombreux utilisateurs choisiront la marque Huawei lors du choix des montres intelligentes. Parmi eux, les Huawei GT3pro et GT4 sont des choix très populaires. De nombreux utilisateurs sont curieux de connaître la différence entre Huawei GT3pro et GT4. Quelles sont les différences entre Huawei GT3pro et GT4 ? 1. Apparence GT4 : 46 mm et 41 mm, le matériau est un miroir en verre + un corps en acier inoxydable + une coque arrière en fibre haute résolution. GT3pro : 46,6 mm et 42,9 mm, le matériau est du verre saphir + corps en titane/corps en céramique + coque arrière en céramique 2. GT4 sain : en utilisant le dernier algorithme Huawei Truseen5.5+, les résultats seront plus précis. GT3pro : ajout d'un électrocardiogramme ECG, d'un vaisseau sanguin et de la sécurité
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Correctif : l'outil de capture ne fonctionne pas sous Windows 11
Aug 24, 2023 am 09:48 AM
Correctif : l'outil de capture ne fonctionne pas sous Windows 11
Aug 24, 2023 am 09:48 AM
Pourquoi l'outil Snipping ne fonctionne pas sous Windows 11 Comprendre la cause première du problème peut aider à trouver la bonne solution. Voici les principales raisons pour lesquelles l'outil de capture peut ne pas fonctionner correctement : L'assistant de mise au point est activé : cela empêche l'ouverture de l'outil de capture. Application corrompue : si l'outil de capture plante au lancement, il est peut-être corrompu. Pilotes graphiques obsolètes : des pilotes incompatibles peuvent interférer avec l'outil de capture. Interférence provenant d'autres applications : d'autres applications en cours d'exécution peuvent entrer en conflit avec l'outil de capture. Le certificat a expiré : une erreur lors du processus de mise à niveau peut provoquer ce problème. Solution simple. Celles-ci conviennent à la plupart des utilisateurs et ne nécessitent aucune connaissance technique particulière. 1. Mettez à jour les applications Windows et Microsoft Store
 Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ?
Aug 25, 2023 pm 11:06 PM
Comment compresser et formater des images dans Vue ? Dans le développement front-end, nous rencontrons souvent le besoin de compresser et de formater des images. En particulier dans le développement mobile, afin d'améliorer la vitesse de chargement des pages et d'économiser le trafic utilisateur, il est essentiel de compresser et de formater les images. Dans le framework Vue, nous pouvons utiliser certaines bibliothèques d'outils pour compresser et formater des images. Compression à l'aide de la bibliothèque compresseur.js compresseur.js est un JavaS pour compresser des images
 Interprétation des propriétés de la vue CSS 3D : transformation et perspective
Oct 24, 2023 am 08:11 AM
Interprétation des propriétés de la vue CSS 3D : transformation et perspective
Oct 24, 2023 am 08:11 AM
Interprétation des propriétés de la vue CSS3D : transformation et perspective, des exemples de code spécifiques sont nécessaires Introduction : Dans la conception Web moderne, les effets 3D sont devenus un élément très populaire. Grâce aux propriétés de transformation et de perspective de CSS, nous pouvons facilement ajouter des effets visuels 3D aux pages Web pour les rendre plus vivantes et attrayantes. Cet article expliquera ces deux propriétés et fournira des exemples de code spécifiques. 1. attribut de transformation : transf
 Comment réparer l'erreur Impossible de se connecter à l'App Store sur iPhone
Jul 29, 2023 am 08:22 AM
Comment réparer l'erreur Impossible de se connecter à l'App Store sur iPhone
Jul 29, 2023 am 08:22 AM
Partie 1 : étapes de dépannage initiales Vérification de l'état du système Apple : avant d'aborder des solutions complexes, commençons par les bases. Le problème ne vient peut-être pas de votre appareil ; les serveurs Apple sont peut-être en panne. Visitez la page État du système d'Apple pour voir si l'AppStore fonctionne correctement. S'il y a un problème, tout ce que vous pouvez faire est d'attendre qu'Apple le résolve. Vérifiez votre connexion Internet : assurez-vous que vous disposez d'une connexion Internet stable, car le problème "Impossible de se connecter à l'AppStore" peut parfois être attribué à une mauvaise connexion. Essayez de basculer entre le Wi-Fi et les données mobiles ou de réinitialiser les paramètres réseau (Général > Réinitialiser > Réinitialiser les paramètres réseau > Paramètres). Mettez à jour votre version iOS :
 Comment implémenter une animation d'image et des effets de dégradé dans Vue ?
Aug 18, 2023 pm 06:00 PM
Comment implémenter une animation d'image et des effets de dégradé dans Vue ?
Aug 18, 2023 pm 06:00 PM
Comment implémenter une animation d'image et des effets de dégradé dans Vue ? Vue est un framework progressif pour la création d'interfaces utilisateur qui facilite la mise en œuvre d'animations et d'effets de dégradé. Dans cet article, nous présenterons comment utiliser Vue pour implémenter une animation d'image et des effets de dégradé, et fournirons quelques exemples de code. 1. Utilisez les effets de transition de Vue pour implémenter l'animation d'image. Vue fournit des instructions intégrées pour les effets de transition, facilitant l'ajout d'effets d'animation aux éléments HTML. Lorsque vous utilisez des effets de transition, vous pouvez envelopper des éléments d'image et ajouter des instructions de transition sur les éléments. Exemple
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code






