JavaScript浏览器选项卡效果_javascript技巧
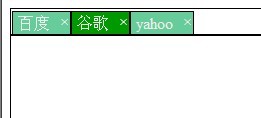
有图如下: 
代码如下:
/*
head html :
body html :
*/
var Tab = function(id,title,url,isClose){
this.id = id;
this.title = title;
this.url = url;
this.head = jQuery('' + this.title +'');
this.body = jQuery('').hide();
isClose && (this.close = jQuery('×'),this.closeBtn());
};
Tab.prototype = {
closeBtn : function(){
var self = this;
self.close.bind("mouseover",function(){
jQuery(this).addClass("tab-closeBtn-hover");
});
self.close.bind("mouseout",function(){
jQuery(this).removeClass("tab-closeBtn-hover");
});
self.head.append(self.close);
},
getFocus : function(){
this.head.addClass("tab-head-active");
this.body.show();
},
loseFocus : function(){
this.head.removeClass("tab-head-active");
this.body.hide();
},
destory : function(){
this.head.remove();
this.body.remove();
},
};
/*
head html :
body html :
*/
var TabView = function(container){
this.container = container;
this.head = jQuery('');
this.body = jQuery('');
this.tabs = [];
this.tabId = 0;
this.focusTab = null;
this.init();
};
TabView.prototype = {
init : function(){
this.container.append(this.head).append(this.body);
},
add : function(title,url,isClose){
var self = this;
var tab = new Tab(self.tabId,title,url,isClose);
self._tabEvents(tab);
(self.tabs.length==0) && (tab.getFocus(),self.focusTab=tab);
self.tabs.push(tab);
self.head.append(tab.head);
self.body.append(tab.body);
self.tabId++;
},
remove_ref : function(tab){
var self = this;
for(var i=0;i
tab.destory();
self.tabs.splice(i,1);
return i;
}
}
return -1;
},
destory : function(){
this.head.remove();
this.body.remove();
},
_tabEvents : function(tab){
var self = this;
tab.head.bind("click",function(){
if(self.focusTab.id != tab.id){
tab.getFocus();
self.focusTab.loseFocus();
self.focusTab = tab;
}
});
tab.close && tab.close.bind("click",function(){
tab.destory();
var i = self.remove_ref(tab);
if(tab.id==self.focusTab.id){//如果关闭的是当前的tab
if(self.tabs.length==0){//如果所有tab都已关闭
self.destory();
}else{
var nextIndex = self.tabs.length==i ? i-1 : i;
self.focusTab = self.tabs[nextIndex];
self.focusTab.getFocus();
}
}
});
},
};

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Plusieurs utilisateurs de Windows se sont plaints du fait que lorsqu'ils tentent d'accéder à certains sites Web sur le navigateur Google Chrome sur leurs systèmes, ils ne parviennent pas à accéder aux pages Web. Il affiche également un message sur le navigateur indiquant « Le site n'est pas accessible » avec le code d'erreur ERR_ADDRESS_UNREACHABLE. Il peut y avoir de nombreuses raisons potentielles derrière ce problème, cela peut être dû à des problèmes de serveur de site Web, aux paramètres du serveur proxy, à une connexion Internet instable, etc. Si vous rencontrez des problèmes similaires, pas de panique. Après avoir analysé en profondeur le problème dans cet article, nous avons obtenu de nombreuses solutions. Avant de continuer, essayez les solutions de contournement suivantes : Essayez de vérifier si l'utilisateur tente d'accéder au site à partir d'autres appareils et qu'il n'y a aucun problème, alors ceci
 Logitech G Hub ne fonctionne pas sous Windows 11 ? Réparer maintenant
Apr 17, 2023 pm 08:16 PM
Logitech G Hub ne fonctionne pas sous Windows 11 ? Réparer maintenant
Apr 17, 2023 pm 08:16 PM
Logitech GHub est un logiciel qui permet aux utilisateurs de gérer leurs périphériques Logitech. Ce logiciel est compatible avec Windows 11. Cependant, certains utilisateurs ont signalé que Logitech GHub ne fonctionnait pas pour eux sous Windows 11. Nos lecteurs ont signalé que lorsqu'ils essayaient de lancer le logiciel, le chargement se bloquait. Par conséquent, ils ne peuvent pas utiliser le logiciel lorsqu’il ne s’ouvre pas pour eux. Avez-vous également essayé de réparer LogitechGHub qui ne fonctionne pas sous Windows 11 ? Si tel est le cas, les solutions potentielles ci-dessous peuvent lancer LogitechGHub. Quelle est la raison pour laquelle Logitech GHub ne fonctionne pas sous Windows 11 ? avec beaucoup d'autres
 Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
MSIAfterburner est un outil d'overclocking adapté à la plupart des cartes graphiques. En dehors de cela, vous pouvez également l'utiliser pour surveiller les performances de votre système. Mais certains utilisateurs ont signalé que MSIAfterburner ne fonctionnait pas sous Windows 11. Cela peut être dû à plusieurs raisons, que nous aborderons dans les sections suivantes. Cependant, lorsque cela se produit, cela vous empêche de modifier les performances ou de les surveiller pendant le jeu. Comme prévu, cela pose un défi de taille aux joueurs. C'est pourquoi nous avons dédié ce didacticiel pour vous aider à comprendre le problème et vous guider à travers les correctifs les plus efficaces pour le problème MSIAfterburned ne fonctionnant pas sous Windows 11.
 Comment réparer le volet d'aperçu qui ne fonctionne pas sous Windows 11
Apr 24, 2023 pm 06:46 PM
Comment réparer le volet d'aperçu qui ne fonctionne pas sous Windows 11
Apr 24, 2023 pm 06:46 PM
L'une des fonctionnalités fournies avec l'Explorateur de fichiers Windows est le volet d'aperçu, qui affiche un aperçu du fichier que vous avez sélectionné. Cela signifie que vous pouvez afficher le contenu du fichier avant de l'ouvrir. Le volet d'aperçu de l'Explorateur de fichiers fournit des aperçus de différents types de fichiers tels que les documents Office, les PDF, les fichiers texte, les images et les vidéos. Cela fonctionne généralement bien, mais parfois l'aperçu du fichier n'est pas disponible. Récemment, de nombreux utilisateurs de Windows 11 ont soulevé le problème selon lequel le volet d’aperçu de l’Explorateur de fichiers ne fonctionne pas et ne peuvent pas afficher les aperçus des fichiers. Êtes-vous confronté au problème du volet de visualisation qui ne fonctionne pas sur votre ordinateur Windows ? Ensuite, continuez à lire cet article. Nous avons compilé ici une liste de correctifs qui peuvent vous aider à résoudre
 Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Le système d'exploitation est bien meilleur que son prédécesseur et possède des fonctionnalités orientées joueurs comme AutoHDR et DirectStorage, mais les joueurs de Valorant ont eu quelques difficultés à lancer le jeu. Ce n'est pas le premier problème rencontré par les joueurs plus tôt, Valorant qui ne s'ouvre pas sur Windows 11 est un autre problème qui les tourmente, mais nous avons expliqué les moyens de le résoudre. Il semble maintenant que les joueurs de Valorant qui sont passés à Windows 11 soient confrontés à des problèmes dus aux services Secure Boot et TPM2.0, ce qui fait que le menu du jeu n'affiche qu'une option de sortie pendant l'exécution. De nombreux utilisateurs reçoivent l'erreur VAN1067, mais cela ne devrait pas être une source d'inquiétude
 Comment désactiver la lecture automatique des vidéos dans le navigateur Opera ?
Apr 22, 2023 pm 10:43 PM
Comment désactiver la lecture automatique des vidéos dans le navigateur Opera ?
Apr 22, 2023 pm 10:43 PM
La dernière version du navigateur Opera inclut une nouvelle fonctionnalité de popup vidéo automatique. En utilisant cette fonctionnalité, vous remarquerez que la vidéo apparaîtra automatiquement lorsque vous naviguerez vers un autre onglet du navigateur. Il a été remarqué que cette vidéo contextuelle peut être redimensionnée et déplacée sur l'écran. Lorsque vous revenez à l'onglet Vidéos, il reprend et la fenêtre flottante disparaît. La fonctionnalité vidéo contextuelle est utile pour les utilisateurs multitâches qui aiment regarder des vidéos tout en travaillant. Cependant, tous les utilisateurs d'Opera n'apprécieront pas cette fonctionnalité de popup vidéo automatique. Si vous faites partie de ces utilisateurs du navigateur Opera qui sont ennuyés par les vidéos qui apparaissent à chaque fois que vous changez d'onglet, alors vous avez trouvé le bon article. Nous détaillons ici comment désactiver cette fenêtre contextuelle dans Opera
 La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
Presque tous les jeux haut de gamme auxquels nous jouons s'appuient sur DirectX pour fonctionner efficacement. Cependant, certains utilisateurs ont signalé avoir rencontré la fonction DirectX GetDeviceRemovedReasonfailedwith suivie de la raison de l'erreur. Les raisons ci-dessus ne sont pas évidentes pour l’utilisateur moyen et nécessitent un certain niveau de recherche pour déterminer la cause profonde et la solution la plus efficace. Pour faciliter les choses, nous avons dédié ce tutoriel à ce problème. Dans les sections suivantes, nous vous aiderons à identifier les causes potentielles et vous guiderons à travers les étapes de dépannage pour éliminer la fonction DirectX GetDeviceRemovedReasonfailedwitherror. quelles sont les causes
 Pour résoudre ce problème, vous devez utiliser une station Windows interactive
Apr 24, 2023 pm 11:52 PM
Pour résoudre ce problème, vous devez utiliser une station Windows interactive
Apr 24, 2023 pm 11:52 PM
Cette opération nécessite une station fenêtre interactive ce qui est un bug assez étrange. Les fenêtres du logiciel permettant aux utilisateurs d'interagir avec l'application ne sont pas ouvertes, vous devez les activer. Ce bug a été lié à la vulnérabilité 2021 Printing Nightmare. Cependant, cela continue à ce jour, affectant les pilotes de votre ordinateur et de vos périphériques. Heureusement, c'est facile à réparer. Pourquoi cette erreur se produit-elle en premier lieu ? Avant de décrire comment corriger cette erreur, assurez-vous de répertorier les causes de cette erreur. De cette façon, vous pourrez prendre les mesures nécessaires pour garantir que cela ne se reproduise plus. Les fichiers corrompus gâchent vos fichiers informatiques – La corruption peut être causée par diverses raisons, allant des logiciels malveillants aux pannes de courant. Il est recommandé d'exécuter une analyse SFC. Vous avez une application antivirus trop zélée – Le logiciel antivirus bloque parfois






