Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)_jquery
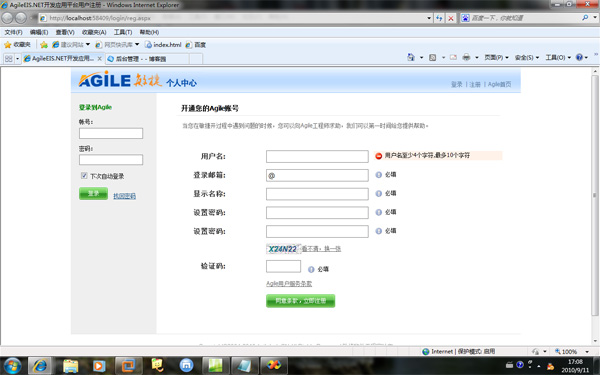
其中用到了jquery插件来验证用户名哦,这里是利用jquery ajax来验证用户名是否存在哦。大家看看效果图,后面将附上源码下载。 
jquery框架实现的ajax 验证用户名是否存在的部分JS
$("#accounts").formValidator({onshow:"请输入用户名",onfocus:"用户名至少4个字符,最多10个字符",oncorrect:"该用户名可以注册"}).inputValidator({min:4,max:10,onerror:"用户名至少4个字符,最多10个字符"}).regexValidator({regexp:"username",datatype:"enum",onerror:"用户名格式不正确"})
.ajaxValidator({
type : "get",
url : "/ws/NameExist.aspx",
datatype : "json",
success : function(data){
if( data == "1" )
{
return true;
}
else
{
return false;
}
},
buttons: $("#submit"),
error: function(){alert("服务器没有返回数据,可能服务器忙,请重试");},
onerror : "该用户名不可用,请更换用户名",
onwait : "正在对用户名进行合法性校验,请稍候..."
})
NameExist.aspx 实现的源码
protected void Page_Load(object sender, EventArgs e)
{
string accounts = Request["accounts"];
LoginNameExist(accounts);
}
public void LoginNameExist(string accounts)
{
IUsers user = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers();
user.Session = ContextHelper.Session;
user.Accounts = accounts;
user.Refresh();
if (!user.Exists)
{
Response.Write("1");
}
else
{
Response.Write("0");
}
Response.End();
return;
}
异步刷新实现方式有多种,也可以借助js的多种框架,以上是使用jquery框架实现的ajax 验证用户名是否存在。首次发这样的技术文档,难免有不足之外,还请大家见凉...
下面将提供下载

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Pourquoi ne puis-je pas m'inscrire à l'échange Bitget Wallet ?
Sep 06, 2024 pm 03:34 PM
Il existe diverses raisons pour lesquelles il est impossible de s'inscrire à l'échange BitgetWallet, notamment les restrictions de compte, les régions non prises en charge, les problèmes de réseau, la maintenance du système et les pannes techniques. Pour vous inscrire à l'échange BitgetWallet, veuillez visiter le site officiel, remplir les informations, accepter les conditions, terminer l'inscription et vérifier votre identité.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
Pourquoi Douyin a-t-il deux comptes ? Comment installer deux TikToks sur un téléphone mobile ?
May 06, 2024 pm 09:28 PM
À l’ère du numérique, les réseaux sociaux font désormais partie intégrante de la vie des gens. Douyin, en tant que l'une des plateformes de vidéos courtes les plus populaires en Chine, a attiré un grand nombre d'utilisateurs. Certains utilisateurs ont même enregistré deux comptes. Alors, pourquoi Douyin a-t-il deux comptes ? Cet article répondra pour vous à cette question et vous expliquera comment installer deux comptes Douyin sur votre téléphone. 1. Pourquoi Douyin a-t-il deux comptes ? Différenciation fonctionnelle : certains utilisateurs différencient les comptes en fonction du type de contenu ou de la fonction. Par exemple, un compte est utilisé pour partager la vie quotidienne et un autre compte est utilisé pour démontrer des compétences professionnelles. 2. Protection de la vie privée : certains utilisateurs espèrent protéger leur vie privée via deux comptes, séparer leur vie privée de leur travail et éviter les fuites d'informations. 3. Besoins d'interaction : certains utilisateurs peuvent en enregistrer deux en raison de besoins d'interaction.
 Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Entrance officielle du site officiel Deepseek et dernières activités promotionnelles
Feb 19, 2025 pm 05:15 PM
Le site officiel de Deepseek lance désormais plusieurs activités de réduction pour offrir aux utilisateurs une expérience d'achat. Les nouveaux utilisateurs s'inscrivent pour obtenir un coupon de 10 $ et profitez d'une remise à temps limitée de 15% pour l'ensemble de l'audience. Recommander des amis peut également gagner des récompenses, et vous pouvez accumuler des points pour le rachat de cadeaux lors du shopping. Les délais d'événements sont différents.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Quelle est l'explication détaillée des règles de changement de couleur des étincelles de Douyin ? Différentes couleurs d'étincelles répondent aux conditions
May 04, 2024 am 09:31 AM
Quelle est l'explication détaillée des règles de changement de couleur des étincelles de Douyin ? Différentes couleurs d'étincelles répondent aux conditions
May 04, 2024 am 09:31 AM
Afin d'améliorer l'interaction et l'expérience utilisateur, la plateforme Douyin a lancé Spark, un mécanisme interactif intéressant. Les utilisateurs peuvent activer et améliorer leurs étincelles grâce à une série d'actions sur Douyin. Différentes couleurs représentent différentes réalisations et honneurs. Comprendre les règles de changement de couleur de Douyin Spark peut aider les utilisateurs à mieux participer et interagir, et à profiter du plaisir social apporté par Douyin. 1. Quelle est l’explication détaillée des règles de changement de couleur des étincelles de Douyin ? 1. Le comportement active les comportements interactifs des utilisateurs, tels que les likes, les commentaires, les partages, etc., qui peuvent activer des étincelles. 2. Amélioration du niveau À mesure que le comportement interactif de l'utilisateur augmente, les étincelles s'amélioreront progressivement et la couleur changera en conséquence. 3. Changement de couleur Le changement de couleur des étincelles est généralement lié à la fréquence d'interaction de l'utilisateur, à la qualité de l'interaction et à l'enthousiasme pour la participation aux activités. 4. La tâche est terminée
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Plateforme de trading de sites Web officiels de la porte ouverte Sesame Sesame Entrée d'enregistrement d'échange de site Web Open Door
Feb 28, 2025 am 10:57 AM
Plateforme de trading de sites Web officiels de la porte ouverte Sesame Sesame Entrée d'enregistrement d'échange de site Web Open Door
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Open est la principale plate-forme de trading d'actifs numériques au monde, y compris le trading de devises Fiat, le trading de devises, le trading à effet de levier, les contrats perpétuels, les jetons à effet de levier ETF, la gestion de la patrimoine, l'offre publique initiale de démarrage et d'autres sections, offrant aux utilisateurs la sécurité, la stabilité, l'ouverture et la transparence.






