
dotNetFlexGrid是一款asp.net原生的异步表格控件,他的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为dotNet控件,提供了简单易用的使用方式。
dotNetFlexGrid扩展和优化了FlexiGrid原有的功能,并提供了更多具有针对性的功能,使用dotNetFlexGrid,您的用户可以轻松拥有如下功能
同时,我们为Asp.net开发者提供了新的列表数据的处理方案,相对于Asp.net GridView或其他表格控件,使用dotNetFlexGrid轻松获得了上述功能,提高了用户体验;同时开发人员更高兴看到
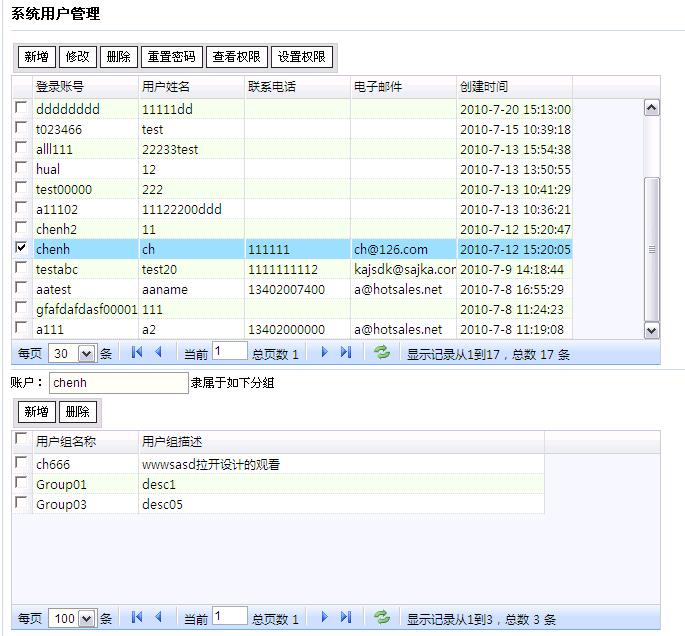
应用截图-双表格联动

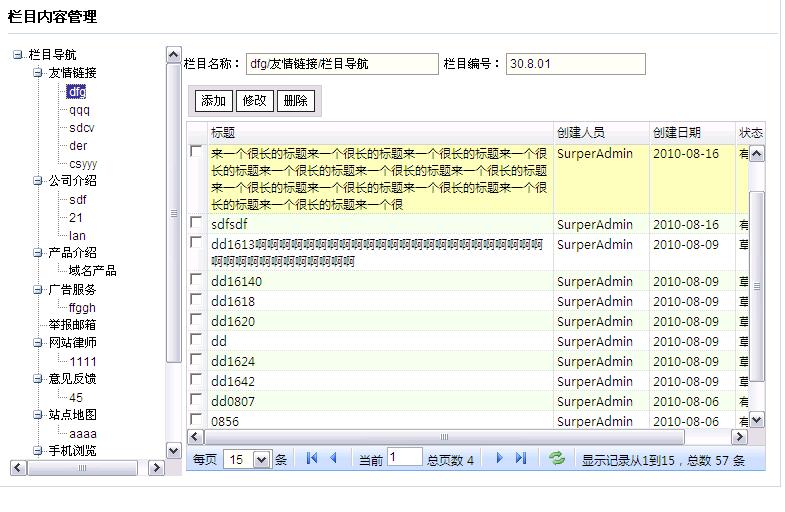
应用截图-tree与Grid联动

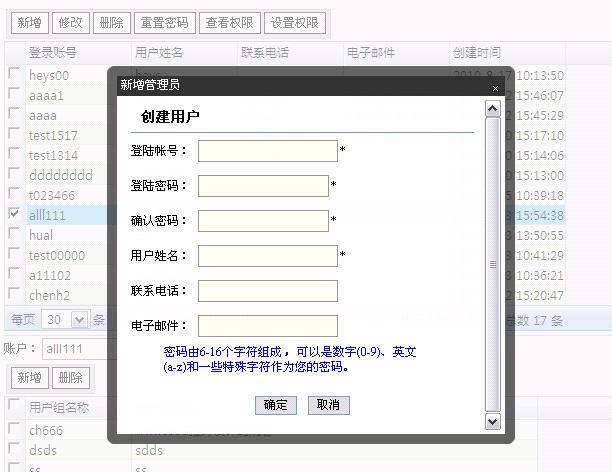
应用截图-表格和对话框

源码和演示下载请访问首页置顶下载链接。
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Méthode de retrait OuYi
Méthode de retrait OuYi
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML