Javascript new关键字的玄机 以及其它_javascript技巧
(接上)先看张对老手不新鲜但对菜鸟很有趣的图:

What the heck is that? 简直是luan lun。
new
抛开上面的图,先看看上篇文章留下的第二个问题,让我们在构造器的函数体内加点东西,看会发生什么。
<div>
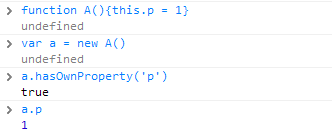
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span>
</div>会得到如下结果:

为什么用new关键字构造出来的a,会获得p这个属性?new A()这行代码做了什么事情?根据上篇文章中Function的创建过程第4步,A这个对象会有一个Construct属性(注意不是constructor,Consturct是ECMAScript标准里的属性,好像对外不可见),该属性的值是个函数,new A()即会调用A的这个Construct函数。那么这个Construct函数会做些啥呢?
1, 创建一个object,假设叫x。
2, 如果A.prototype是个object(一般都是),则把A.prototype赋给x.__proto__;否则(不常见),请大老板Object出马,把Object.prototype赋给x.__proto__。
3, 调用A.call(x),第一个参数传入我们刚刚创建的x。这就妥了,A的函数体里this.p = 1,这个this,就成了x。因此x就有了p这个属性,并且x.p = 1。
4, 一般情况下,就返回x了,这时a就是x了。但也有特殊情况,如果A的函数体里返回的东西,它的类型(typeof)是个object。那么a就不是指向x了,而是指向A函数返回的东西。
伪代码如下:
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.__proto__ </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br> </span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;<br></span>
</div>
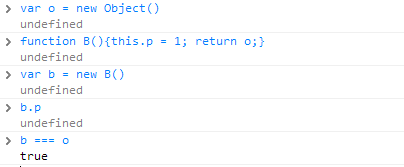
在我们的例子里,A函数返回undefined(因为没有return字眼),所以a就是x。但我们举个例子,验证下上面第4步里的特殊情况:

果然。
对象的constructor属性
再看看上篇文章留下的第一个问题
<div>
<span>function</span><span> Base(){}<br>Base.prototype.a </span><span>=</span><span> </span><span>1</span><span><br></span><span>var</span><span> base </span><span>=</span><span> </span><span>new</span><span> Base();<br><br></span><span>function</span><span> Derived(){}<br>Derived.prototype </span><span>=</span><span> base;<br></span><span>var</span><span> d </span><span>=</span><span> </span><span>new</span><span> Derived()</span>
</div>
执行完上面的代码,mybase.constructor很容易猜到是Base,那么d.constructor呢?是Derived吗?

不对,也是Base,怎么回事?很简单,复习下上篇的内容就知道:由于d本身没有constructor属性,所以会到d.__proto__上去找,d.__proto__就是Derived.prototype,也就是base这个对象,base也没constructor属性,于是再往上,到base.__proto__上找,也就是Base.prototype。它是有constructor属性的,就是Base本身。事实上,就我目前所知,只有构造器(function类型的object)的prototype,才真正自己拥有constructor属性的对象,且“构造器.prototype.constructor === 构造器”。
Instanceof
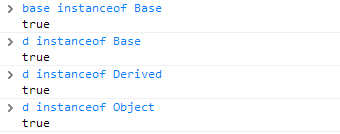
那么,instanceof怎么样?

从图中可以看出,d是Base、Derived和Object的实例。很合理,但这是怎么判断的呢?是这样的:对于x instanceof constructor的表达式,如果constructor.prototype在x的原型(__proto__)链里,那么就返回true。很显然,d的__proto__链往上依次是:Derived.prototype, Base.prototype, Object.prototype,得到图中结果就毫无疑问了。所以,instanceof跟对象的constructor属性无关。
Function and Object
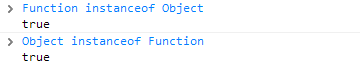
最后解答一下文章开头的图。
Function和Object本身也是function类型的对象,因此可以说都是Function()构造出来的东西(自己构造自己,我不知道具体是不是这样,但就这么认为,挺合理的。)
也就是说,可以设想如下代码:
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span> </div>
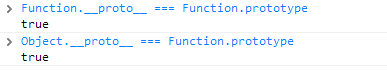
根据上篇文章的规律,会有Function.__proto__ === Function.prototype,以及Object.__proto__ === Function.prototype,验证一下:

Function instanceof Object,这是显然为true的,万物归Object管,Function的__proto__链依次指向:Function.prototype,Object.prototype。
Object instanceof Function,因为Function.prototype在Object的__proto__链中,所以也为true。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C. En langage C, static est un mot-clé très important, qui peut être utilisé dans la définition de fonctions, de variables et de types de données. L'utilisation du mot-clé static peut modifier les attributs de lien, la portée et le cycle de vie de l'objet. Analysons en détail le rôle et l'utilisation du mot-clé static en langage C. Variables et fonctions statiques : les variables définies à l'aide du mot-clé static à l'intérieur d'une fonction sont appelées variables statiques et ont un cycle de vie global.
 Le rôle et les exemples du mot-clé var en PHP
Jun 28, 2023 pm 08:58 PM
Le rôle et les exemples du mot-clé var en PHP
Jun 28, 2023 pm 08:58 PM
Le rôle et les exemples du mot-clé var en PHP En PHP, le mot-clé var permet de déclarer une variable. Dans les versions précédentes de PHP, l'utilisation du mot-clé var était la manière idiomatique de déclarer les variables membres, mais son utilisation n'est plus recommandée. Cependant, dans certains cas, le mot-clé var est toujours utilisé. Le mot-clé var est principalement utilisé pour déclarer une variable locale et marquer automatiquement la variable comme portée locale. Cela signifie que la variable n'est visible que dans le bloc de code actuel et n'est pas accessible dans d'autres fonctions ou blocs de code. Utiliser var
 Go est-il un mot-clé en langage C ? Analyse détaillée
Mar 16, 2024 am 10:30 AM
Go est-il un mot-clé en langage C ? Analyse détaillée
Mar 16, 2024 am 10:30 AM
Titre : Go est-il un mot-clé en langage C ? Analyse détaillée En langage C, "go" n'est pas un mot-clé. Les mots-clés en langage C sont spécifiés par le standard C et sont utilisés pour représenter des structures ou des fonctions grammaticales spécifiques. Ils ont des significations particulières dans le compilateur et ne peuvent pas être utilisés comme identifiants ou noms de variables. Par exemple, le mot clé « int » représente un type de données entier, « if » représente une instruction conditionnelle, etc. Si nous voulons vérifier si « go » est un mot-clé en langage C, nous pouvons écrire un programme simple pour le tester. Voici un exemple : #inc
 Combien de mots-clés y a-t-il en langage C ?
Nov 22, 2022 pm 03:39 PM
Combien de mots-clés y a-t-il en langage C ?
Nov 22, 2022 pm 03:39 PM
Il existe 32 mots-clés en langage C. Selon la fonction des mots-clés, ils peuvent être divisés en quatre catégories : mots-clés de type de données, mots-clés d'instructions de contrôle, mots-clés de type de stockage et autres mots-clés. Il existe 12 mots-clés de type de données, dont char, double, float, int, etc. ; il existe 12 mots-clés d'instruction de contrôle, dont for, break, if, else, do, etc. ; il existe 4 mots-clés de type de stockage, dont auto, static , extern, etc. ; il y a 4 autres mots-clés, dont const, sizeof, etc.
 Explication détaillée du rôle et de l'utilisation du mot-clé extends en PHP
Jun 28, 2023 pm 08:04 PM
Explication détaillée du rôle et de l'utilisation du mot-clé extends en PHP
Jun 28, 2023 pm 08:04 PM
Explication détaillée du rôle et de l'utilisation du mot-clé extends en PHP Dans la programmation PHP, extends est un mot-clé très important, utilisé pour implémenter l'héritage de classe. Grâce au mot-clé extends, nous pouvons créer une nouvelle classe qui peut hériter des propriétés et des méthodes d'une ou plusieurs classes existantes. L'héritage est un concept important dans la programmation orientée objet, qui rend la réutilisation et l'extension du code plus pratiques et plus flexibles. Cet article présentera en détail la fonction et l'utilisation du mot-clé extends. s'étend
 Accéder à la liste de mots clés de langue
Apr 07, 2024 pm 02:15 PM
Accéder à la liste de mots clés de langue
Apr 07, 2024 pm 02:15 PM
Les mots clés du langage Go sont les suivants : Mots clés de base: const, func, type, var, if, else, for, return Mots clés liés au type de données: bool, string, int, float64, interface{}, map, slice Autres mots clés:break, continuer, différer, aller, sélectionner, gamme
 Est-ce que while est un mot-clé dans le langage go ?
Jun 04, 2021 pm 05:01 PM
Est-ce que while est un mot-clé dans le langage go ?
Jun 04, 2021 pm 05:01 PM
Dans le langage Go, while n'est pas un mot-clé. Vous pouvez utiliser l'instruction for plus break pour obtenir l'effet d'une boucle while, telle que "for {sum++ if sum>10{break}else{...}}". Le langage go contient 25 mots-clés tels que break, default, func, select, case, defer, go, map, else, goto, for, if, var, etc.
 Comment utiliser le nouveau mot-clé en Java
May 03, 2023 pm 10:16 PM
Comment utiliser le nouveau mot-clé en Java
May 03, 2023 pm 10:16 PM
1. Concept Dans le langage Java, l'expression "nouvelle" est responsable de la création d'une instance, dans laquelle le constructeur est appelé pour initialiser l'instance ; le type de valeur de retour du constructeur lui-même est vide, et non "le constructeur renvoie la nouvelle expression créée". Référence d'objet", mais la valeur de la nouvelle expression est une référence à l'objet nouvellement créé. 2. Objectif : créer un objet d'une nouvelle classe. 3. Mécanisme de travail : allouer de l'espace mémoire aux membres de l'objet et spécifier les valeurs par défaut. Initialiser explicitement les variables des membres, effectuer des calculs de méthode de construction et renvoyer souvent des valeurs de référence. signifie en ouvrir de nouveaux en mémoire. L'espace mémoire est alloué dans la zone de tas de la mémoire. Il est contrôlé par jvm et gère automatiquement la mémoire. Ici, nous utilisons la classe String comme exemple. Pu






