
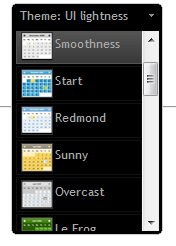
首先上一幅截图,效果不错吧: 
一、引入jquery主题theme
在head中引用jquery主题的CSS链接http://ajax.googleapis.com/ajax/libs/jqueryui/1.7/themes/base/jquery-ui.css还有许多其他不同的主题:base, black-tie, blitzer, cupertino, dark-hive, dot-luv, eggplant, excite-bike, flick, hot-sneaks, humanity, le-frog, mint-choc, overcast, pepper-grinder, redmond, smoothness, south-street, start, sunny, swanky-purse, trontastic, ui-darkness, ui-lightness, vader。只要将上面链接中的base替换成主题名即可切换不同的主题。
二、使用jquery主题theme
给想要装饰的部分加上class,如:Nothing's gonna change my love for you 表示默认的ui, corner-all表示圆滑四个角。

三、增加hover的效果

这里需要使用jquery的脚本。首先在head中引入jquery库
1.3表示1.3里面的最新版本,现在是1.3.2。
然后手写脚本;

五、使网页记住自己的主题
每次更换主题,jquery都会写入cookie的,要使网页记住自己的主题,只需要提取这个cookie出来,并且刷新页面的css即可。
把脚本写出来
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 heure du système Linux
heure du système Linux
 Racine du téléphone portable
Racine du téléphone portable